Число користувачів, які відвідують інтернет за допомогою мобільних пристроїв продовжує стрімко зростати, хоча дизайн більшості адаптованих мобільних веб-сайтів залишають бажати кращого.

1. Не змішуйте розмітку
Для розробки мобільних вебсайтів нам доступні декілька різних типів розмітки. Вам потрібно визначитися, який із них найкраще підходить для розробки саме вашого проекту.
На ранній стадії розвитку мобільних пристроїв, користуватися інтернетом можна було лише за допомогою протоколу WAP (Wireless Application Protocol). WAP-сайти використовують мову програмування WML (Wireless Markup Language). WML - це той же XML, тільки для мобільних веб-сайтів.
Для більшості веб-сайтів ми можемо ігнорувати існування WML, і замість даної технології використовувати більш сучасну і знайому нам - XHTML.
Більшість вбудованих веб-браузерів в мобільних пристроях без праці здатні генерувати XHTML. Мобільні пристрої розпізнають 2 різновиди мови HTML:
* XHTML - ту саму мову програмування, який використовується в розробки вебсайтів для відображення звичайними браузерами, встановленими в настільних ПК.
* XHTML-MP - тут абревіатура MP розшифровується як Mobile Profile (думаю, пояснювати не потрібно?).
Різниця в цих двох мовах програмування полягає в тому, що XHTML-MP складається з меншої кількості елементів, і має більш суворі умови при розробці. Ці відмінності існують для того, щоб спростити парсинг і рендеринг веб-документа мобільними пристроями. Але в процесі розробки ви навряд чи помітите різницю між написанням коду звичайного XHTML і XHTML-MP.
Цікаво те, що багато команд розробників при розробці мобільних додатків використовують традиційний мову програмування XHTML, і все працює прекрасно.

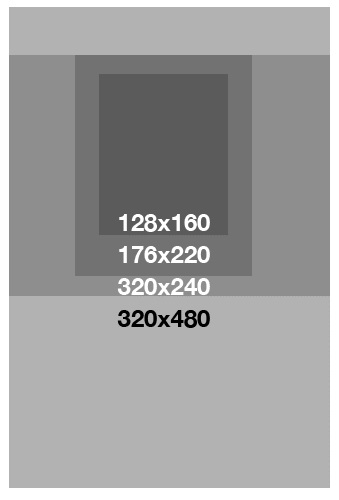
Звичайно ж, в мобільній сфері справи йдуть ще гірше! Тут важливо враховувати не тільки різні дозволи і розміри екранів, але і так само різні форми (як, наприклад, показано на зображенні нижче). Від вузьких і широких прямокутників до довгих і коротких, і навіть до квадратних! Тут асортимент дозволів явно буде ширше.
Якщо брати до уваги найпоширеніші дозволу екранів мобільних пристроїв, то вони будуть наступними:
- 128 x 160 пікселів
- 176 x 220 пікселів
- 240 x 320 пікселів
- 320 x 480 пікселів
Облік даних дозволів допомагає нам оптимізувати контент. По крайней мере, вони дозволяють нам зберігати правильну форму і структуру сайтів. У мобільних пристроїв відсутня мишка, можна переміщатися тільки вгору і вниз, тому не варто вимагати від користувачів переміщень по всій сторінці.

- iPhone і планшети проти старих мобільників з зеленими дисплеями

З іншого ж боку існують і власники найсучасніших моделей, браузер в яких практично не відрізняється від браузера, що використовується в настільних ПК. Але навіть в цьому випадку буває досить складно досягти чудового взаємодії з користувачами, так як, хоча ці пристрої і дозволяють відображати веб-сторінки в їх первозданному вигляді, часто швидкість мобільного інтернет-з'єднання залишає бажати кращого. Так що, не дивлячись на те, що мобільні пристрої здатні генерувати відмінні дизайни сайтів, причин до того, чому користувач звертається саме до мобільної версії сайту, може бути безліч, і навряд чи було б розумним перенаправляти його на стандартну версію сторінки.
Далі ми розглянемо, що ж це означає для дизайну вашого мобільного сайту.
3. Орієнтуємося на правильних відвідувачів
Метою кожного сайту є можливість для користувача отримати гарний і якісний контент.
Ця мета ще важливіше у випадку з мобільними вапсайтамі, адже вам потрібно не тільки знати ваших відвідувачів, але і заздалегідь передбачити те, що вони хотіли б отримати від вашого сайту. Відвідувачі звичайних веб-сайтів часто відвідують веб-сайти, сидячи за комп'ютером, який стоїть на столі. У таких випадках у них є великий монітор, з роздільною здатністю якого навряд чи може бути проблема. Користувачі, які відвідують ваш сайт за допомогою мобільних пристроїв, навряд чи знаходяться в такій же ситуації: вони можуть стояти в черзі, їхати в поїзді або автобусі, бігти на літак по аеропорту, загубитися в незнайомому місті вночі і так далі.
Чекайте продовження у 2 частини ... ..