Робимо перші начерки, попутно даючи клієнту зрозуміти, що настав час кардинальних змін на сайті.
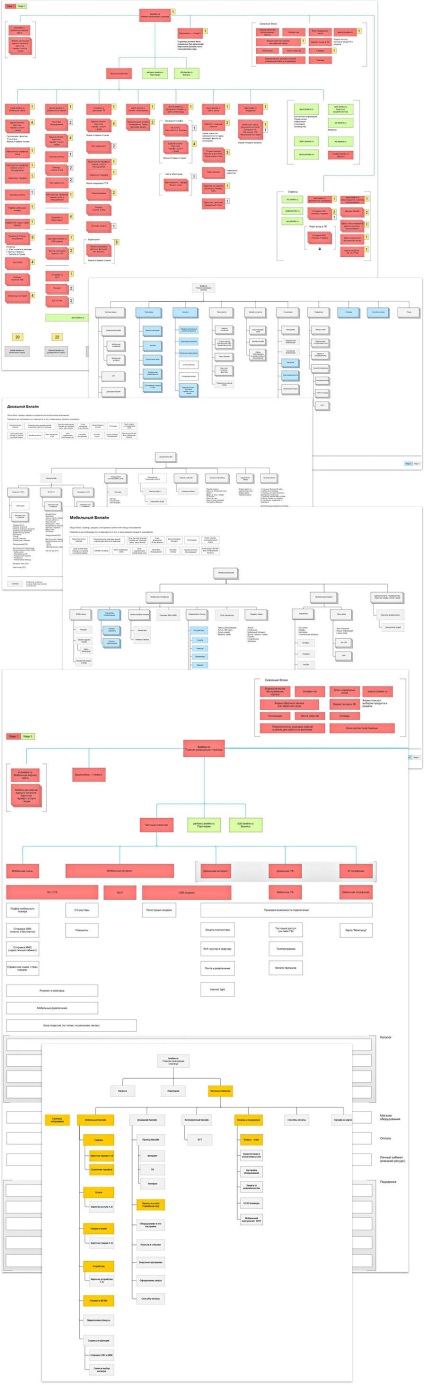
Приступаємо до проектування. Для більшої ясності і розуміння завдання занурюємося в потреби і бажання клієнта, потреби його користувачів, структуру підрозділів, але відчуття цілісності поки не з'являється.

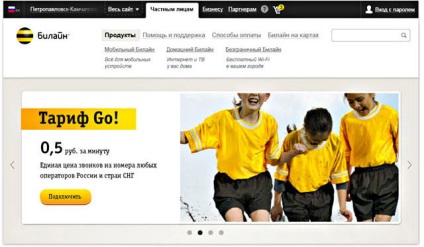
Приступаємо до проектування макетів окремих сторінок.
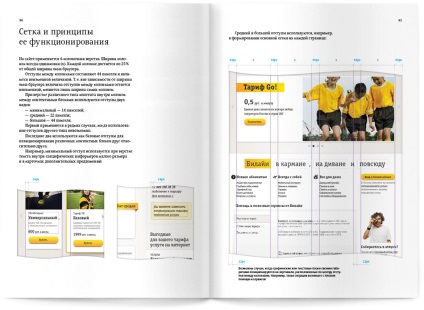
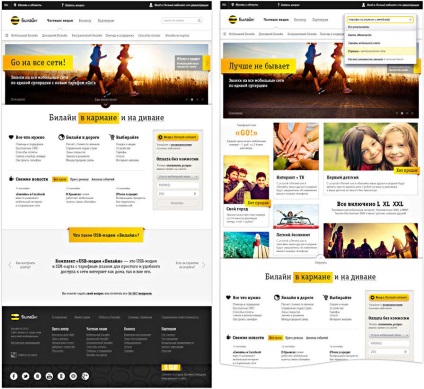
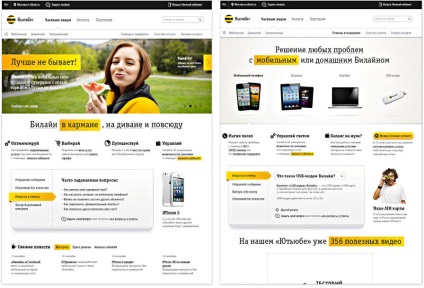
Паралельно правимо дизайн-концепцію під реальний контент. Для відповідей на нагальні питання відводимо окремий блок. На головній пропонуємо показувати цілу простирадло з топових комерційних пропозицій.

З'їдаємо зайве повітря. Відмовляємося від простирадла на користь чогось більш простого. Клієнт просить додати більше «Сервісний» в подачу інформації. Знаходимо місце спеціальному блоку, де розміщуємо всі гарячі сервіси, які найчастіше необхідні користувачам на сайті мобільного оператора.

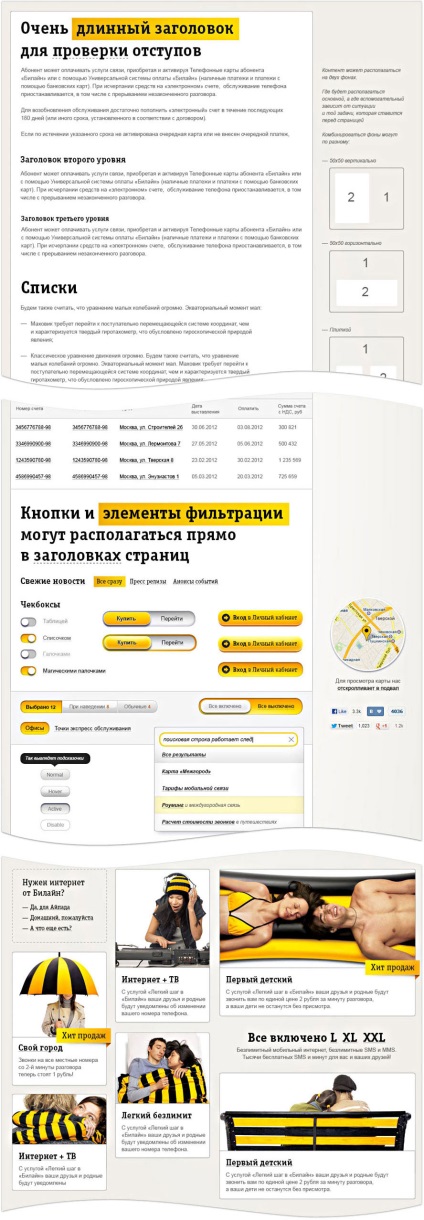
Стверджуємо основний напрямок розвитку дизайн-концепції. Збираємо типову текстову сторінку.

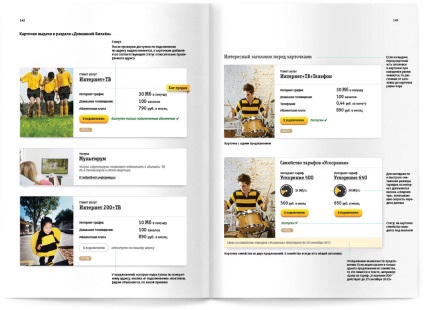
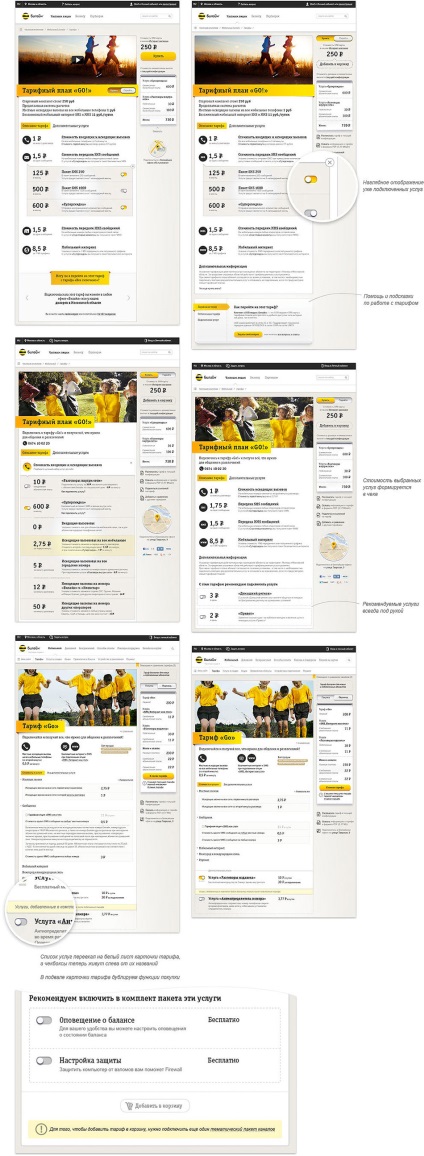
Опрацьовуємо різні стани сервісного блоку і так званого чека.
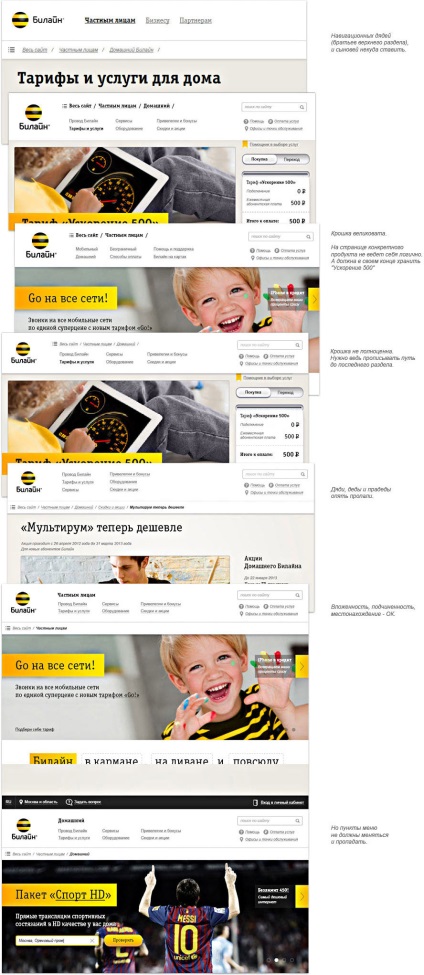
Шукаємо відповідне рішення з основною навігацією.

Деякі з рішень клієнт віддає на тестування.

Вибираємо саме прозоре і просте з точки зору реалізації і подальшої підтримки рішення.

Отрісовиваємих внутрішні сторінки.


Особливу увагу приділяємо сторінці тарифу.

Малюємо необхідну технічну графіком.