Завжди зручно використовувати вектор для створення того чи іншого елемента дизайну, в той же час завжди нашу увагу привертають гарні роботи з типографіки. Що ж, чому б не скористатися наявними можливостями типографіки і не створити гарну векторну текстовий напис в Adobe Illustrator. Власне цим сьогодні ми і займемося. Текстова напис буде незвичайною, а за допомогою створення ефекту «волосся» для друкарською написи. Такий напис надзвичайно стильна і асоціюється з ретро-стилем.
Для початку варто визначитися зі шрифтом для створення нашої написи. Для такого текстового ефекту найкраще підійде рукописний шрифт. Наступним чимало важливим моментів є вибір букв для напису. Якщо ми збираємося використовувати ефект «волосся», то необхідно враховувати текстуру волосся. Форма букв повинна бути плавною. Відповідно нам не підійдуть літери, які мають гострі кути, скажімо, літери: М, N, V, W і Z в латинському алфавіті, і М, Г, Ж - в російській. Таким чином, вимога одна - це повинні бути літери, які в рукописному шрифті мають петлі і криві.
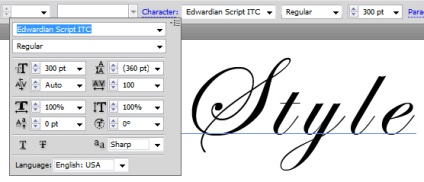
За всіма параметрами непогано підходить слово «Style». Далі вибираємо сам шрифт. Вибір припав на "Edwardian Script ITC". Використовуючи Type Tool (T), вставляємо текст на полотно, а розмір шрифту змінюємо до 300pt, а AV (відстань між буквами) ставимо 100.

Зменшуємо непрозорість тексту до 10% і використовуємо текст як шаблон, щоб почати малювати власне напис за допомогою волосся. Для початку намалюємо додаткові штрихи, за якими після будемо мати у своєму розпорядженні «волосся». В даному суча іспользововалі 10pt для Stroke Weight і Width Profile - 1. Якщо ж не використовуєте версію Adobe Illustrator CS5, то можна створити подібні штрихи за допомогою кисті Paintbrush Tool (B). Найкраще це робити з використанням графічного планшета. Якщо такої можливості у вас немає, то тоді слід створити штрихи за допомогою інструменту Paintbrush Tool (B), так як ви отримаєте значно більше можливостей контролю над мишкою і відповідно кривими написи.

Після того як ви намалювали основні штрихи додайте ще штрихи поверх написи. Додайте кілька додаткових штрихів, при цьому лінії повинні повністю повторювати контур букв, і бути кілька обірваними на кінцях. Експериментуйте з товщиною кисті.

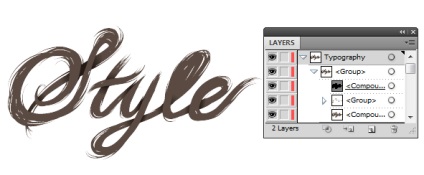
Виберіть всі штрихи (Ctrl + A) і перейдіть в Object> Expand Appearance, щоб змінити форму штрихів і залити заливкою. Потім виберіть панель Unite in the Pathfinder. Ви помітите, що, можливо, на цьому етапі ви отримали кілька різних форм замість однієї. В цьому випадку вам потрібно створити Compound Path, вибравши всі форми (Selecting All) і потім застосувавши Object> Compound Path> Make (Ctrl + 8).

Щоб напис дійсно була плавною і акуратною, можна додати зайві волосся, які як би випадково будуть вибиватися з загальної написи. Товщину пензля на цей раз обираємо 3pt. Крім цього міняємо колір на проміжний сіро-коричневий (C = 55 M = 60, Y = 65, К = 40).

А тепер настав час згадати, як саме ми писали букви, в якому напрямку. Це допоможе нам з'ясувати, як саме накладати ефект «волосся» і які області будуть перетинатися, відповідно - яка область буде поверх, а яка внизу:

Використовуючи базу коричневого кольору (C = 55 M = 60, Y = 65, К = 40), створюємо прозорий лінійний градієнт і звертаємо форми, щоб з'ясувати, де з'явиться тінь після накладення волосся. Потім встановлюємо Multiply Blending Mode з непрозорістю 100%. Після цього, групуємо всі градієнт форми (Ctrl + G).

Створюємо дублікат «стилю» форм і використовуємо групу градієнта для створення Clipping Mask (Ctrl + 7). Також перетягуємо первісну форму, що знаходиться нижче шару з градієнтами і об'єднуємо їх в одну групу. Таким чином, отримуємо напис в коричневому кольорі з тінями в місцях, де нашаровуються літери одна на іншу.

Саме тут і починається найцікавіше, так як ми приступаємо до фази накладення пасом волосся на напис. Перш за все, створимо своєрідність зернистість волосся, так як волосся неоднотонние і не однотипні за структурою. Для цього використовуємо більш світлий відтінок коричневого як колір обведення (C = 50 M = 50, Y = 60, К = 25). Виставляємо - Width Profile 1, 3pt Stroke Weight, змішування Multiply Mode і Opacity 30%. Після цього, групуємо штрихи (Ctrl + G) і перетягуємо в групу Clipping Mask.
Не турбуйтеся, якщо деякі штрихи накладаються один на одного. У зв'язку з режим накладення і непрозорість це створить більш природний вигляд - перемішування темніших і більш світлого волосся, що дозволить вашій написи виглядати більш природно.

Тепер ми знаємо. де будуть тіні, а де нашарування волосся. Зазвичай на вигині волоса присутній найбільш інтенсивний блиск. Цим зараз і займемося. Що ж, створимо світло-коричневий прозорий радіальний градієнт (C = 25 M = 25, Y = 40, К = 0) і використовуємо його в якості заливки за допомогою Ellipse Tool (L), щоб зробити кілька світлих кіл на вигинах пасм волосся. Для цього шару встановимо режим накладення Overlay і Opacity 15%. Потім групуємо шари і (Ctrl + G) і розміщуємо в в групу Clipping Mask.

Тепер я збираюся додати кілька штрихів на вигинах пасм волосся за допомогою Paintbrush Tool (B). Робиться це для того, щоб виділити вигини. Виставляємо: Width Profile 1, 2pt Stroke Weight зі світло-коричневим кольором обведення (C = 40 M = 45, Y = 50, K = 5). Також встановлюємо Blending Mode Screen and Opacity 20%.

Я збираюся додати ще кілька штрихів, використовуючи ті ж настройки, але виставивши режим змішування Color Dodge, а Opacity 20%. Після цього, групуємо всі штрихи (Ctrl + G) і перетягуємо з в групу Clipping Mask.

Основні штрихи вже додані, тепер прийшов час пропрацювати тіні і темні пасма. Тепер використовуємо інший профіль. На цей раз виставляємо Width Profile 5. Колір виставляє змішані коричневий (C = 50, M = 50, Y = 60, K = 25), а Stroke Weight встановлюємо на 3pt. Також виставляємо змішування Blending Mode Color Burn і Opacity 30%. Опрацьовуємо всі пасма волосся. Після знову групуємо (Ctrl + G) і поміщаємо в групі Clipping Mask.

Можна ще додати блиску волоссю. Для цього встановимо (C = 40, M = 45, Y = 5), Stroke Weight - 5pt, Blending Mode Color Dodge і Opacity 30%.

Я збираюся використовувати ті ж кольори і кисті, але на цей раз встановивши попередньо Stroke Weight на позиції 1pt. Також вибираємо Blending Mode Lighten і Opacity 20%. Після цього, групуємо всі кроки (Ctrl + G) і перетягуємо в групу Clipping Mask.

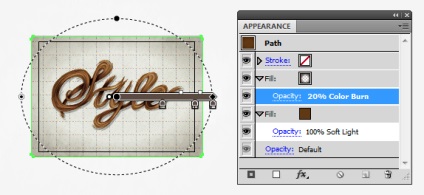
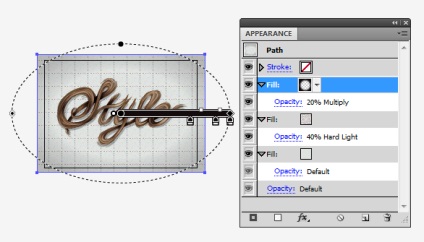
Після виконаних кроків волосся виглядає дещо розмитими і блідими, тому ми перекриємо деякі кольори, щоб підвищити контрастність. Малюємо прямокутник (Rectangle (M)) за допомогою тексту, а потім поміщаємо в групу Clipping Mask. Виставляємо колір об'єкта - C = 50 M = 70, Y = 80, К = 70. Вибираємо режим змішування Soft Light з Opacity 100%.
Що ж, тепер прийшов ідеально час, щоб змінити колір волосся на будь-який інший. Все залежить від вашого смаку і бажань. Якщо ви хочете змінити колір напису на, скажімо, рожевий або синій. Вам достатньо змінити заливку Rectangle (М) на будь-який інший колір, який ви бажаєте. Потім змініть режим змішування (Blending Mode) на Overlay, і пограйте трохи з непрозорістю написи (Opacity), щоб отримати найбільш оптимальну насиченість зображення.

Тепер, щоб додати деякі додаткові волоски навколо підстави щоб створити ефект якоїсь недбалості в ам потрібно розмістити ці волосся нижче групи Clipping Mask, щоб вони не перекривалися вже існуючі тіні волосся. Використовуємо змішані золотисто-коричневий колір (C = 40 M = 70, Y = 100, K = 50), Width Profile 4, а Stroke Weight встановлюємо на 2pt.

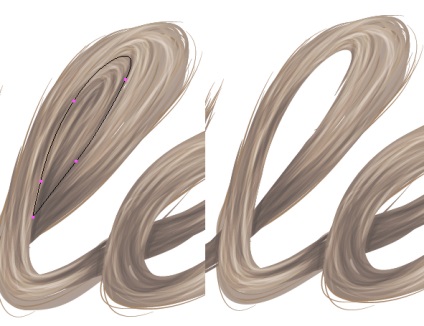
Наступний крок, який нам необхідно зробити, це відшліфувати букву «L», створивши більш чіткі обриси петлі. Зробити це можна легко і просто - вирізати необхідну нам фігуру з шару Compound Path, який використовується для створення групи Clipping Mask, з Pathfinder> Minus Front.

Тепер, необхідно додати ефект тіні. Отже, спочатку необхідно продублювати Compound Path, так як тільки що ми внесли зміни в групу Clipping Mask. Потім варто перетягнути шар нижче шарів всіх пасм волосся.
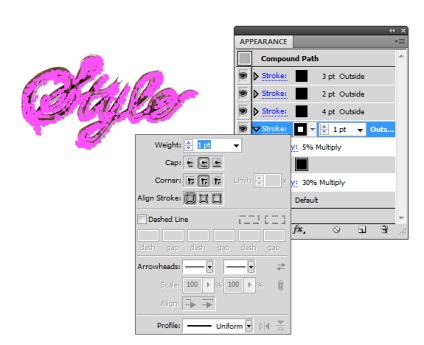
На зовнішній панелі створюємо чотири штриха з чорної обведенням і встановлюємо на них накладення Blending Mode Multiply з прозорістю (Opacity) 5%. Букви отримали більш округлі кути, а також більш плавні перехідні лінії на місцях з'єднання букв. Потім використовуючи маніпулятор на клавіатурі просто зрушуємо фігуру вправо і вниз, щоб створити тінь для вектора 100%.

Ефект «зістарені напис» ми можемо легко і просто додати за допомогою світло-сірого фону для напису. Використовуємо параметри: (C = 5, M = 1, Y = 5, K = 9), з векторної текстурою «шум». За допомогою градієнта знебарвлюється фонове зображення по краях.

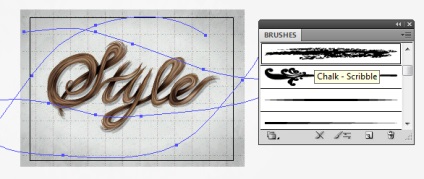
Додаємо білий колір. Створюємо штрихи за допомогою за допомогою параметрів 40pt Stroke Weight "Chalk - Scribble". Налаштовуємо змішування (Blending Mode Screen) з непрозорістю Opacity 10%. В результаті ви побачите на фоновому полотні своєрідний ефект «брудний монітор» - спотворення кольору на білій поверхні. Це якраз те, що нам необхідно

Нарешті, додамо золотисто-коричневий прямокутник (Rectangle M) і коричневу віньєтку поверх всього зображення, щоб додати ще один ретро-ефект.