
У цьому уроці Photoshop я покажу Вам, як зробити один цікавий ефект, який я отримав, експериментуючи з фільтрами Photoshop. В кінці наш ефект буде виглядати як кардіограма.
Тож почнемо. Створюємо новий документ з розмірами 700x700px і заливаємо його чорним кольором.

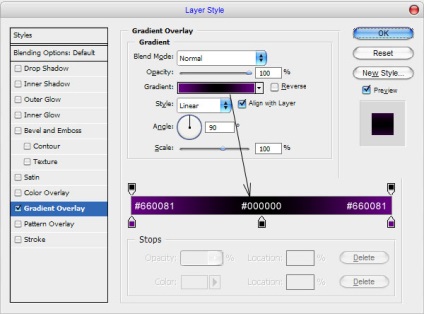
Після цього застосовуємо стиль шару Gradient Overlay.

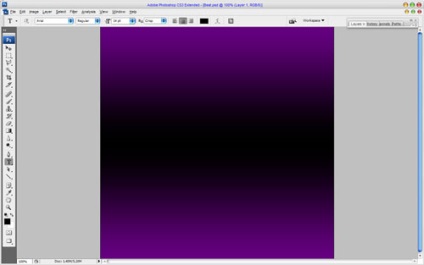
Результат повинен бути наступним:

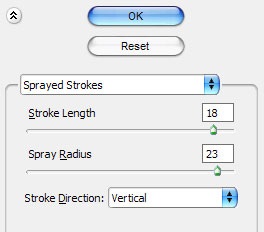
Після цього створюємо новий шар і виробляємо його злиття з попереднім, щоб отримати всі ефекти в одному шарі. Потім застосовуємо фільтр Filter> Brush Strokes> Sprayed Strokes з наступними параметрами:


Дуже добре, тепер ми можемо почати створювати ефект. Вибираємо інструмент Horizontal Type Tool і пишемо щось, наприклад «BEAT». Зверніть увагу, що колір тексту повинен бути білим і інші елементи дизайну теж. Тільки при цій умові застосовуваний ефект буде максимальним.

У верхньому зображенні я використовував шрифт Swis721, який є вільним і його розмір був близько 120pt. Відмінно, після цього ми повинні додати ще кілька ліній. Вибираємо інструмент Line Tool (Weight: 3 px) і малюємо лінії, як на моїй картинці нижче.

Після цього виробляємо злиття текстового шару з лініями в один шар. Потім вибираємо інструмент Eraser Tool і круглу кисть з чіткими краями, щоб почистити деякі частини нового шару.

Добре, тепер розгорнемо наш шар на 90 градусів за допомогою Edit> Transform> Rotate 90 CCW.

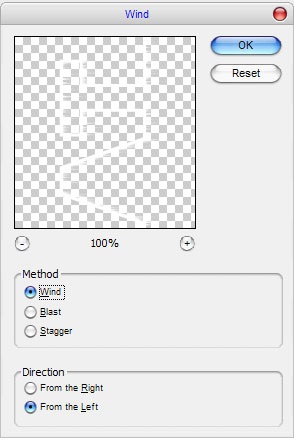
Потім застосовуємо фільтр Filter> Stylize> Wind з настройками, схожими на ці:


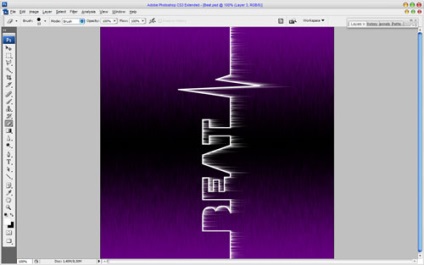
Потім натискаємо Ctrl + F. щоб збільшити дію фільтра.

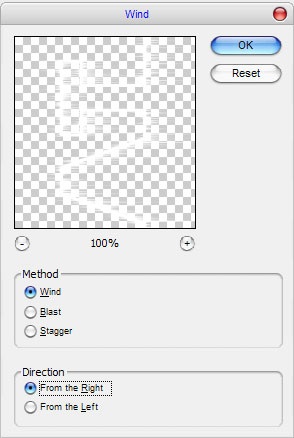
Після цього знову застосовуємо фільтр Filter> Stylize> Wind. але на цей раз нам потрібно змінити деякі параметри:

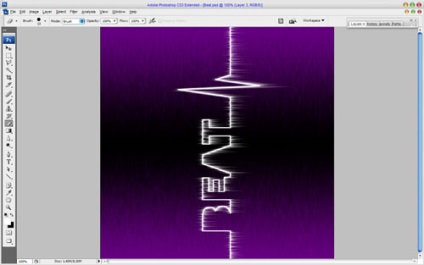
Результат повинен бути наступним:

Знову натискаємо Ctrl + F. щоб збільшити дію фільтра.

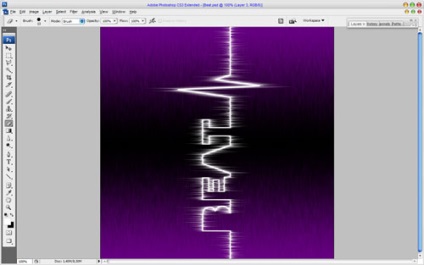
Виглядає непогано, правда? Але урок на цьому не закінчується. Після цього використовуємо Edit> Transform> Rotate 90 CW. щоб розгорнути текст з лініями назад.

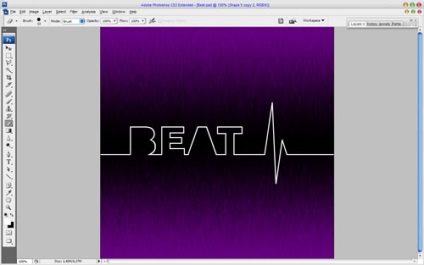
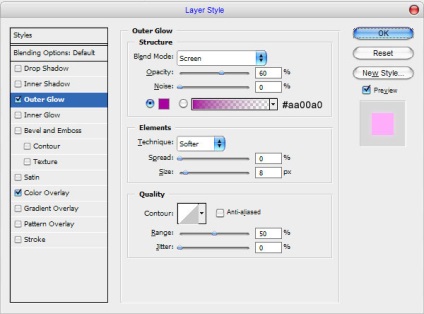
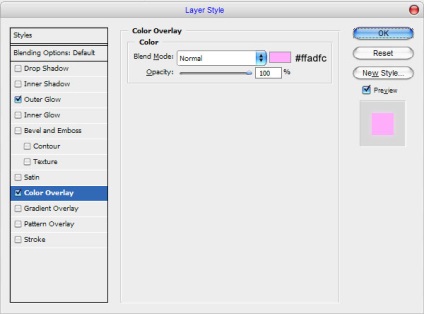
Потім застосовуємо стилі шару Outer Glow і Color Overlay до цього шару.


Дуже добре, тепер у Вас повинен вийти такий же результат, як на моїй картинці нижче.

Це все. Відмінна робота!
