Коли-небудь заходили на сайт і питали себе: ну і що від мене зараз потрібно?
Коли-небудь губилися в чиїйсь заплутаною павутині?
Часто люди створюють сайти, напхані інформацією, і підносять їх таким чином, що потрібно поламати голову, для того щоб розібратися що до чого. Важливо, щоб інформація на сайті була логічно організована, однак при цьому необхідно пам'ятати, що людям, як правило, легко зрозуміти тільки найпростіші й очевидні структури. Ви можете сказати: "Ну, це досить очевидно, не так?", Проте це тільки тому, що ви знаєте свій сайт настільки добре.
Часто я безцільно блукав по сайтам, не знаючи, скільки рівнів вони мають або як багато інформації "десь там, в глибині" на сайті, і гадки не маючи про те, що я упустив або "повернув я куди треба".
На наведеному нижче прикладі я створив ієрархічну структуру, за допомогою якої організований сайт, контент якого складається з recipes (рецептів), photos (фотографії) і stories (статей). Кожен з цих варіантів широко поширений в інтернеті, в кожному все елементи сайту (в нашому випадку рецепти, статті та фотографії) доступні. Однак який спосіб буде найкращим для організації цих елементів?
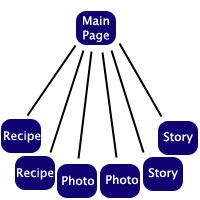
однорівневий сайт
Вся інформації на одній сторінці.
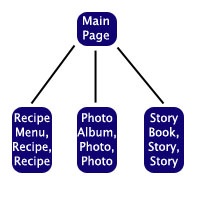
Дворівневий сайт:

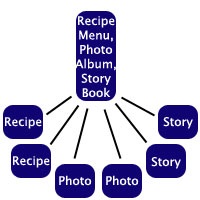
трирівневий сайт

Перевага одноуровневого сайту полягає в тому, що він не має внутрішніх посилань і на ньому немає навігації. Все міститься на увазі, на першій сторінці. Це найкращий варіант, коли сайт містить мало інформації, якщо ж інформації багато, то сайт буде виглядати як безладна "Стіна Тексту".
Дворівневий сайт дозволяє розмістити більше інформації, однак якщо сайт великий, то для користувача він буде представляти непривабливу картину у вигляді "Стіни Посилань".
Важливо згадати про таких системах як Bottom-Heavy і Top-Heavy, де, як видно з назв, акцент робиться на кінцеві сторінки (Bottom-Heavy) і головні (Top-Heavy).
Bottom-Heavy система:

Top-Heavy система:

У тому випадку, якщо на головній сторінці не створюється плутанини, цей варіант має всі переваги двох-і триповерхових систем.
Посилання на кожен елемент знаходяться на головній сторінці, проте вони організовані у вигляді рівнів. У цьому випадку на головній сторінці має місце порядна кількість посилань, однак організацію сайту дуже просто зрозуміти. Якщо поглянути на написане раніше, то можна знайти схожість цієї системи з дворівневої, насправді вона і є дворівнева.