У сьогоднішній статті мова піде про важливий елемент в веб-дизайні має назву, як hover-ефект. Саме він створює динамічність сайту щоб хоч якось урізноманітнити наведення миші на посилання, картинку, блок. Це надає особливу увагу і робить не таким нудним ресурс в його використанні. Насправді причин багато щоб застосовувати hover-ефект, але він не відноситься до частини, яка має відношення до оптимізації або поліпшення поведінкових факторів. Він просто змінює один стиль на інший.
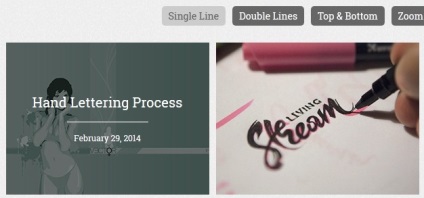
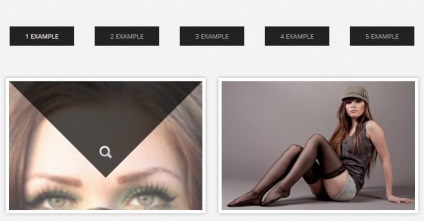
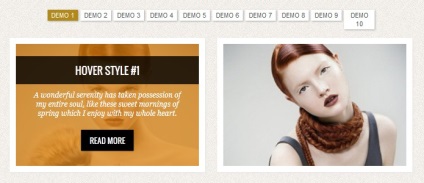
Псевдоклас hover можна задіяти до будь-яких веб-елементів, наприклад, в недавній статті розглядали стилі кнопок і там не обійшлося без ефекту-hover. І результат очевидний, а в даному матеріалі хотілося б підкреслити hover-ефект для зображень. При цьому буде використовуватися тільки каскадна таблиця і її нововведення з появою версії CSS 3.



Читайте також:

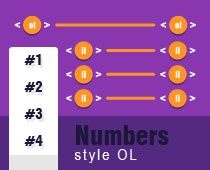
Нумерований список і приклади його оформлення

CSS ефекти для кнопок

Як зробити кілька фонових зображень CSS

Набір контурних іконок на різні теми