2. Потім виберіть тип і налаштуйте зовнішній вигляд форми, отриманий html-код помістіть на сайт і отримуйте передплатників автоматично.
Які настройки доступні для форми?
Надтонку форму можна використовувати тільки, якщо у вас немає обов'язкових полів крім email.
Ви можете вибрати: відображати всі поля бази або тільки обов'язкові?
Якщо у вас є свій веб-майстер - не варто використовувати наші css - нехай він їх налаштує самостійно.
Ви можете задати назву і ширину форми.
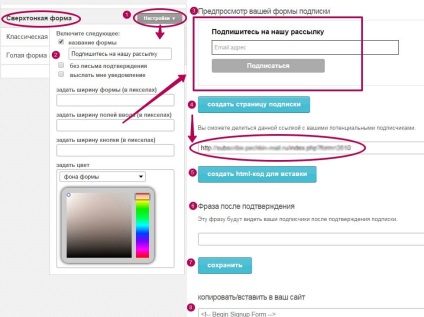
Приклад налаштування форми підписки.

1. Натискаємо на кнопку "Налаштування" навпроти обраного варіанту форми і отримуємо список параметрів.
2. Параметри, змінюючи які ми можемо впливати на зовнішній вигляд результуючої форми підписки.
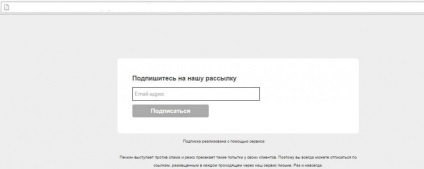
4. Кнопка, натиснувши на яку ми сформуємо цілу сторінку підписки. Вона зручна тим, що нам не треба розміщувати її код де-небудь - просто даємо це посилання на сторінці в соц. мережі або на форумі і т.п. і бажаючі зможуть легко поповнити ряди передплатників.

5. Кнопка, натиснувши на яку ми отримаємо код створеної нами форми підписки, який треба інтегрувати в сторінки свого сайту. Бажано натискати на неї вже після того, як ви отримали задовольняє вас варіант форми.
7. Натисніть кнопку "зберегти", щоб налаштування і зміни вступили в силу.
8. У цьому вікні сформований код форми підписки. Його необхідно скопіювати і розмістити на сторінках свого сайту.

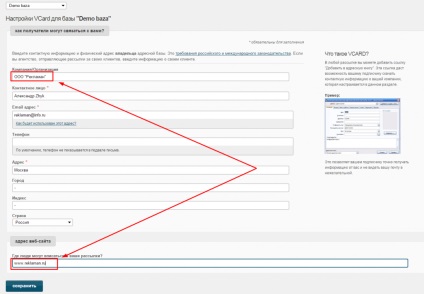
Натиснувши на неї, ви потрапите в форму настройки саме цієї бази, де можна прописати необхідні значення. Такі як назва фірми, сайт та інше. Дивіться на скріншоті нижче.