Користуючись мобільним інтернетом, ви, можливо, помічали, що деякі сайти виглядають краще, ніж інші, а якісь і зовсім не працюють. Може бути, ви навіть звернули увагу на такий цікавий момент - незалежно від кількості контенту, одні сторінки вантажаться швидко, а якісь, навпаки, дуже повільно. Дивно, правда?
Звичайно, швидкість інтернету, як і хостинг, можуть відігравати певну роль, але частіше за все швидкість завантаження сторінки залежить від того, як вона була побудована.
Це означає, якщо вона створювалася з урахуванням менш потужних мобільних пристроїв, сайт буде завантажуватися без будь-яких «підводних каменів», які виявляються при спробах відкрити його за допомогою гаджета.
У статті буде розглянуто створення оптимізованого сайту для різних мобільних пристроїв, так званий підхід Mobile first (спочатку мобільні).

Є два спірних питання, які обговорюють у зв'язку з Mobile First: філософія дизайну і технічна реалізація. Дуже важливо розглядати ці два питання окремо, щоб не виникло плутанини при використанні таких термінів, як «адаптивний дизайн».
Історично склалося так, що веб-дизайнери починають розробку дизайну сайту для великого екрану, тобто перший і «головний» дизайн робиться для робочого столу комп'ютера, так як передбачає більшу функціональність.
Багато елементів дизайну і функціоналу, які відмінно виглядають і працюють на робочому столі комп'ютера, просто неможливо успішно перевести на мобільний досвід- часто така спроба може зробити сайт непридатним або дуже складним у використанні і навігації.
Філософія дизайну Mobile first перевертає колишні уявлення з ніг на голову. Хоча багато розробників і раніше починають проектування ні з мобільних пристроїв, але тепер вони враховують можливості та обмеження їх екранів. створюючи дизайн сайту.
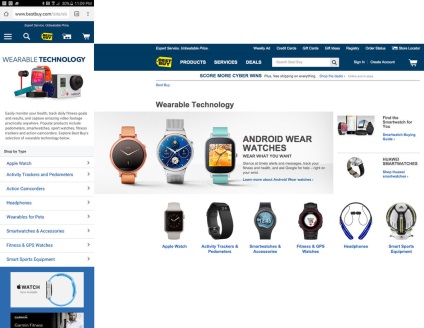
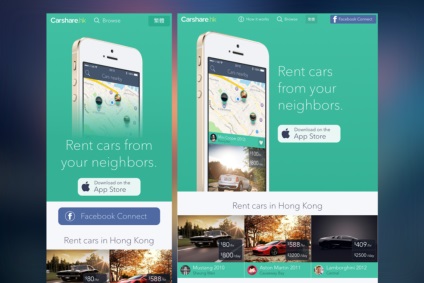
У зв'язку з тим, що екран мобільного пристрою менше, ніж комп'ютера, даний підхід використовує іншу версію сайту, що робить актуальну інформацію легко доступною і дозволяє приховати або усунути все, що заважає процесу продажів.

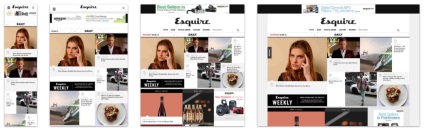
Зліва - мобільна версія сайту, праворуч - звичайна
Технічна сторона питання
Наприклад, з боку клієнта ваш девайс звернеться до HTML-розмітки і виявить CSS-файл, який врахує технічні вимоги, що повідомляються на вашому пристрої, і завантажить відповідні стилі і іншу інформацію, що в значній мірі вплине на юзабіліті і час завантаження в залежності від швидкості з'єднання (WiFi, LTE, 3G і т.д.).
Важливо розуміти різницю між дизайном mobile first і адаптивним мобільним дизайном, так як останній бере наявні елементи і масштабує їх під екран, але не зменшує при цьому розмір файлу.
Чому вам варто звернути увагу на Mobile first?
Відповідь проста - це допоможе вам отримати більше прибутку. Завдяки Mobile first ваш сайт буде завантажуватися швидше, а це дає безліч переваг.
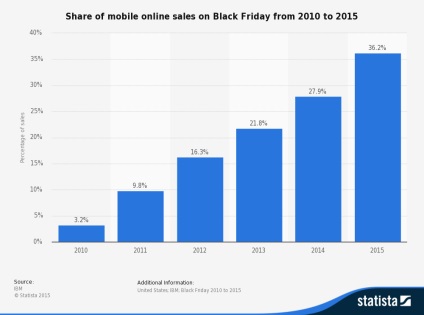
Додамо до цього статистичні дані про глобальне доступі в інтернет, згідно з якими використання мобільного інтернету значно перевершує вихід в мережу через домашні пристрої. Тепер ви розумієте, чому Moble first може принести реально відчутні вигоди для вашого онлайн бізнесу.

Оптимізація для мобільних пристроїв сьогодні настільки важлива, що деякі компанії навіть застосовують швидкісні обмеження для імітації повільних з'єднань при передачі даних. Наприклад, Facebook влаштовує «2G вівторки», щоб дати можливість своєї UX команді оцінити користувальницький досвід на мобільних пристроях багатьох людей по всьому світу, які або не можу собі дозволити високошвидкісний інтернет, або він просто не доступний.

Начините з мобільної версії сайту
Як зазначалося вище, підхід Mobile first в простих термінах означає, що замість того щоб виходити з повноцінного функціоналу для робочого столу комп'ютера, який потім зменшується з урахуванням масштабів інших мобільних пристроїв, ви починаєте з красивого і функціонального мобільного сайту.
Отже, вам доведеться переосмислити призначений для користувача досвід з нуля, враховуючи обмежений простір, розмір файлів і т. Д. В ідеалі, на вашому мобільному сайті не повинно бути нічого зайвого.
Для цього почніть з найважливіших, основних елементів і продовжуйте свій шлях вгору (процес, званий прогресивне поліпшення).
З прогресивним поліпшенням такі речі, як візуальна ієрархія, набувають абсолютно нового змісту і значення:

Кнопки, макети, розміри і меню-все виглядає інакше з цієї точки зору.
На робочому столі комп'ютера ви можете отримати ідеальну точність до пікселя за допомогою рухів мишки. На мобільному пристрої саме пальці ( «сосиски») відповідають за переміщення з точки А в точку Б. І дуже дратує, коли натискаєш меню, а замість цього блокуєш кнопки, або коли доводиться прокручувати довгий текст на маленькому екрані.
Ці прикрі прорахунки, що виникають в при дизайні «зверху вниз». легко вирішуються шляхом реалізації Mobile first, або прогресивного поліпшення.
Кілька слів про адаптивний дизайн
Плюс дизайну Mobile first полягає в тому, що він не конкурує з адаптивним дизайном, можна навіть сказати, що вони створені одне для одного.
Адаптивний дизайн будується на концепції медіа-запитів і конкретних пристроїв з певним розміром екрану. Створюючи адаптивний дизайн, ви починаєте з більшого (робочий стіл комп'ютера) і потім зменшуєте.
У той же час, ця відмінність від Mobile first, при якому спочатку завантажується основна версія, сумісна абсолютно з усіма платформами, а потім додатково завантажуються стилі і функіціонал, доступний для конкретного браузера і типу платформи, в результаті призводить до результатів, які зазвичай виглядають краще на всіх пристроях, незалежно від їх розміру.

Особливі властивості мобільних пристроїв
Всякий раз, коли ви розробляєте дизайн чогось, ви враховуєте різні можливості і технології, доступні вам. Проектуючи дизайн сайту для комп'ютера, ви можете використовувати складні скрипти, для завантаження яких на мобільний пристрій буде потрібен певний час, але на комп'ютері вони будуть працювати швидко.
Розглянемо, наприклад, доставку. Залежно від того, де знаходиться ваш склад, доставка товару може займати від декількох днів до тижня. Використовуючи точні дані про геопозіціі покупця, ви зможете запропонувати знижки, безкоштовну доставку або навіть можливість самовивозу, якщо людина знаходиться поруч.
Можливості безмежні, потрібно тільки мислити ширше і використовувати всі доступні в різних середовищах інструменти.
Спочатку необхідність розробки спеціальних мобільних сторінок буде віднімати час і зусилля, але ви переконаєтеся, що користувачам буде легше досягати певних цілей, незважаючи на безліч обмежуючих факторів.
Іншими словами, якщо ви підтримуєте мобільну версію сайту, вашим покупцям доступно набагато більше, ніж в іншому випадку. А це безпосередньо позначається на вашій прибутку.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




