Сучасні веб-сторінки давно перестали бути просто html-кодом з картинками. Сучасний сайт дозволяє користувачеві завантажувати новий вміст, без перезавантаження сторінки цілком. Клікнув по посиланню з ніком - і через кілька миттєвостей перед нами блок з докладною інформацією про людину. Але все ж подгрузка нової порції інформації відбувається не миттєво і потрібно якимось чином сказати відвідувачеві сайту: «Постой, не йди! Зараз все завантажиться і буде тобі щастя! »
Роль такого інформатора беруть на себе ідікатори процесу - невеликі анімаційні зображення. Обертові індикатори називають «спиннер». Цей урок про те, як швидко і ефективно створити подібний індикатор.
Якщо потрібно отримати індикатор стандартної форми, то немає необхідності навіть відкривати Photoshop. Досить зайти на сайт ajaxload.info і згенерувати індикатор необхідної форми і кольору.
З іншого боку, індикатор зовсім не обов'язково повинен бути стандартним, можна вибрати нестандартні форму і колір. Наприклад, таку:
- Adobe Photoshop версії СS і старше
- Вихідний логотип (найкраще у вигляді векторного контуру)
Підготовчі роботи
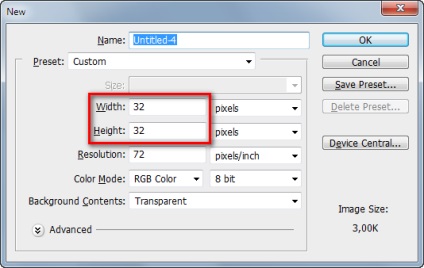
В першу чергу потрібно з'ясувати розміри майбутнього індикатора. Ширина і висота повинні представляти собою парне число. У нашому випадку - 32x32 пікселя. Виконуємо команду File> New і створюємо файл потрібного розміру з прозорим фоном.

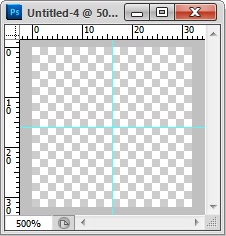
Відзначаємо центр полотна:
- Включаємо лінійки, якщо вони вимкнені (View> Ruler або Ctrl + R)
- Створюємо дві напрямні, пересічні в цетрі документа (ми ж створили документ з шириною і висотою, що діляться навпіл, вірно?)

Cоздаём форму майбутнього спиннер. Можна намалювати її вручну за допомогою кистей або пера, але у нас є заготівля в векторному файлі (це може бути * .ai, * .eps або * .pdf)
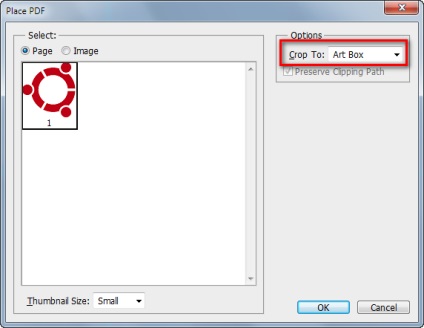
- Виконуємо команду File> Place
- У діалоговому вікні імпорту вказуємо іпортіруемую область - Сrop to: Art Box. У цьому випадку буде вставлена тільки значна частина зображення, сам малюнок.

- Масштабується вставлене зображення, якщо це необхідно
- Вибравши необхідний масштаб, натискаємо Enter
- Вирівнюємо шар так, щоб центр кола збігся з центром полотна документа

ефект обертання
Імітація обертання досягається заливанням форми градієнтом. Градієнт зміщується в кожному кадрі і створюється відчуття обертання.
У Photoshop підтримується п'ять типів градієнтів: лінійний, радіальний, кутовий, відбитий і квадратичний (linear, radial, angle, reflected і diamond) відповідно.
Для створення ефекту обертання ідеально підходить кутовий градієнт, його і будемо використовувати.
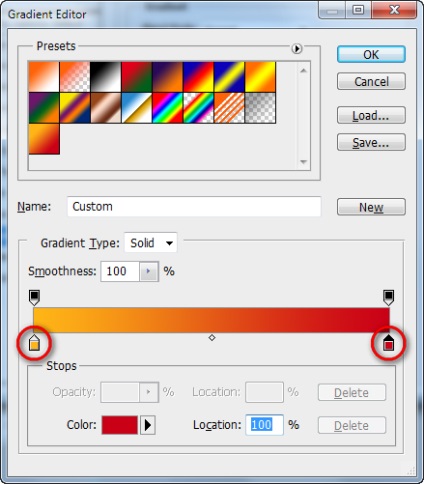
Справа за малим - зафарбувати нашу форму за потрібне градієнтом. Це можна зробити декількома способами, але не будемо поспішати і виберемо найбільш підходящий.
Нам потрібен не просто зафарбований набір пікселів, а анімоване зображення. Анімація робиться покадрово. У кожному кадрі можна змінювати видимість шару, його положення і настройки шарових ефектів. Звичайно, можна створити кілька копій шару і змінювати заливку в кажлой шарі. А потім міняти видимість шарів в кожному кадрі. Але є чудовий шарової ефеект Gradient Overlay, якщо використовувати його - не будуть потрібні ніякі додаткові шари. Ось ми і вибрали спосіб заливки.
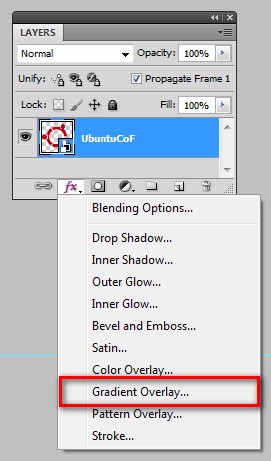
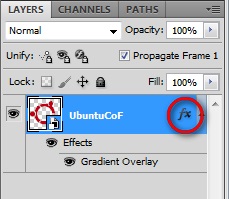
- Переходимо в палітру Layers і натискаємо кнопку створення нового стильового ефекту 06.png
- У випадаючому списку вибираємо «Gradient Overlay»

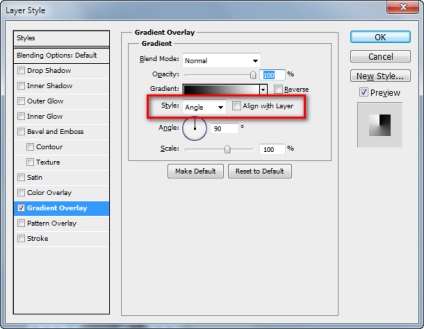
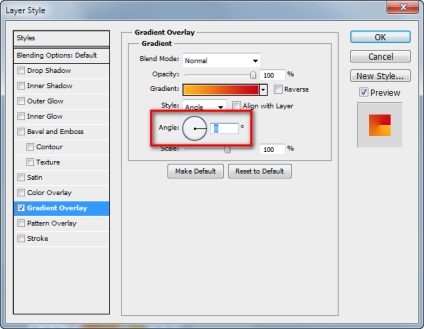
- Вибираємо тип градієнта «Angle»
- Відключаємо параметр «Link with Layer» для того що б центр градієнта розташовувався в геометричному центрі полотна


створення анімації
Анімація обертання - послідовність кадрів, в кожному з яких градієнт повернутий на кілька градусів. Спочатку створимо кілька опорних (ключових кадрів) з кутами повороту на 0 °, 90 °, 180 ° і -90 °, а потім створимо проміжні кадри
- Відкрийте палітру Window> Animation
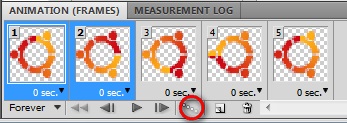
- Якщо у вас встановлений Photoshop CS4 Extended або Photoshop CS5 Extended, можливо доведеться перемкне режим роботи палітри. Якщо в нижньому правому куті палітри є така ікона - натисніть її. Якщо ні - значить все в порядку
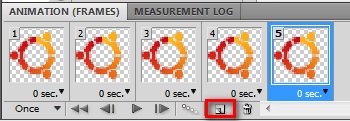
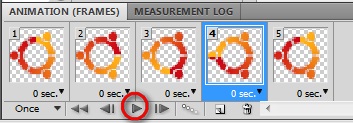
- Створіть п'ять ключових кадрів, натиснувши кнопку «Duplicate Selected Frames» на палітрі «Animation»

- Виділіть другий кадр
- Двічі клікніть по іконці шарового ефекту в палітрі «Layers»
- Змініть кут повороту градієнта на 0 °


- Аналогічним чином змініть кут повороту град в третьому і четвертому кадрах на -90 ° і 180 ° відповідно
- Протестуйте анімацію, натиснувши кнопку «Play animation» на палітрі «Animation»

Наша анімація смикається і не дає відчуття плавного перебігу процесу. Необхідно додати проміжні кадри. Що б отримати якісний результат і при цьому заощадити час, воспользуемя механізмом автоматичного створення проміжних кадрів
- Виділіть перший і другий кадри анімації, утримуючи клавішу Shift
- Натисніть кнопку «Twin Animation Frames»
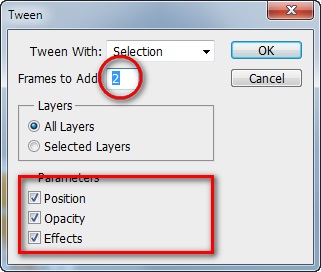
- У діалоговому вікні вкажіть наступні параметри:
- Frames to Add: 2
- Відзначте всі опції в секції Parameters


- Аналогічним чином створіть проміжні кадри між іншими ключовими кадрами
- протестуйте анімацію
Щоб прибрати «спотикання анімації» - видаліть кадрова номер 13 (останній)
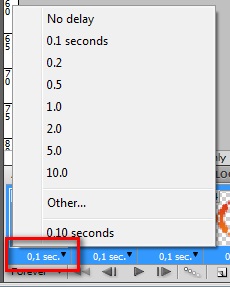
Для того, щоб замеділіть швидкість анімації виділіть всі кадри і вкажіть затримку між кадрами 0.1s, вказавши потрібне значення зі списку внизу кадру.

Збережіть анімацію, викликавши команду File> Save for web and Devices. і вибравши наступні параметри:
- Формат файл - GIF
- Метод генерації палітри - Adaptive
- Кількість квітів - 32
У вас повинен вийти ось такий індикатор завантаження:
Завантажити архів з вихідними матеріалами і підсумковим файлом.