

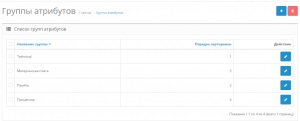
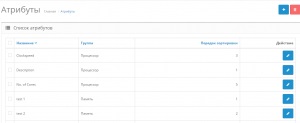
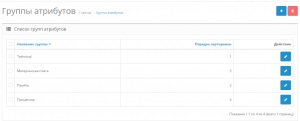
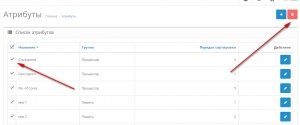
І потрапляємо на сторінку зі списком усіх груп атрибутів атрибутів.
Групи атрибутів служать для угруповання однотипних атрибутів.

Тут ми можемо створити нову групу, видалити або змінити існуючу.
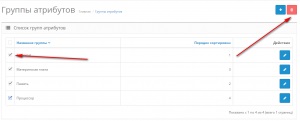
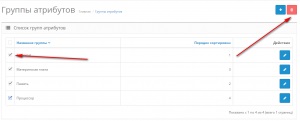
Видалення групи атрибутів
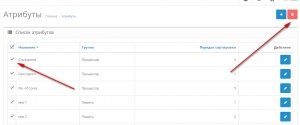
Для того, щоб видалити групу або список груп потрібно виділити групу або групи, які хочемо видалити і натиснути «Видалити»

Але врахуйте, якщо в групі атрибутів є атрибути, то Ви не зможете видалити групу атрибутів
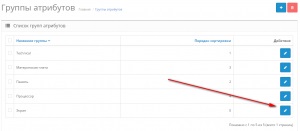
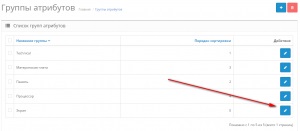
Створення нової групи атрибутів
Для того, щоб створити нову групу атрибутів в OpenCart необхідно натиснути «Додати»
Потім ввести дані:
- Назва групи
- Сортування, якщо необхідно
І натиснути «Зберегти»
Все група атрибутів створена.
Давайте створимо групу атрибутів «Екран»
Редагування групи атрибутів
Для того, щоб відредагувати групу атрибутів необхідно навпаки групи натиснути «Редагувати»

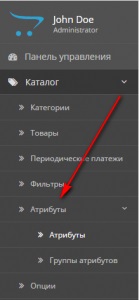
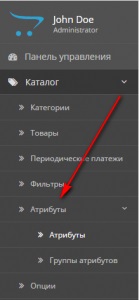
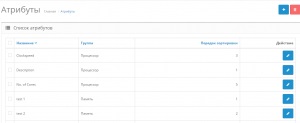
Давайте змінимо групу «Екран» на «Характеристики екрану». Тепер давайте перейдемо до «Каталогу» -> «Атрибути» і в підміню виберемо «Атрибути». І потрапляємо на сторінку зі списком всіх атрибутів.

Тут ми можемо додавати нові атрибути, видаляти і редагувати існуючі.
видалення атрибутів
Для того, щоб видалити атрибут в OpenCart необхідно виділити атрибут або групу атрибутів і натиснути «Видалити»

Але якщо атрибут прив'язаний до товару, то ви не зможете його видалити
Додавання атрибута
Для того, щоб додати новий атрибут в OpenCart необхідно натиснути «Додати»
Вводимо назву атрибута. Вибираємо зі списку групу атрибутів. І тиснемо «Зберегти».
Я створили атрибут «Діагональ екрану» і додав його в групу «Екран»
редагування атрибута
Для того, щоб змінити атрибут необхідно натиснути «Редагувати» навпроти атрибуту
Потім змінити характеристики і зберегти.
Додавання атрибута до товару
Переходимо «Каталог» -> «Товари», відкриваємо товар на редагування. І переходимо в вкладку «Атрибути».
Атрибут в OpenCart - це характеристики товару.
І для додавання атрибута тиснемо «Додати»
В поле «Атрибут» вводимо назву атрибута (це поле з автодоповнення), а в полі «Текст» вводимо значення атрибута.
Ну і не забуваємо зберегти.
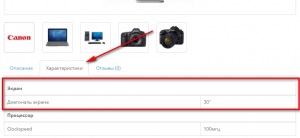
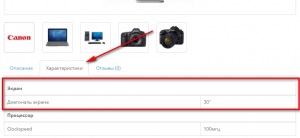
Я додав атрибут «Діагональ екрану» і значення «30" ». Давайте подивимося, що вийшло. Переходимо на картку товару.

Як бачимо у вкладці «Характеристики» з'явилася нова група «Екран» і в ній атрибут «Діагональ екрану» зі значенням «30" »
висновок
Ми з вами розглянули поняття атрибута в OpenCart. Навчилися створювати, видаляти і редагувати групи атрибутів. Створювати, видаляти і редагувати атрибути. А також прив'язали атрибут до товару.
У наступній статті ми зупинимося на такому понятті, як опції в OpenCart
Щоб не пропустити виходу нових статей подпісиваемя: VK. twitter. facebook. І канал на youtube


І потрапляємо на сторінку зі списком усіх груп атрибутів атрибутів.
Групи атрибутів служать для угруповання однотипних атрибутів.

Тут ми можемо створити нову групу, видалити або змінити існуючу.
Видалення групи атрибутів
Для того, щоб видалити групу або список груп потрібно виділити групу або групи, які хочемо видалити і натиснути «Видалити»

Але врахуйте, якщо в групі атрибутів є атрибути, то Ви не зможете видалити групу атрибутів
Створення нової групи атрибутів
Для того, щоб створити нову групу атрибутів в OpenCart необхідно натиснути «Додати»
Потім ввести дані:
- Назва групи
- Сортування, якщо необхідно
І натиснути «Зберегти»
Все група атрибутів створена.
Давайте створимо групу атрибутів «Екран»
Редагування групи атрибутів
Для того, щоб відредагувати групу атрибутів необхідно навпаки групи натиснути «Редагувати»

Давайте змінимо групу «Екран» на «Характеристики екрану». Тепер давайте перейдемо до «Каталогу» -> «Атрибути» і в підміню виберемо «Атрибути». І потрапляємо на сторінку зі списком всіх атрибутів.

Тут ми можемо додавати нові атрибути, видаляти і редагувати існуючі.
видалення атрибутів
Для того, щоб видалити атрибут в OpenCart необхідно виділити атрибут або групу атрибутів і натиснути «Видалити»

Але якщо атрибут прив'язаний до товару, то ви не зможете його видалити
Додавання атрибута
Для того, щоб додати новий атрибут в OpenCart необхідно натиснути «Додати»
Вводимо назву атрибута. Вибираємо зі списку групу атрибутів. І тиснемо «Зберегти».
Я створили атрибут «Діагональ екрану» і додав його в групу «Екран»
редагування атрибута
Для того, щоб змінити атрибут необхідно натиснути «Редагувати» навпроти атрибуту
Потім змінити характеристики і зберегти.
Додавання атрибута до товару
Переходимо «Каталог» -> «Товари», відкриваємо товар на редагування. І переходимо в вкладку «Атрибути».
Атрибут в OpenCart - це характеристики товару.
І для додавання атрибута тиснемо «Додати»
В поле «Атрибут» вводимо назву атрибута (це поле з автодоповнення), а в полі «Текст» вводимо значення атрибута.
Ну і не забуваємо зберегти.
Я додав атрибут «Діагональ екрану» і значення «30" ». Давайте подивимося, що вийшло. Переходимо на картку товару.

Як бачимо у вкладці «Характеристики» з'явилася нова група «Екран» і в ній атрибут «Діагональ екрану» зі значенням «30" »
висновок
Ми з вами розглянули поняття атрибута в OpenCart. Навчилися створювати, видаляти і редагувати групи атрибутів. Створювати, видаляти і редагувати атрибути. А також прив'язали атрибут до товару.
У наступній статті ми зупинимося на такому понятті, як опції в OpenCart
Щоб не пропустити виходу нових статей подпісиваемя: VK. twitter. facebook. І канал на youtube