Головна Блог вебмастера Створення калькулятора ціни товару в залежності від підсумкової суми замовлення
Сьогодні розповім вам який інтернет-магазин мені дістався на підтримку сайту і як там вдалося створити калькулятор ціни товару в залежності від підсумкової суми замовлення. Сам скрипт викладу теж, але як мені здається куди корисніше буде описати алгоритм калькулятора.
Як я вже писав раніше в підтримці сайту один з найскладніших моментів - це вивчення будови самої системи управління сайтом (див. Пост - Система управління сайтом). Зрозуміти як там все влаштовано, що за чим йде і в якому стані сайт взагалі знаходиться. Також було і цього разу.
CMS досить поширена, але як відразу з'ясувалося сайт знаходився в поганому стані. Додаток MIGX навіть не запускалося, видаючи помилку 500. Що відразу сильно насторожило і викликало побоювання що сайт зовсім не придатний до роботи і потрібно все переробляти. Але на щастя, основні функції сайту функціонують, зі скрипом, і не завжди так як повинні, але базові потреби забезпечують.
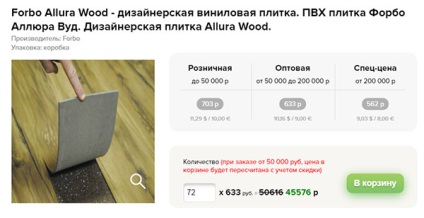
Перейдемо до створення самого калькулятора вартості товару. Зовні картка кожного товару виглядає наступним чином.

Картка товару в інтернет-магазині
І там, в картці, зеленим кольором виводиться вартість товару, якщо замовляєш його більш ніж на 50 тисяч рублів. Якщо замовляєш більш ніж на 200 тисяч, ціна одиниці товару ще знижується і виходить, що підсумкова знижка стає ще більше. Три градації ціни: 1) роздрібна 2) оптова та 3) суперціна, найдешевша.
На скріншоті ви бачите підсумковий варіант, з уже запрограмованим, реалізованим калькулятором штуки товару в залежності від загальної суми замовлення. На самому початку, там було просто поле з кількістю і кнопка "в корзину".
Алгоритм реалізації такого калькулятора:
- Якщо загальна сума замовлення менше 50 000 рублів, то.- Якщо загальна сума замовлення більше 50 000 рублів, але менш 200 000 рублів, то.
- Якщо загальна сума замовлення більше 200 000 рублів, то.
Ось і весь алгоритм. Спочатку не хотів викладати скрипт, але все-таки зроблю це, раптом комусь допоможе в подальших розробках. Буду радий. Тільки одна умова, скрипт можна використовувати тільки після прочитання ось цього поста з блогу приватного веб-майстра - Як повністю кинути пити? Чудовий пост.
$ ( 'Input [name = "count"]'). Bind ( 'click keyup', function ()
$ Count = $ ( 'input [name = "count"]'). Val (); // заносимо в змінну дані про кількість товару
$ Price = $ ( '. Descr .price-item-rur'). Html (). Replace (/ / g, ""); // також заносимо початкову ціну товару
$ Pricenorm = $ ( '. Descr .price-item-rur-norm'). Html (). Replace (/ / g, ""); // беремо ціну звичайну
$ Priceopt = $ ( '. Descr .price-item-rur-opt'). Html (). Replace (/ / g, ""); // беремо ціну оптову
$ Pricesuper = $ ( '. Descr .price-item-rur-super'). Html (). Replace (/ / g, ""); // беремо суперцінами
$ Itogoprice = $ count * $ pricenorm; // вираховуємо підсумкову вартість
if ($ itogoprice> 50000)
В кінці виникла складність із тим, що сам інтернет-магазин ділить ціну товару на розряди, додаючи між розрядами прогалини. Таким чином якщо розрядів немає, то в змінній знаходиться число і можна здійснювати математичні операції. Якщо ж ціна вже має один розряд, наприклад "1 205 рублів", то змінна вже не є числом і математичні операції з нею неможливі.
Нам потрібно видалити звідти прогалини і зробити їх числами. Це ми робимо за допомогою ось такого шматка коду ".replace (/ / g," ")", додаючи його до кожної змінної.
Думаю, на цьому ми з вами закінчимо вивчення створення калькулятора ціни товару на сайті в залежності від підсумкової суми замовлення. Сподіваюся допоміг.
Добрий день. Є калькулятор і магазин на minishop2. Як можна пов'язати калькулятор з minishop2. Що б людина заповнивши всю форму калькулятора, замовлення відправлявся в кошик? Як інтегрувати?