
Структурою сайту зветься базис, який використовується для реалізації послідовності, а також форми відображення контенту. Чим простіше структура проекту - тим зручніше сайт виявляється для відвідувачів, тим краще його юзабіліті.

Структура сайту: види і різновиди
1. Лінійна структура сайту
Найбільш простий спосіб надання матеріалів сайту, при якому всі сторінки розташовуються в послідовному характері - одна за одною. Такий підхід нагадує будову ланцюжка, де всі елементи йдуть в строгій заданій послідовності, не відгалужується і не перескакують.
Перехід зі сторінки ресурсу, розміщеної десь в середині проекту, здійснюється тільки до сусідніх листам (попередня і наступна сторінка), і іноді до головної. Така плавність переходу забезпечує потрібну послідовність сприйняття інформації, що може бути корисно:
Робота з веб-майданчиком тут схожа на прочитання книги, де всі сторінки розташовані в суворій послідовності, пронумеровані, пов'язані в єдиний логічний ланцюжок. Система навігації на такому проекті буде мінімальною, тому що ніяких відгалужень не передбачено.
2. Лінійна структура з відгалуженнями
У разі, коли власник сайту додає в проект будь-які додаткові гілки, відбувається розширення лінійної структури. Наприклад, вже на головній сторінці веб-майстер може запропонувати читачеві декілька шляхів слідування. Попутно може ввести додаткові індивідуальні сторінки, наприклад, для оформлення форми замовлення товару.
Оскільки вибір у читача досить невеликий, чому сприяє стисла структура сайту, такі проекти нерідко досягають бажаного ефекту і оцінюють результативність в показниках конверсії.

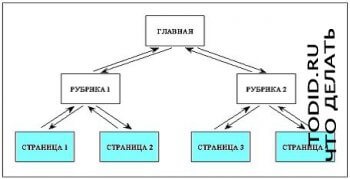
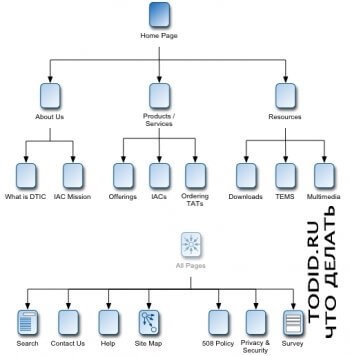
3. Деревовидна структура сайту
Суть реалізації деревовидної структури веб-ресурсу проста і очевидна, ви не раз стикалися з нею в Мережі. Власне, деревоподібну структуру має і наш сайт todid.ru. Сенс тут такий:
Просування до матеріалів сайту в даному випадку також носить послідовний характер притому, що на кожному з етапів користувачеві пропонується самостійно вибрати шлях подальшого прямування. Відгалуження і поділу - це норма для деревовидної структури сайту.
Зрозуміло, що для реалізації такого стану справ необхідна продумана і функціональна система навігації, яка, крім іншого, повинна бути ще і простий. Деревоподібна структура нагадує структуру операційної системи Windows і тому так легко сприймається аудиторій.
При реалізації складної системи розміщення сторінок сайту головне - це не заплутати користувача і забезпечити для нього можливість повернутися назад. Для цього успішно застосовуються внутрішні посилання і додаткові модулі на кшталт «хлібних крихт».
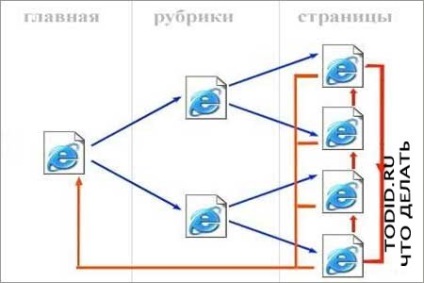
4. Гратчаста структура сайту
Як можна здогадатися, решітчаста структура нагадує зовнішню будову решітки - сітки. По суті ж ця деревоподібна структура сайту, яка має взаємозв'язку на кожному з рівнів вкладеності.
Реалізація подібної структури веб-проекту розумна, наприклад, для каталогів і довідкових сайтів. Перевага гратчастої структури полягає в тому, що в один клік мишкою користувач може рухатися не тільки «вгору або вниз», але і «вліво або вправо» по структурі сайту.
Меню і навігація тут ускладнюється по максимуму. Це ж якість дещо ускладнює роботу з ресурсом для непідготовленого читача, який не може збагнути, де опинився, як повернутися до попередніх публікацій.
Природно, найбільш популярною структурою є деревоподібна, а всі інші використовуються для специфічних проектів, з певними цілями і завданнями. Зважаючи на це можна рекомендувати новачкам використовувати деревоподібну структуру, так як вона звична, проста і зрозуміла.
Інші новини по темі: