Як ми, будучи веб-дизайнерами, можемо впоратися з нагальною діаграмою? Насправді відобразити їх у Мережі можна кількома способами. Можна просто створити зображення і прикріпити його до веб-сторінці. Але це не дуже доступно або цікаво. Можна використовувати Flash, який досить гарний для показу діаграм - але знову ж таки, не дуже загальнодоступний. Крім того, дизайнери, розробники і божества розлюбили Flash. Такі технології, як HTML5, можуть робити багато чого з того ж, не потребуючи в плагіні. Адаптувати до цього завдання можна навіть новий елемент HTML5 canvas. Онлайн пропонується безліч інструментів складання діаграм і графіків, які теж можуть застосовуватися. Але що, якщо нам потрібно щось більш близьке до потреб?
Існують «за» і «проти» широкого ряду доступних нам ресурсів, але цей підручник не буде їх досліджувати. Замість того ми створимо власну діаграму із застосуванням прогресивно поліпшених крихіток CSS3 і jQuery. Тому що можемо це.
Що ми робимо?
Ми робимо це. І більше того! Ось кілька можливостей розширення пояснюється в підручнику технік:

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
- Індикатор виконання, показує, скільки часу залишилося людству в разі епідемії зомбі;
- Діаграма, що показує рівень зниження безпеки занять на свіжому повітрі під час епідемії;
- Жахливо схожа діаграма, що показує рівень зниження вихованості під час епідемії зомбі;
- Збільшення рівня людей, які не знають про епідемію, бо вони ділилися зі своїми зараженими друзями на Facebook'е тим, що робили на FarmVille.
Або можна було б створити графік або кругову діаграму, які просто ілюструють щось корисне і не переповнене жахами і зомбі. Так що давайте почнемо.
Що вам знадобиться
Цього має вистачити. Будь ласка, зверніть увагу, що цей підручник - не введення ні в HTML, ні в CSS, ні в jQuery, ні в зомбіведеніе. Передбачається деякий середній рівень знання цих трьох технологій і живих мерців.
Швидше! Вам тільки що надали тривожні цифри. Прогнозується, що кількість засмаглих зомбі в кілька найближчих років вийде з-під контролю. Під безпосередньою загрозою знаходяться вуглецеві тигри і блакитні мавпи. Потім засмаглі зомбі, швидше за все, візьмуться за нас. Але ви - просто дизайнер. Чим ви могли б допомогти?
Я знаю! Ви могли б зробити веб-сторінку, яка ілюструє нашу невідворотну смерть, з красивою, заспокійливої, відмінно анімованої графікою!
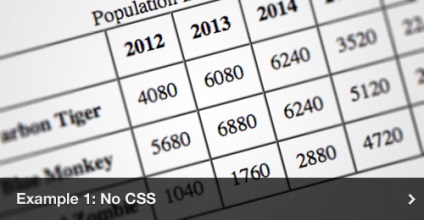
Для початку давайте вставимо ці дані в таблицю, де колонки відображають роки, а рядки - різні види.

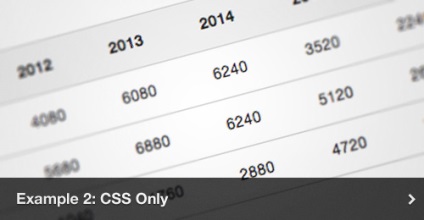
Найлегша частина закінчена. Тепер давайте покладемося на можливості CSS і JavasScript'а (за допомогою jQuery), щоб ілюструвати те, про що нам говорять цифри. Технічно наше завдання - створити діаграму, що працює у всіх сучасних браузерах від IE 8 і далі.
Я сказав, у всіх сучасних браузерах? IE 8 - щасливчик: йому пощастило відвисати в компанії класних хлопців. Браузери, що підтримують CSS3, отримають кілька додаткових вливань.
«Об'єднаними зусиллями ...»

Починаємо працювати з jQuery
Ми застосуємо jQuery для створення своєї діаграми «на ходу», окремо від вихідної таблиці даних. Щоб це зробити, потрібно отримати дані з таблиці і зберегти їх в більш застосовне форматі. Потім можна додати в свій документ нові елементи, які застосовують ці дані для конструювання діаграми.
Давайте почнемо з створення основної функції createGraph (). Я скоротив деякі з внутрішніх процесів цієї функції, щоб ви могли отримати більш ясну картину структури. Не забувайте: ви завжди можете звернутися до вихідного коду, наявного в цьому підручнику.
Ось наша основна структура:
Цій функції передаються два параметри:
1. Дані data в формі табличного елементу table;
2. Елемент container, де ми хотіли б в документі розмістити свою діаграму.
Далі ми оголосимо кілька змінних для управління своїми даними і елементами контейнера плюс кілька змінних-датчиків часу для анімації. Ось код:
Тут нічого особливо хвилюючого немає, але пізніше все це стане в нагоді.
Отримання даних
Ось як вона ділиться:
- Створіть масив columnGroups [] для зберігання даних;
- Отримайте кількість колонок, порахувавши елементи таблиці (td) в першому рядку;
- Для кожної колонки знайдіть кількість рядків в тілі таблиці (tbody) і створіть інший масив для зберігання даних табличній осередку;
- Потім пройдіться по кожному рядку і виберіть дані з кожного елементу таблиці (за допомогою функції jQuery text () function), а потім додайте їх в масив даних табличній осередки.
Коли наш об'єкт уже повний першокласних даних, можна починати створювати складові елементи нашої гістограми.
застосування даних
Використовуючи функцію jQuery $ .each, вже можна в будь-якій точці циклічно переглядати дані і створювати елементи, складові діаграму. Один з найбільш спритних прийомів стосується вставки стовпців, що представляють кожен вид всередині річних колонок.
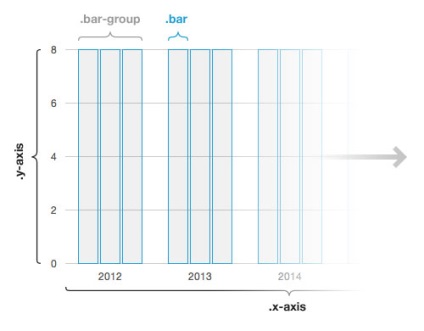
За винятком заголовків, у нашій таблиці є п'ять колонок з трьома рядками. В нашій діаграмі це означає, що в кожній створюваної нами колонці з'являться по три стовпці. Наступне зображення показує, як буде сконструйована наша гістограма:

- Створіть для кожної колонки div контейнера;
- Пройдіться всередині кожної колонки для отримання даних рядка і осередка;
- Створіть об'єкт стовпців (barObj<>) Для зберігання властивостей кожного стовпчика, таких як його мітка, висота і розмітка;
- Додайте в колонку властивість розмітки, застосовуючи клас CSS '.fig' + j для кодування кольору кожного стовпця в колонці і обернувши мітку в span;
- Додайте об'єкт в свій масив bars [], щоб пізніше можна було мати доступ до даних;
- З'єднайте все це разом, додавши колонки в елемент контейнера колонки.
Приз тому, хто помітив, що ми не встановили висоту стовпців. Це для того, щоб пізніше краще контролювати те, як вони відображаються.
Тепер, коли у нас вже є стовпці, давайте попрацюємо над мітками своєї гістограми. Так як код для відображення міток вельми схожий, пояснювати вам його немає необхідності. Ось як ми відображаємо вісь y:
Більш детально тут:
- Отримайте релевантні табличні дані для своїх міток;
- Створіть для елементів невпорядкований список (ul);
- Пройдіться по даним міток і створіть для кожної мітки пункт списку (li), обернувши кожну мітку в span;
- Прикріпіть пункт до свого списку;
- Нарешті, прикріпіть список до елемента контейнера.
Повтором цього прийому можна додати легенду, мітки осі x і заголовки своєї діаграми.
Перед демонструванням гістограми потрібно переконатися, що все зроблене нами додано в елемент контейнера.
відображення даних
Все, що залишилося зробити в jQuery - це встановити висоту кожного стовпчика. Ось де стане в нагоді те, що раніше ми зберегли властивість висоти в об'єкті стовпців (bar).
Ми збираємося послідовно анімувати свою діаграму, один стовпець за іншим.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Одне з можливих рішень - застосувати функцію повторного виклику для пожвавлення у наступній колонці після закінчення останньої анімації. Однак анімація діаграми буде занадто довгою. Замість цього в нашій гистограмме буде застосовуватися функція таймера для відображення кожного стовпчика через певний проміжок часу незалежно від того, скільки часу потрібно кожному колонку для набору своєї висоти. Круто!
Ось функція displayGraph ():
Що ви сказали? «Чому ти не використовуєш функцію $ .each, як скрізь?» Відмінний питання. По-перше, давайте обговоримо, що робить функція displayGraph (), а потім чому це так, як є.
Функція displayGraph () приймає два параметри:
2. Покажчик (i), від якого потрібно починати повторення (що починається з 0).
Давайте розіб'ємо на частини інше:
- Якщо значення i менше кількості стовпців, то продовжуйте;
- Отримайте поточний стовпець з масиву, застосувавши значення i;
- Анімуйте властивість висоти (вирахувана як відсоток і збережене в bars .height);
- Зачекайте 100 мілісекунд;
- Збільшіть i на 1 та повторіть процес для наступній колонці.
«Так чому ж вам просто не застосувати перед анімацією функцію $ .each з delay ()?»
Можна було б, і це чудово спрацювало б ... один раз. Але якщо ви спробували б перезавантажити анімацію через кнопку «Перезавантажити гистограмму» ( «Reset graph»), то події таймера чітко не спрацювали б і стовпці анімовані б не по черзі.
У продовження ось вам resetGraph ():
Давайте розберемо resetGraph ():
- Зупиніть всю анімацію і встановіть висоту кожного стовпчика назад на 0;
- Звільніть таймери, щоб не було запізнілою анімації;
- Зачекайте 200 мілісекунд;
- Викличте displayGraph () для анімації першого стовпчика (при індексі 0).
Нарешті, викличте resetGraph () внизу createGraph () і спостерігайте за тим, що відбувається чарами, гріючись в променях слави результату свого тяжкого праці.
Не так скоро, радість моя! Перед тим, як продовжити, потрібно трохи «одягнутися».
Готово. Давайте створимо красиву область контейнера, в який помістимо свою діаграму. Так як при її створенні застосовувалися кілька неврегульованих списків, ми також перезавантажити стилі для них. Важливо передати елементам #figure і .graph position: relative, так як це закріпить елементи місця в контейнерах в точності там, де нам потрібно.
А тепер перейдемо до легенди. Ми розміщуємо легенду прямо внизу контейнера (#figure) і вибудовуємо пункти по горизонталі:
Ось x дуже схожа на легенду. Ми вибудовуємо елементи по горизонталі і закріплюємо їх на дно контейнера (.graph):
Ось y трохи складніше і вимагає пари прийомів. Ми передаємо їй position: absolute, щоб виділити її із загального потоку контенту, але закріпити в своєму контейнері. Розтягуємо кожен li на повну висоту гістограми і додаємо вгорі рамки. Так на тлі вийдуть гарні горизонтальні лінії.
Застосовуючи можливості негативного поля, можна змістити числові мітки всередині span, щоб вони пересунулися вгору і вліво. Відмінно!
Тепер перейдемо до м'яса в нашому видовому сендвічі: самим стовпчиках. Давайте почнемо з елементу контейнера для стовпців і колонок:
Тут нічого надто складного немає. Ми просто встановлюємо деякі розміри контейнера і z-index для гарантії того, що вони з'являться перед маркуванням осі y.
Тепер до окремих .bar:
Основні стилі, на які слід звернути тут увагу:
- position: absolute і bottom: 0, що означає, що стовпці будуть прив'язані до низу нашої гістограми і виростуть;
- стовпчики кожного з видів (.fig0. Fig1 і .fig2), розташовані всередині .bar-group.
Тепер чому ми не мінімізуємо кількість гострих країв на будь-який з даних сторінок, використавши властивість border-radius для заокруглення країв верхніх лівих і правих кутів кожного стовпчика? OK, border-radius не дуже-то необхідний, але добре виглядає в підтримуючих браузерах. На щастя, останні версії найбільш популярних браузерів його підтримують.
Так як ми розмістили значення кожного елементу таблиці в кожному стовпці, можна додати акуратний маленький вистрибує елемент, що з'являється при проведенні мишею на колонку:
Спочатку вистрибування приховано з уваги за допомогою display: none. Потім, коли над елементом .bar проводять мишею, ми встановили display: block для його показу і встановили негативне margin-top для того, щоб воно з'являлося над кожним стовпчиком.
Властивості text-shadow, rgba і box-shadow зараз підтримуються більшістю сучасних браузерів. З них тільки Safari потрібно префікс виробника (-webkit-) для того, щоб запрацювало box-shadow. Зверніть увагу, що ці властивості - просто прикраси нашої гістограми і не вимагають розуміння. Базовий рівень Internet Explorer'а 8 їх просто ігнорує.
Наш останній крок при складанні в єдине ціле - потрібно кодувати колір кожного шпальти:
У цьому прикладі я просто додав background-color і background-image з вертикальною мозаїкою. Так покращаться стилі стовпців і маленькі іконки, що представляють їх в легенді. Гарно.
І, вірте чи ні, це все!
закінчений продукт

Приз: вивільняє міць CSS3
Це доповнення не так деталізовано, як основний приклад. Воно в основному служить в якості виставкового стенду деяких властивостей, продуманих в специфікації CSS3.
Так як до тепер підтримка властивостей CSS3 обмежена, то і їх застосування не поширене. Хоча деякі із згаданих характеристик прориваються в інші веб-браузери, тут лідирують засновані на Webkit Apple Safari і Google Chrome.
Насправді ми можемо створювати свої діаграми, взагалі не використовуючи зображень, і навіть анімувати стовпці із застосуванням CSS замість jQuery.
Давайте почнемо з видалення зі стовпців фонових зображень, замінюючи їх властивістю -webkit-gradient:
Те ж саме можна зробити з вискакують числами:
Для отримання більш повної інформації про градієнтах Webkit прочитайте блог Surfin 'Safari.
Продовжуючи говорити про вискакують елементах, давайте уявимо -webkit-transition. Переходи CSS чудово легко застосовувати і розуміти. Коли браузер виявляє зміна властивості елемента (висота, ширина, колір, непрозорість і т.д.), він робить перехід до нового властивості.
І знову зверніться до Surfin 'Safari за отриманням інформації про -webkit-transition і анімації CSS3.
При проведенні мишею на колонку поле і непрозорість вискакує елемента зміняться. Це запускає подія переходу відповідно до встановлених нами властивостями. Чудово.
Ось основне, що ми змінили:
- Встановили висоту стовпців за допомогою функції jQuery css () і дали можливість переходах CSS подбати про анімацію;
- При перезапуску гістограми вимкнули переходи, так що висота стовпців миттєво встановилася на 0.
Подивіться приклад. якщо у вас встановлена остання версія Safari або Chrome'а.
Ультра-Мега-Приз від Webkit: тепер в 3-D!
Щоб підглянути за тим, що відбуватиметься в майбутньому, подивіться маленький експеримент з ефектом 3-D і перетвореннями CSS. Для цього знову буде потрібно остання версія Safari або Chrome'а:
Як і в нашому попередньому прикладі Webkit, тут немає зображень, а вся анімація управляється через CSS. Поцілуйте мене!
Не знаю, що робити з усією цією інформацією. Але попереджаю вас про потенційний неправильному вживанні ваших нових можливостей. Словами нашого друга, Капітана Планета: «Все в твоїй владі!»
Використовуйте її з розумом.
Редакція: Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
