Приступаючи до процесу розробки структури файлів інтернет проекту, майте на арсеналі готові ідеї того, як буде виглядати остаточний результат дизайну веб-ресурсу. До цього моменту ви повинні були зробити замальовку проекту і підготувати на жорсткому диску місце, яке знадобиться в процесі створення дизайну.
Далі ми з вами будемо розглядати передбачувану організацію файлів і папок проекту. Домогтися і зберегти зручну структуру файлів веб-проекту - досить нелегке завдання. Особливо важко це зробити в ті моменти, коли ваші творчі здібності переважають над проектом, і в кінці його розробки велика кількість файлів розкидано по всьому комп'ютеру. Цю проблему можна вирішити, створивши єдину структуру папок. У майбутньому ви будете її використовувати в якості шаблону для всіх наявних у вас проектів. Така структура дозволить вам заощадити більшу кількість часу.
Також іноді під час розробки дизайну вам можуть знадобитися якісь матеріали від замовника. Наприклад, придбані вами раніше фотографії або ж стара версія дизайну. Чітко побудована структура папок буде відмінним помічником для вас в цей момент.
Правильно побудована структура папок
Для того щоб навчиться правильно будувати структуру папок і файлів, вам доведеться витратити на це чимало часу. Спочатку це буде одна папка, але набираючись поступово досвіду, ваші проекти будуть ставати все більше і більше, відповідно і структура теж виросте.
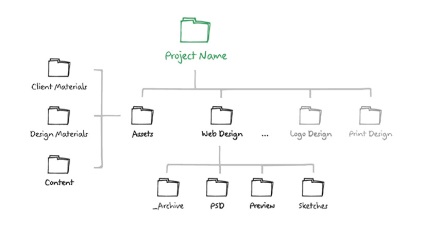
Давайте розглянемо одну з таких структур як приклад, ви зможете відредагувати під себе і свої проекти.

Тепер трохи поговоримо про деякі папках цієї структури.
Project Name
Ця папка є головною в проекті. Давайте їй таку назву, яке ви і ваші колеги легко зможуть запам'ятати. Намагайтеся уникати будь-яких ніків і неофіційних назв, тому що згодом ви можете заплутатися. Якщо ви займаєтеся розробкою одного або відразу декількох інтернет-проектів, замовником яких є одна людина, то було б не погано все файли, що стосуються цієї клієнту і його проектам розмістити в папці client folder.
У деяких проектах вам, можливо, доведеться працювати не тільки над створенням веб-дизайну. Тоді було б здорово все це розмістити в одному місці і дати таким папок відповідні імена: Logo Design, Print Design і т.д.
Бажано використовувати цю папку в тих випадках, коли ви группируете всі матеріали, які будуть у вас асоціюватися з проектом. Наприклад, це можуть бути логотип або якийсь контент ресурсу. Також можна в ній зберігати і будь-які інші куплені вами для цього проекту матеріали (текстури, шаблони і т.д.). У майбутньому вам, можливо, захочеться внести якісь корективи в вашу роботу, отож саме ця папка дасть вам можливість знайти все, що шукаєте, без особливих зусиль.
Web Design.
Так як ми в цій статті ведемо мову саме про веб-дизайні, то звернути нашу увагу варто саме на цю папку. Якщо ми подивимося на малюнок вище, то побачимо, що ця папка має чотири папки:
_Archive - це папка, яка зберігає всі непотрібні вам файли дизайни. Намагайтеся старі і не знадобилися вам файли не видаляти, а просто зберігати їх в цю папку, тому що вони ще можуть вам в майбутньому стати в нагоді.
PSD - тут, можна зберігати всі файли веб-дизайну, наприклад шаблони, каркаси і т.д.
Preview - ця папка зазвичай містить файли, які ви показуєте своїм клієнтам. Найчастіше вони зберігаються в форматі PNG, PDF і JPG.
Sketches - тут ви будете зберігати зроблені вами фотографії замальовок ідей. Може таке статися, що потрібно буде через деякий час повернутися до цих файлів. Ось саме ця папка і допоможе вам без зусиль знайти все потрібне.
Як можна назвати файли проекту
Правильна назва файлів має велике значення, також як і хороша організованість папок. Для того щоб дати файлу правильне ім'я, уявіть, що ви отримали PSD документ, який відноситься до великого проекту. Яка інформацію про нього була б вам цікава?
Такою інформацією може стати: