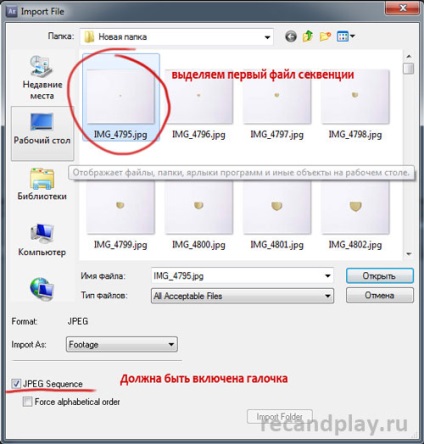
Ми вже писали про те, як робити Stopmotion в Vegas Pro. Тепер переходимо до вивчення AfterEffect на прикладі того ж стоп-Моушена. Тільки тут він вже буде трохи відрізняться. Спершу, потрібно підготувати серію фотографій. У моєму випадку - це заставка для дитячого табору «Місто майстрів».

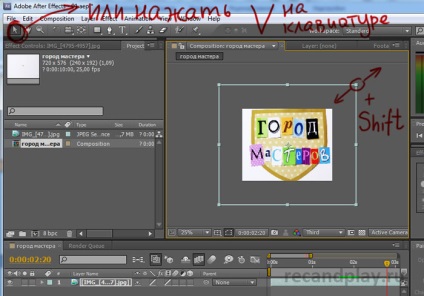
Натискаємо «Відкрити» і в проекті (вкладка Project) з'явився новий файл

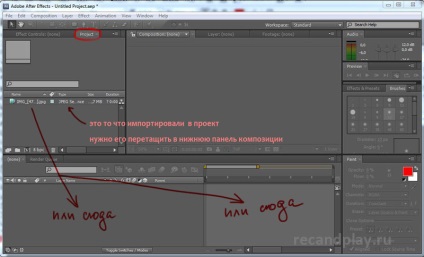
Додавання шару до композиції
Як показано на малюнку, його потрібно перенести мишкою на нижню панель, або панель з шарами, або на таймлайн. Автоматично буде створений новий шар і в вікні Preview з'явиться наша секвенция.

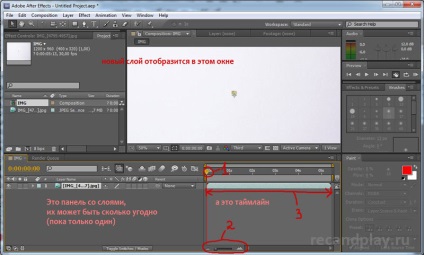
Панель шарів і таймлайна
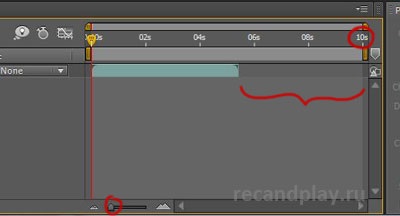
Трохи про таймлайне:
1. Бігунок часу, можна пересувати його мишею, що б рухатися покадрово можна натискати клавіші PageDown (назад) і PageUp (вперед) так ви можете покадрово переглядати у вікні Preview ваш проект.
2. Це масштаб таймлайна. Зараз він встановлений на мінімум, там де іконка гір маленька, тобто весь час композиції поміщається у видимому вікні. Якщо збільшувати масштаб (перевести на максимум вправо, там де гори великі) то можна більш детально розглянути тимчасову шкалу, аж до кожного кадру.
Всі кадри зняті з розрахунку 12 кадрів в секунду, і якщо зробити стандартні 24 кадру, то вся анімація буде занадто швидкою. Тобто що б мати задуману швидкість потрібно розтягнути анімацію вдвічі.
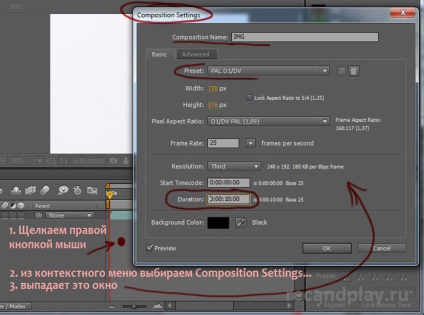
Виставляємо властивості композиції
Тиснемо правою кнопкою миші у вікні таймлайна і з контекстного меню вибираємо CompositionSettings ...

Налаштування проекту композиції
Відкрилося відповідне вікно. Називаємо композицію (CompositionName)
Дозвіл 720 * 576 і кількість кадрів, FrameRate 25 підійдуть стандартні.
Залишилося виставити потрібний час Duration - у мене за замовчуванням було 5 секунд з дріб'язком, добавлю на 10 сек. І ОК
Так як розмір картинок секвенції більше ніж розмір композиції (PALDV) 720x576. У вікні preview видно що межі кадру йдуть за межі видимості. Потрібно зменшити розмір. Зробити це дуже просто. Прямо у вікні Preview інструментом SelectionTool. Можна вибрати його мишкою а можна просто натиснути клавішу "V" на клавіатурі. (Цим інструментом можна і рухати картинку і змінювати розмір)
Потягнути за краї зображення, утримуючи одночасно клавішу Shift (що б не змінювати пропорції).

Коли ми додали час Duration. на таймлайне видно, що час композиції стало більше а секвенция за часом не змінилася.

Налаштування тривалості відтворення Duration
Розтягуємо секвенції до кінця. Для цього на це зелено-блакитний доріжці тиснемо правою кнопкою миші і в довгому контекстному меню вибираємо Time -> EnableTimeRemapping
А ще краще запам'ятати комбінацію клавіш і в наступний раз натиснути Ctrl + Alt + T
Enable Time Remapping
На лінії тривалості файлу з'являться нові ключі. Розтягуємо спершу цю лінію до кінця композиції, потім перетягуємо другий ключ теж на край.
Збільшення тривалості секвенції
Можна програти і подивитися що вийшло, якщо не вистачає терпіння чекати коли все програється поки не заповниться буфер, можна почекати коли програється шматочок, зупинити (знову натиснувши пробіл) і поставити курсор часу на початок зеленої смужки, тоді цей шматок можна буде подивитися в реальному режимі часу.
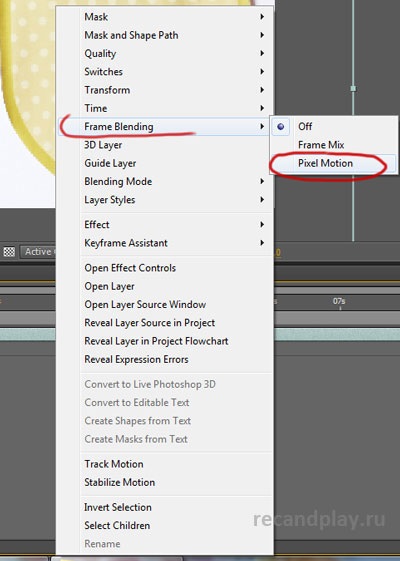
Ця функція дозволить зробити плавні рухи. Тобто у нас 12 кадрів а ми розтягнули на 25, тобто між кадрами є проміжок в приблизно кадр. За замовчуванням варто функція Off - тобто проміжок між кадрами заповнюється попереднім, в нашому випадку виходить, що кожен кадр повторюється по 2 рази. З PixelMotion між двома кадрами генерується проміжний кадр (але не завжди коректно промальовується). Якщо вибрати FrameMix то проміжний кадр - це два змішаних напівпрозорих сусідніх кадру.

Застосування Pixel Motion
Але щоб функція змішування працювала, потрібно її ще активувати в самій композиції.
Активація Pixel Motion
Тепер можна покадрово простежити як це працює. Іноді видно спотворення змішування, особливо на дрібних структурах. Але в загальному виглядає цікаво.
До речі справа є панель Preview. Можна використовувати її для управління.