У цьому уроці пропонується розібратися з ActionScript, а заодно навчитися робити "справжній" сніг:
Отже, крок 1: У вашому улюбленому графічному пакеті створіть картинку 480 х 60 px. Це наш фон. (Я поставив максимальне стиснення і найгірше якість). Якщо у вас там всякий ліс кольоровий різний намальований - підберіть ступінь стиснення, щоб фон не виглядав убого. Але врахуйте, що чим складніше фон - тим більше розмір банера.
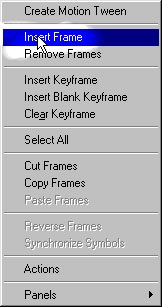
Крок 2: Тепер треба братися безпосередньо за Flash. Створіть новий файл. Колір фону значення не має. Змініть параметр Modify | Movie. | Frame Rate з 12 до 50 і встановіть розмір 480 х 60 px. Додайте ще 2 шари. Назвіть шари відповідно "Snow", "Text" і "Back". У кадр 50 для кожного шару вставте фрейм:

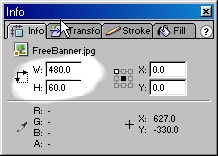
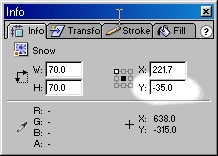
Крок 3: Викликаємо пункт меню Insert | New Symbol. У розділі Name називаємо символ: "Back". параметру Behavior призначаємо Button. Імпортуємо наш фон: File | Import. В панелі Info Встановлюємо розмір 480 х 60:

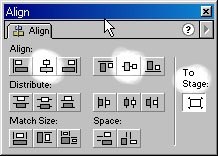
Розміщуємо символ Back на шар Back і центруємо:

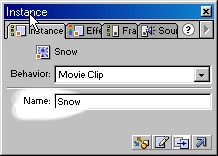
Розмір сніжинки 70 х 70 px. Натисніть Ctrl + Shift + G. щоб розгрупувати зображення. Помістіть Movie Clip Snow на шар Snow і в панелі Instance назвіть Snow.

Встановіть позицію символу -35.

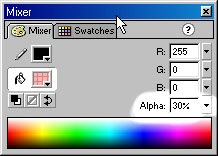
Крок 5: Створення написи. Створіть новий символ з ім'ям Text. типом "Movie Clip" і помістіть в нього текст. Перетворіть текст у растрове зображення (Ctr + b). Встановіть прозорість 30%:

Помістіть Move Clip на шар Text і в резделе Instance назвіть Text. У вас повинно вийти приблизно так:

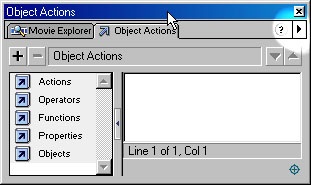
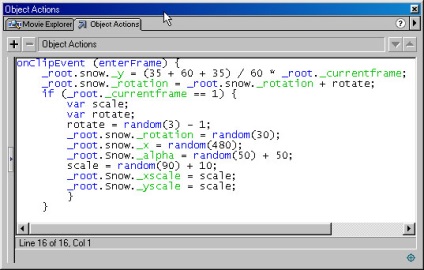
Ми зробили всю підготовчу роботу. Приступимо до кодування. Для символу Snow кліком правої кнопки миші викликаємо Object Actions.

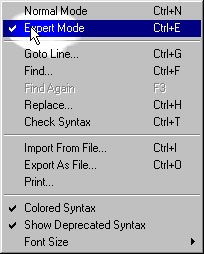
Включаємо режим Expert Mode.

Тепер старанно списуємо цей код:

onClipEvent (enterFrame)
Подія виникає при зміні кадру.
_root.snow._y = (35 + 60 + 35) / 60 * _root._currentframe;
Обчислюємо нове положення сніжинки по вертикалі (35 - половина вертикального розміру сніжинки, 60 - висота банера. Можна було написати відразу 130).
_root.snow._rotation = _root.snow._rotation + rotate;
Повертаємо сніжинку залежно від змінної rotate.
if (_root._currentframe == 1)
Якщо поточний кадр перший, виконується наступний код по установці початкових параметрів сніжинки.
var scale;
var rotate;
Оголошуємо змінні.
rotate = random (3) - 1;
Мінлива rotate приймає випадкові значення: -1, 0 і 1.
_root.snow._rotation = random (30);
_root.snow._x = random (480);
Встановлюємо випадковий початковий кут повороту сніжинки і випадкове положення по горизонталі.
_root.Snow._alpha = random (50) + 50;
Встановлюємо прозорість сніжинки в діапазоні 50 - 100%.
scale = random (90) + 10;
_root.Snow._xscale = scale;
_root.Snow._yscale = scale;
Генеруємо випадковий початковий розмір сніжинки в діапазоні 10 - 100%.

Залишилося зробити оброблювач для напису. Відкрийте TimeLine для символу Text. двічі клацнувши по його піктограмі:

Втавьте ключовий кадр в позицію 35. (Insert Keyframe). Виділіть напис і збільште значення Alpha в 100%:

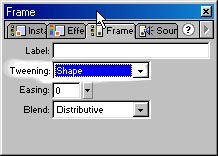
Встановіть покажчик на 1-й кадр і в панелі Frame встановіть значення Tweening в Shape.

Для першого і останнього кадрів в панелі Frame Actions напишіть єдину строчку коду:
Перейдіть до Scene 1. для символу Back в Frame Actions напишіть наступний код):