У першому опитуванні ми визначили тему для першого курсу - створення компонента MODX. Потім ми вирішили писати не аби що, а потрібний і корисний компонент розсилок по юзерам сайту, який ми потім подаруємо всім користувачам MODX.
Ну а сьогодні я закінчив всі необхідні приготування і оголошую про запуск нової програми!
Приблизний план першого курсу:- Налаштування робочого місця і IDE PhpStorm
- Розбір структури компонента, навіщо потрібні assets, core і інші?
- Основи Git і перший Комміт заготовки компонента на Github
- Продумуємо логіку роботи, визначаємо схему і модель таблиці в БД
- Перші начерки логіки, збираємо і встановлюємо альфа-версію пакету
- Інтерфейс адмінки на ExtJS. Створюємо групи розсилок і підписуємо на них користувачів.
- Інтерфейс адмінки на ExtJS. Створюємо розсилку і прив'язуємо її до групи.
- Перевіряємо роботу нашого інтерфейсу, пробуємо щось розіслати.
- Фронтент. Сніппет виведення доступних підписок користувачеві.
- Фронтент. Робота з замовленням відпискою від розсилки.
- Тестування, збірка пакета, закінчення робіт.
За часом нас ніщо не обмежує, я закінчив всі поточні справи і готовий приділити курсам цілий місяць. Доступ можна оплатити в новому розділі сайту.
Ця замітка вступна, вона оголошує про початок робіт і мені вже потрібна ваша допомога. Будь ласка, запропонуйте назву для нашого компонента. так як просте і лаконічне Subscribe вже зайнято.
Без хорошого назви починати ніяк не можна!
Для комфротной розробки нам потрібно гарне оточення. Особисто я використовую локальний веб-сервер Nginx + Php5-fpm + Mysql на Mac Os X, але це далеко не звичайна конфігурація.
Набагато простіше і доступніше використовувати будь-який хостинг з доступом до сайту по SFTP. Неважливо, який саме: shared, vps або cloud.
Всі пристойні доповнення в MODX поширюються транспортними пакетами - це такі zip файли з певною структурою.
При установці вони можуть здійснювати різні дії: створювати таблиці, змінювати системні налаштування, копіювати файли і т.п.
Писати транспортний пакет з нуля дуже довго, клопітно і значною кількістю помилок. Набагато краще використовувати перевірену заготовку modExtra - саме з її допомогою написані майже всі мої доповнення.
Тому, сьогодні нам потрібно завантажити modExtra зі сховищ і розібрати структуру майбутнього компонента: навіщо там так багато файлів і директорій?
Звичайно, ми розберемося і з збирачем пакета - як він працює і конфігурується.
Закінчуємо з підготовкою до початку активної розробки.
Сьогодні нам потрібно вивантажити заготовку на сервер, перейменувати, створити репозиторій на GitHub і відправити в нього перший Ком. А для цього потрібно буде налаштувати PhpStorm на роботу з git.
Синхронізація з сервером
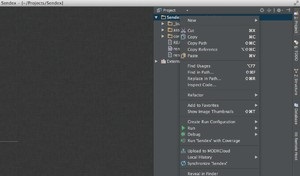
Після того, як ми зв'язали наш локальний проект з віддаленим сервером, в PhpStorm з'явилися нові пункти в контектном меню:
- Вивантажити файли на сервер
- Завантажити файли з сервера
- Синхронізувати віддалені і локальні файли
В основному, краще використовувати синхронізацію - вона покаже відмінності в файлах і дозволить вибрати дії з ними. Правда є і недолік - при синхронізації потрібно прочитати всі видалені файли, а це займає час. Добре, що PhpStorm дозволяє синхронізувати не тільки весь проект, а й кожну окрему директорію, і навіть файл.
Підготовчі роботи закінчені, і сьогодні ми приступаємо безпосередньо до розробки компонента.
Ми пишемо компонент розсилок, тому потрібно продумати основну логіку роботи. Звертаю вашу увагу на те, що наша мета - навчитися писати компоненти для MODX, а не написати кращу розсилку в світі. Тому прошу вас відразу зменшити амбіції і не пропонувати додати мега-функціонал.
З функціоналом приблизно визначилися, тепер потрібно написати схему БД, щоб зберігати наші дані.
На минулому занятті ми визначилися з зразковим функціоналом, написали схему таблиць і згенерували модель xPDO для роботи з БД MySql.
А сьогодні нам потрібно зібрати і встановити першу версію пакету і розібратися, як працюють Custom Manager Pages (CMP).
З огляду на, що ми використовуємо заготовку modExtra, і вже розібрали, як вона працює - збірка пакета полягає у виконанні скрипта build.transport.php на сервері.
Якщо з конфіге build.config.php виставлена константа PKG_AUTO_INSTALL, то компонент буде відразу встановлено на сайт.
На минулому уроці ми розібралися з контролерами Custom Manager Page (CMP) нашого компонента, і з'ясували, що основний сенс їхнього існування - підготувати всі необхідні файли для виведення сторінки.
Поки у нас використовуються js файли від modExtra, і сьогодні нам потрібно їх вивчити і переписати для Sendex.
Причому, всі ці елементи вже підкоряються якусь логіку: одна кнопка перемикає сторінки, інша викликає модальне вікно і т.д.
В принципі, все необхідне для написання пристойного доповнення до MODX я вже розповів.
Ми знаємо структуру компонента, вміємо збирати його в пакет, управляємо контролерами і міняємо інтерфейс. Навіть трохи навчилися працювати з GitHub. Справа за малим - власне написати функціонал.
Цей урок дуже об'ємний, тут багато лістингів коду, з поясненнями. Якщо щось незрозуміло - не потрібно переживати і турбуватися, просто пам'ятайте, що завжди можна подивитися вихідний код вже готових доповнень і самого MODX - там є приклади на всі випадки життя.
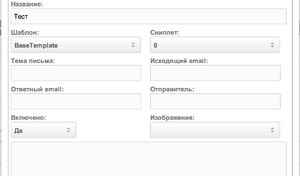
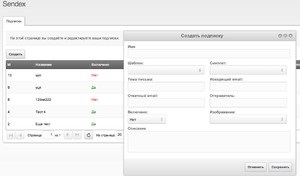
Отже, сьогодні нам потрібно поліпшити в адмінці таблицю і спливаюче вікно для созднія підписки. Ось, що у нас вийде в підсумку

На минулому занятті ми зробили таблицю підписок і вікно створення.
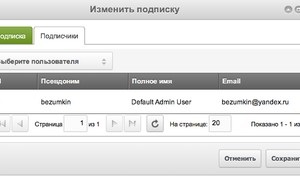
Тепер нам потрібно додати вікно зміни підписки, і складність тут в управлінні передплатниками - нам потрібно вікно з вкладками.
На першій ті ж поля, що і при створенні, а на другий - додавання і видалення користувачів.
На цьому уроці ми закріплюємо роботу з ExtJS. Тут не буде нічого нового, ми малюємо чергову таблицю і задаємо для неї процесори.