
У фотографії розмиття руху створюється, коли предмет переміщається з дуже великою швидкістю, при захопленні камери. Результатом є смуга, що тягнеться за предметом. У цьому уроці ми будемо використовувати фільтр Blur і Motion Tween в Flash 8, щоб створити цю ілюзію.
КРОК 1: Створіть символ муві кліпу
У Flash фільтри можуть застосовуватися тільки до тексту, муві кліпів і кнопках. У цьому першому кроці ми почнемо зі створення нового документа і перетворення зображення в символ муві кліпу.
Відкрийте новий документ і створіть зображення, яке ви хочете використовувати. Як альтернатива, імпортуйте зображення на сцену (File> Import> Import to Stage). Виділіть зображення і конвертуйте його в муві кліп (клік правою кнопкою миші по зображенню і виберіть Convert to Symbol). Розмістіть кліп з лівого боку сцени. Двічі клацніть по шару Layer 1 і перейменуйте його "blur."
КРОК 2: Додайте Blur
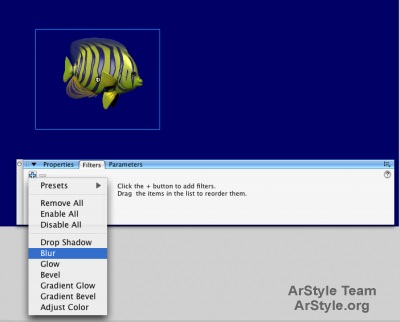
Виділіть муві кліп. Клацніть по табу Filters в панелі Properties. Натисніть кнопку Add Filter (+) і виберіть Blur.

КРОК 3: Встановіть Blur
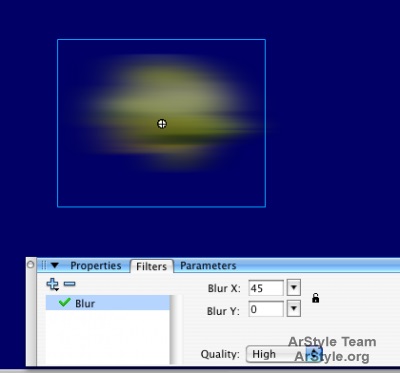
Існує три налаштування для Blur: Blur X, Blur Y і Quality. Blur X і Blur Y відповідають за величину розмиття по осях X і Y. Іконка Lock, наступна за полями X і Y дозволяє вам, як застосовувати окремі настройки до кожної з осей (розблоковано), так і застосовувати однакові настройки до кожної, якшо по кнопці (заблоковано). Quality відповідає за те, наскільки плавним буде розмиття. Чим вище quality, тим розмиття буде більш плавним; однак більш високу якість робить Flash важчим і, можливо, ваш мувик програватиметься значно повільніше.
Наше зображення буде рухатися зліва направо або горизонтально, тому ми будемо збільшувати значення Blur X і встановимо Blur Y в 0. У цьому прикладі я використав 45 для Blur X і встановив Quality = High. Ви можете змінити установки для свого зображення.

КРОК 4: додайте інший екземпляр
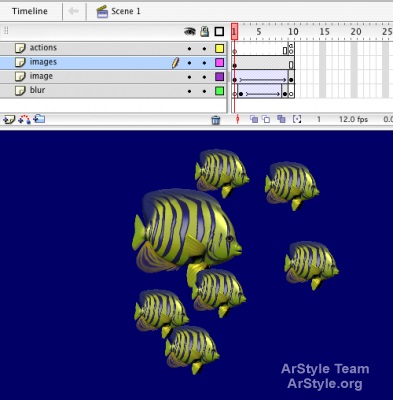
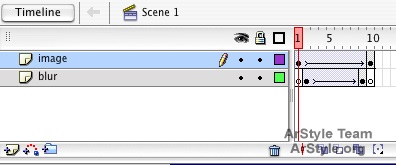
Клацніть по іконці Insert Layer, щоб вставити новий шар вище шару blur. Перейменуйте шар - "image." Перетягніть інший екземпляр мувіка з бібліотеки в шар image. Розмістіть екземпляр так, щоб забрюлленний символ був позаду зображення.

КРОК 5. Додайте ключові кадри
Вставте ключові кадри (F6) в кадрі 10 для обох шарів. Посуньте обидва - зображення і блюр на праву сторону сцени. Правою кнопкою миші в кадрі 1 кожного шару і виберіть Create Motion Tween з меню. Виберіть Control> Test Movie. Досить добре, але, погравши трохи з настройками, ми зможемо зробити ефект трохи більш реалістичним.
КРОК 6. Регулювання тимчасової шкали
У цьому кроці ми зробимо так, щоб розмиття почалося після того, як рибка стартує і зникло, коли рибка зупиниться.
Клацніть по ключовому кадру в кадрі 1 в шарі "blur". щоб виділити його. Далі, клікніть і потягнете ключовий кадр в кадр 2. Ви побачите порожній кружечок в кадрі 1, що показує, що це порожній ключовий кадр. Повторіть процедуру в кадрі 10, за тим винятком, що рухайте ключовий кадр в кадр 9. Правою кнопкою миші в кадрі 10 і виберіть Insert Blank Keyframe з меню. Порожній ключовий кадр означає, що в цьому кадрі на сцені нічого немає. Виберіть Control> Test Movie, щоб подивитися результат.

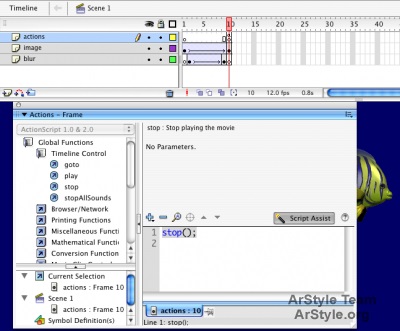
КРОК 7. Stop в Timeline

КРОК 8. Додавання анімації в муві кліп
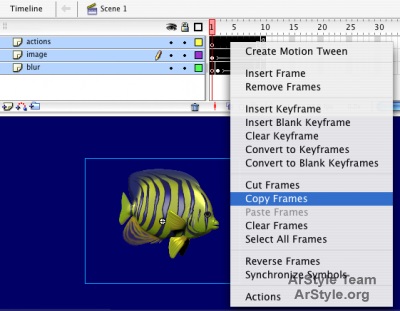
Зазвичай після створення анімації на основний часовій шкалі, я думав про те, що мені подобається, щоб анімація була поміщена в муві кліп. щоб я міг використовувати її повторно. На щастя, це просто зробити.

КРОК 9. Вставте новий символ
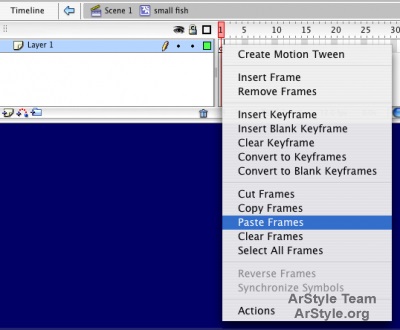
Виберіть Insert> New Symbol. У діалоговому вікні New Symbol вставте ім'я і виберіть тип Movie Clip. Натисніть OK. Клацніть правою кнопкою миші в кадрі 1 тимчасової шкали для нового символу. Виберіть Paste Frames з меню. Клацніть по кнопці Scene 1 зверху на шкалі часу, щоб повернутися в основну тимчасову шкалу.


КРОК 10. Додайте додаткові екземпляри
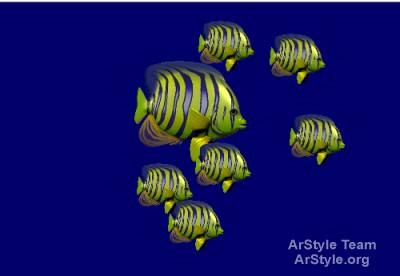
Вставте новий шар вище шару image і перейменуйте новий шар в "images." Далі, перетягніть стільки екземплярів нового символу на сцену, скільки бажаєте. Протестуйте ваш мувік, щоб подивитися всі в дії!