
OptiPic - автоматичне стиснення зображень без втрати якості

Автоматизувати в WordPress зменшення / стиснення зображень можна за допомогою плагіна від сервісу OpticPic:
- Просте підключення OptiPic до сайту - займає буквально 2 хвилини;
- Сервіс працює на повному автопілоті - постійно моніториться поява нових (ще не стислих) зображень;
- Робота з OptiPic безпечна - перед оптимізацією кожного зображення автоматично створюється разі основний;
- Є функція зменшення розміру зображень (resize);
- Є партнерська програма, по якій можна заробляти до 40% від залучених клієнтів;
- Сервіс підтримує не тільки сайти на WordPress, але і будь-які сайти на php (будь-яка CMS, фреймворк або навіть самопісний сайт).
Плагін Compress JPEG PNG images - стиснення JPEG і PNG зображень

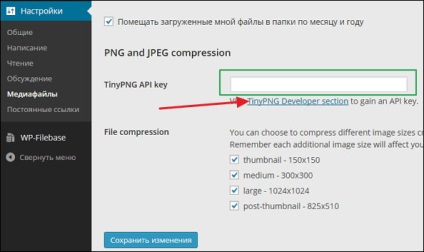
Впізнаєте картинку? Так, ви маєте рацію, цей модуль від відомого і популярного онлайн сервісу TinyPNG. Тепер і для користувачів Вордпресс - оптимізація зображень на сайті автоматично з TinyPNG. Цей плагін автоматично оптимізує ваші зображення шляхом інтеграції з сервісом стиснення зображень TinyJPG і TinyPNG. В середньому зображення JPEG стискаються на 40-60%, а зображення у форматі PNG на 50-80% без видимої втрати якості. Ваш сайт буде завантажуватися швидше для ваших відвідувачів і ви заощадите дисковий простір і пропускну здатність вашого хостингу! 😉
Для того, щоб почати працювати з Compress JPEG PNG images, насамперед встановіть і активуйте плагін, стандартним способом, через пошук по плагинам в адмінпанелі. Потім, вам потрібно отримати безкоштовний ключ API. Зайдіть в розділ Налаштування - Медіафайли:


Все, потім все буде відбуватися автоматично. Завантажуєте картинку і можете більше не турбуватися, плагін буде працювати за вас.
Prizm Image - плагін для стиснення зображень без втрати якості

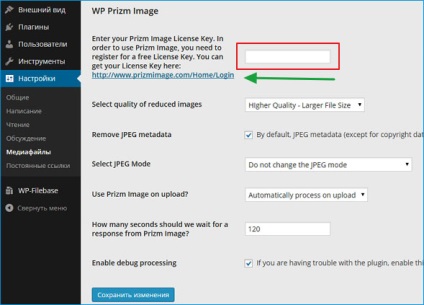
Плагін Prizm Image дозволяє зменшити розмір файлу ваших зображень, до 70% при збереженні роздільної здатності та якості. Не тільки Google і багато інших веб-експерти рекомендують обов'язково оптимізувати веб - зображення, щоб підвищити продуктивність сайту. Google подобається швидке завантаження сторінок сайту і тому не варто цим нехтувати. Даний інструмент стискає картинки в форматі JPEG, PNG і GIF. Для початку роботи з даним інструментом, вам після установки і активації, також потрібно буде отримати безкоштовний ключ API, клікнувши на посилання сервісу:

Після введення ключика, можна вибрати якість зображень високе - середнє (за замовчуванням збалансований) або низька. І так далі.
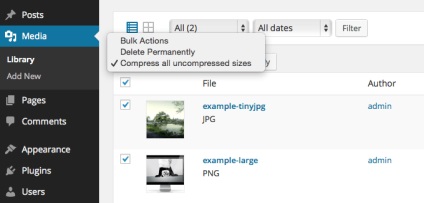
Як працювати з Prizm Image. Є три способи оптимізації зображення за допомогою налаштувань. Автоматична оптимізація зображення яке ви додаєте на сайт (якщо не відключена функція в настройках - Не обробляти при завантаженні); Індивідуально в WordPress бібліотеки мультимедіа, оптимізувати будь-який обраний зображення; Масово оптимізувати всі зображення в бібліотеці мультимедіа.
Optimus - ефективне стиснення зображень автоматично і без втрати якості

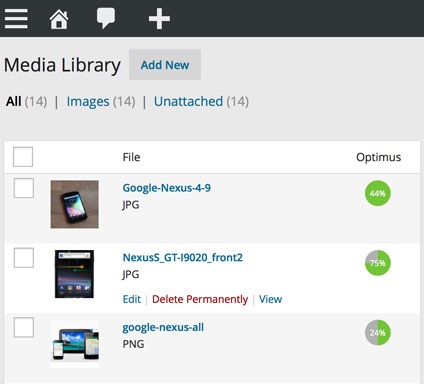
Ефективне стиснення зображень в процесі завантаження. Автоматично і без втрати якості. Дуже простий плагін, в базовій безкоштовної версії, налаштувань майже немає. Optimus скорочує розмір файлу, що завантажується на сайт. Залежно від зображення і розміру, може зменшити до 70 відсотків. Встановили, активували і забули. Оптимізація зображень (в тому числі ескізи) відбувається у фоновому режимі і візуально майже непомітно для користувачів.

ShortPixel Image Optimiser є інструментом стиснення зображення без втрати якості

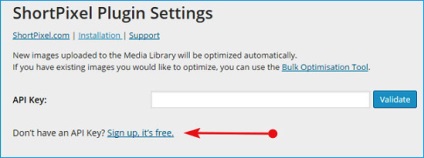
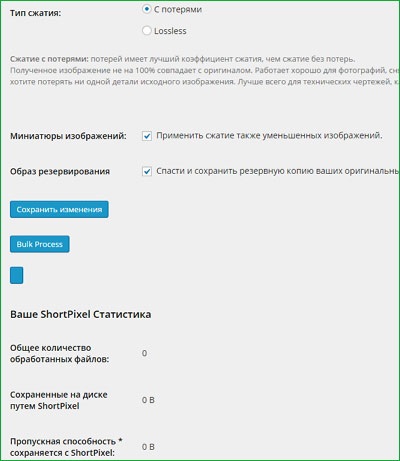
Плагін ShortPixel умньшает розмір зображення і робить завантаження сайту швидше. Якість зображення зберігається з використанням передових технологій стиснення. Інструмент оптимізує зображення автоматично, використовуючи стиснення без втрат якості. В результаті картинки не відрізняються за якістю від оригіналу. Тут, для роботи з плагіном треба також отримати безкоштовний ключ API. Унікальний API ключ, який ви отримуєте для активації плагіна може бути використаний для кількох ваших веб-сайтів:

Клацніть по посиланню, на сайті сервісу вкажіть вашу електронну пошту і унікальний ключ прийде до вас на Email. Після підтвердження ключика, ви можете зробити пару потрібних налаштувань:

Як стискати зображення з втратами чи ні. Зберігати в окремій папці оригінали. А також на цій сторінці буде вся статистика по роботі з плагіна з зображеннями. І останній актуальний плагін на сьогодні.
Оптимізації файлів зображень з Smush.it для WordPress

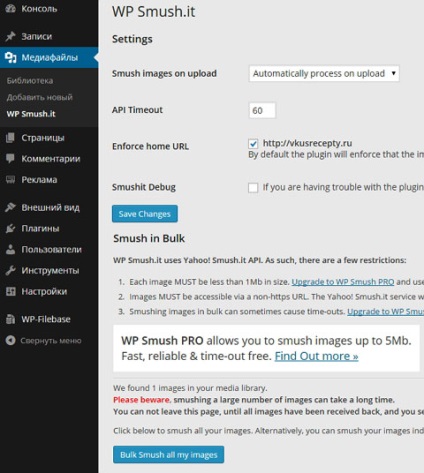
Судячи з кількості користувачів, на даний момент 1 178 159, які встановили модуль WP Smush.it, цей інструмент стиснення картинок є самим популярним і затребуваним. Виходить, він найкращий в своєму роді. WP Smush.it ретельно сканує кожне зображення, яке ви завантажуєте - або вже додані на ваш сайт і зменшує розмір (вага) файлу без втрати якості. Формат картинок для стиснення JPEG, GIF і PNG. Існує версія безкоштовна і PRO, а й базової буде досить. Після установки і активації plugin налаштувати його можна в розділі Медіафайли - підрозділ WP Smush.it:

Тут, складного ні чого немає. Потрібно вказати автоматично стискати файли зображень при завантаженні на сайт чи ні. Можна натиснувши кнопку масово оптимізувати всі ваші фото які є на вашому сайті. Ось в принципі і все. Тепер зрозуміло, чому він такий популярний, мінімум налаштувань і простий в управління, без всяких ключів і реєстрацій. Спробував застосувати до одного зображення на своєму сайті і ось який результат видав: зниження на 1.0% (251 B) і якість, на мою, таке ж залишилося. 😯 А уявляєте якщо стиснути і оптимізувати 100 фотографій, це ж скільки місця можна звільнити на хостингу і плюс швидкість завантаження сайту зросте. ВО як! Google і Яндексу обов'язково сподобається такий сайт або блог.
На цьому, безцінні мої друзі і читачі, я з вами прощаюся, ненадовго. Всього вам доброго і до нових зустрічей. Маю велику надію, для вас сьогоднішній пост був корисний. Бувай.