
Коли я почав писати статтю про конкретні ефекти стилів, наприклад Drop Shadow. відразу виявилося, що здебільшого стилів притаманні одні й ті ж настройки, однакові нюанси застосування. Наприклад майже у всіх стилях застосовується контур, в кожному стилі існують режими накладення. Контури тема не проста, але скрізь вони влаштовані однаково, будь то контури для Drop Shadow або контури для Bevel and Emboss.
Тому я вирішив продовжити цикл статей про стилях в цілому, щоб не писати про одне й те ж при описі кожного з стилів. В даному циклі я планую написати 4 статті:
Я вже докладно описав всі способи застосування стилів, в тому числі самий мобільний через панель шарів Layers в своїй першій статті Як зробити стилі в Фотошопі, але для цілісності статті повторюся. Створюємо будь-який шар, фігуру, шрифт, виділяємо цей шар на панелі шарів Layers і вибираємо з меню Layer> Layer Styles> Будь-який стиль Якщо все правильно, то на робочій області з'явиться діалогове вікно стилів, в якому можна приступити до настроювання ефекту.
Стилі накладаються один на одного як млинці, точно так само як це відбувається на панелі шарів Layers. Тільки в разі стилів все навпаки. Стилі перекривають один одного без будь-якої логіки в хаотичному порядку. Наприклад Satin перекриває Color Overlay. а Color Overlay перекриває Gradient. той в свою чергу перекриває Pattern. У цьому бачиться певна логіка, адже Satin знаходиться вище цих стилів, за ним слід Color Overlay. а за ним Gradient.
Але Outer Glow перекриває Drop Shadow. а Stroke перекриває Outer Glow. Все навпаки. Можна було б стверджувати, що всі тіні перекривають один одного від низу до верху, а всі заливки, починаючи з Bevel і закінчуючи Pattern зверху вниз. Але внутрішні тіні перекривають один одного знову ж зверху вниз, на противагу зовнішнім тіням. Одним словом все це потрібно просто запам'ятати.
Заздалегідь знаючи який стиль стоїть вище іншого ми легко створюємо «багатошарові» ефекти за допомогою стилів. Головне дотримуватися правильний порядок. Коли ми чуємо найменування стилів Drop Shadow. Stroke. Outer Glow і інші, швидше за все ми відразу уявляємо цільове використання цих ефектів. Наприклад думаючи про Drop Shadow я бачу звичайну класичну тінь. А представляючи Outer Glow ми явно думаємо про традиційне яскравому світінні навколо шару. При роботі зі стилями важливо вийти за межі традиційного уявлення про ефекти. Ось кілька простих трюків, які допоможуть вам в цьому.
Як створити потрійну окантовку в Фотошопі в стилі диско? За допомогою стилів це справа кількох хвилин. Але як? Адже ефект окантовки Stroke всього один? Мабуть доведеться створити три об'єкти, і а кожному застосувати Stroke. А якщо я скажу вам що за допомогою стилів можна створити не три а навіть п'ять обкантовок. Досить виставити вірні параметри, і ефекти Drop Shadow. Inner Glow. Outer Glow, Inner Shadow легко перетворюються на подобу Stroke.
- Stroke - Size: 10px. Position: Outside, Blend Mode: Normal
- Outer Glow - Blend mode: Normal Opasity 100%, Spread 100%, Size 20px
- Drop Shadow - Blend Mode: Normal, Opasity 100%, Distance 0px, Spread 100%, Size 30px
- Inner Shadow - Blend Mode: Normal, Opasity 100%, Distance 0px, Choke 100%, Size 5px
- Inner Glow - Blend Mode: Normal, Opasity 100%, Choke 100%, Size 10px
У кожному з цих стилів параметри Choke або Spread регулюють м'якість країв. Відповідно 100% в кожному дають жорсткі краю і імітують Stroke. Чи не заважає імітації окантовки так само повна видимість ефекту 100%, відсутність режимів накладення Normal. І якщо ви не зуміли розібратися що до чого, просто скачайте фаил в кінці статті і подивіться стилі самі. Залишається тільки вибрати кольори і шрифт.

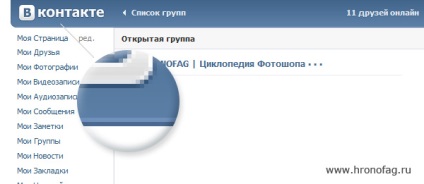
Пам'ятайте мою статтю, як зробити сайт Вконтакте? У ній ми створювали сторінку групи для Вконтакте і я докладно зупинявся на всіх елементах сайту. Цей трюк постійно використовується в веб дизайні. Шапки, кнопки, об'єкти, все виділяється тонкою окантовкою і злегка підсвічується. Але як цього домогтися, адже окантовка Stroke одна. Думаєте креативно. Звертайте увагу на деталі.
- Використовуйте Stroke щоб створити 1px окантовку навколо об'єкта.
- Тінь не обов'язково повинна бути тінню, використовуйте мінімальні параметри для Drop Shadow щоб створити легке підкреслення об'єкта або написи.
- Використовуйте Inner Shadow як імітацію Stroke з мінімальними параметрами і 0% згладжуванням краю щоб створити внутрішню окантовку.

Використовуючи потужний ефект Bevel and Emboss ми отримуємо стандартну імітацію 3D написи або об'єкта. Будується воно за рахунок підсвічування з верху білим, а знизу темним. Виходить свого роду об'ємність. Але навіщо використовувати все те, що нам пропонує ефект за замовчуванням? Зробіть красивий відблиск, відключивши темну тінь.
- Вимкніть темну тінь до 0%
- У верхній тіні використовуйте Blend mode: Normal і білий колір.
- Параметри Style: Inner Bevel і Technique: Smooth як за замовчуванням.
- Параметр глибини Depth 150-210%
- Використовуйте жорсткий кут нахилу, щоб відокремити відблиск якнайдалі від кордону написи Altitude 50-60 градусів.
- Грайте з параметром Size щоб отримати легку але ефектну кромку написи. 1-5px
- Докладні настройки стилю можна покрутити в доданому фаилов PSD в кінці статті.

У побуті моєї дизайнерської молодості я завжди гадав що це за дивний ефект Сатин і для чого він потрібен? Результати які видають його дефолтні настройки вкрай не зрозумілі. Насправді сатин це матеріал схожий на шовк. Ефект Satin якраз і створений для імітації сатинового стилю, такою собі шовковистою НЕ заправленої пом'ятою простирадла, з безліччю складок і відблисків.
- Виберіть письмовий звивистий шрифт і використовуйте вищеназвану техніку для створення красивих відблисків поверх написи.
- Додайте стиль Satin. Distance 10-15 Size 10-15. Подробиці стилю в PDS фаилов в кінці статті.

Всього два стилю і ми отримуємо цілком придатний логотип для шоколадки. Але повірте, ці шоколадні написи в 70% роблять точно так же.
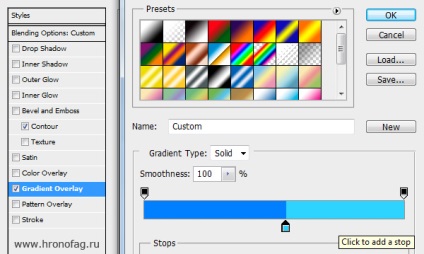
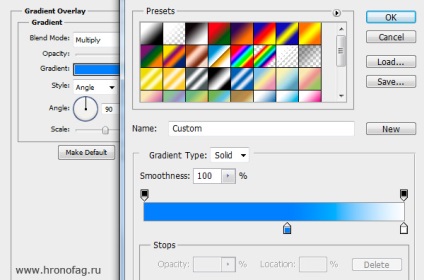
Що ви уявляєте, коли думаєте про градієнті? Перше що спадає мені на думку, це якийсь перехід кольору, наприклад, з темно-синього в блакитний. Хороший ніжний пастельний градієнт. Але якщо постаратися вийти за рамки звичайного мислення? З градієнтами можна витворити абсолютно різні речі, ми можемо робити різкі градієнти з жорстким переходом в 1px або м'які розмиті.


- Ускладнимо ефект. Поверніться в Bevel and Emboss і перенастройте його. У параметрі Teсhnique виберіть Chrisel Hard. настройки глибини і розміру Depth і Size подкрутите, щоб отримати більш жорсткі краю.
- Переналаштувати градієнт в Gradient Editor. Приберіть жорсткий перехід і натисніть ОК

- Змініть всього одну настройку Style: Angle замість Linear і ви зрозумієте про що я говорю.
- У висновку я додав легкий Satin про який ми говорили вище, з настройками білого кольору, режим накладення Soft Light.
- Подробиці налаштування стилю можна подивитися в доданому фаилов PSD в кінці статті.
Тепер ніхто не скаже що ви просто застосували стиль градієнта. Можливо виконали якусь індивідуальну роботу, розфарбували частина напису одним кольором, а на іншу наклали невідомі відблиски. Але ніяк не кілька кліків в стилі шару.
Як правильно масштабувати стилі? Припустимо ви створили відмінний стиль і наділи його на текст. В ході роботи виникла необхідність текст зменшити. Ви по звички заходите в Edit> Free transform однак це не найкраща ідея. У статті Як зробити сайт Вконтакте. я вже піднімав це питання. Коли ви трансформуйте об'єкт разом зі стилем, ви трансформуєте об'єкт, але не стилі. Налаштування стилів залишаються колишніми. Логічно що ви підстроювали тіні, окантовки, градієнти під об'єкт певного розміру, тому після трансформування стиль виглядає жахливо.

Ось кілька рішень цієї проблеми:
1) Створити копію об'єкта і растеризувати її. Щож, на цьому ми поховаємо всі стилі і вже ніколи не зможемо до них повернутися. Але це не найгірший варіант, якщо ви відклали оригінальний об'єкт зі стилями в тайничок, а підкрутити стилі і знову трансформувати шар справу 5ти хвилин.
2) Зменшити напис за допомогою Free Transform. потім увійти в стилі і підкрутити настройки в ручну Не найгірший спосіб якщо це потрібно зробити всього один раз, а налаштувань не багато.

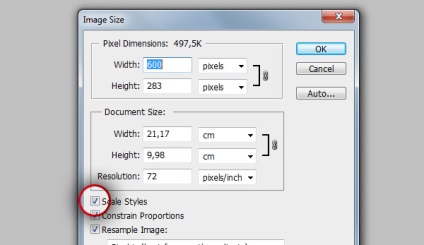
3) іпользуются Image Scale. поставивши галочку Scale Styles. Це відмінний варіант, якщо вам потрібно зменшити всю робочу область разом з мільйоном шарів, до яких пригвинчені стилі. Але що якщо вам потрібно змінити розмір конкретної написи зі стилями? Ви завжди можете перетягнути шар на нову роботу область і застосувати Image Scale окремо.
4) І нарешті найвигідніший спосіб який використовую я. Створіть розумний шар. Перетворіть об'єкт зі стилем в розумний шар Layer> Smart Objects> Convert to smart Objects У цьому випадку шар буде поміщений в спец контейнер і надійно захищений. Ви зможете маштабіровать його як завгодно, і стилі шару візуально будуть змінюватися разом з розумним шаром, але на ділі залишатися незмінними всередині контейнера, як і оригінальний розмір об'єкта.
І на цьому я закінчую статтю Стилі в Фотошопі: практика і трюки. Наступного разу ми поговоримо про дуже маловивченою налаштування під назвою Контури.
Файл, в якому ви знайдете все приклади і стилі, використані в цій статті.