Технічна сторона модуля
Можливість розширення системи безпосередньо залежить від модулів, які представляють собою невеликі програми. Вони часто є сторонніми рішеннями, але також використовують функціональне ядро ImageCMS або можуть взаємодіяти з іншими інструментами системи. Однією з головних завдань модульної системи є розширення функціональних можливостей CMS без необхідності редагування інших файлів, тобто автономність. Такий підхід спрощує майбутню підтримку функціоналу та оновлення. При створенні модуля ми завжди повинні прагнути вносити зміни на стороні своїх файлів, не змінюючи ядро або інші напрацювання. Але іноді це може виявитися дуже важким завданням.
Структура файлів ImageCMS
Всі файли системи розділені за тек для спрощення навігації. Більшість з них було продиктовано фреймворком і ми вирішили тут стояти осторонь. Стандартна збірка ImageCMS складається з наступних основних елементів:
- / Application - загальна папка, в якій поєднані основні файли системи.
- / Application / config - зібрані файли самих різних конфігурацій. Від записів про реквізити доступу до бази даних, до маніпулювання автозавантаження деяких частин системи.
- / Application / modules - тут зібрані доступні системі модулі.
- / System - системна папка фреймворка CodeIgniter. Більшість класів з цієї папки можуть бути успадковані або використані.
- / Templates - папка, де розміщені глобальні шаблони, які можуть бути використані для побудови сайту.
- / Uploads - медіа-папка, де, в більшості своїй, розміщуються для користувача графічні елементи сайту (картинки галереї, товарів, графічний контент для статей і т.д.). Так само можуть міститися інші файли. Володіє правами на запис.
- index.php - файл є точкою входу для роботи з системою, на його плечах лежить завдання ініціалізації основних глобальних змінних.
- .htaccess - містить записи для сервера про правила запуску системи і вирішує інші завдання (зокрема, обробку ЧПУ).
Структура папки модуля
Ми вже згадували про папку, де розташовуються модулі системи, а саме директорія / application / modules. Далі будуть описані наші рекомендації щодо структурування вашого модуля. Ми зупинилися на такому підході, тому що вважали його зручним для навігації по структурі і інтуїтивно зрозумілим для розробника. Ось як файли будуть організовані:
Далі ми розберемо все це більш детально і підтвердимо прикладом, що проллє світло на всі темні куточки, якщо такі залишилися. Але перед цим - останній крок. Давайте подивимося інші рекомендації та специфікації від розробників перед написанням свого модуля.
Специфікація. Coding Standart
Тут укладені основні інструкції, яких треба дотримуватися щоб не натрапити на одну з поширених помилок.
- папка, в якій будуть зберігатися файли вашої модуля, повинна мати унікальне ім'я, порівнянне з назвою модуля, не містити заголовних букв. Може містити символ нижнього підкреслення "_". Повинна бути розміщена в / application / modules;
- основний PHP-файл повинен мати таке ж ім'я, як і батьківська папка, і таке ж ім'я повинен мати клас, задекларований в ньому.
- клас "Admin" в однойменному файлі admin.php, який відповідає за роботу з модулем з боку адміністративної частини, повинен бути успадкований від батьківського класу "BaseAdminController"
Створення власного модуля
ставимо цілі
Організація файлової структури
Почнемо з організації файлової структури. Будемо вважати наш модуль прикладом, а значить дамо йому точно таке ім'я. Не дуже оригінально, але цілком зручно. Створимо директорію "sample_module" і розмістимо її в "/ application / modules /". Треба створити інші необхідні директорії і файли, за прикладом, описаного в розділі "Структура папки модуля". Існує альтернативний варіант, який звільнить вас від зайвої роботи: зробіть копію папки "module_skeleton" і займіться перейменуванням потрібних елементів. "Module_skeleton" є нічим іншим, крім як каркасом модуля з відображеної структурою і всіма потрібними деклараціями всередині. Скористайтеся методом, який визнали зручним для себе - і цей крок ми з вами вже завершили.
Готуємо програмний каркас
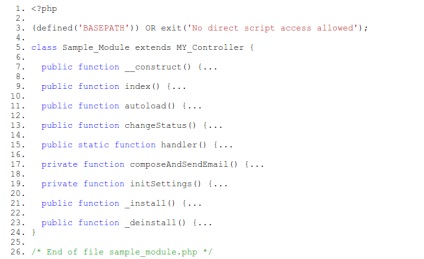
Насамперед розберемо, що буде містити в собі основний клас Sample_Module.php

Можливо, з першого погляду завдання здасться занадто заплутана або складна, але далі ви побачите, як просто все це реалізовувати з ImageCMS в парі з CodeIgniter. На цьому всі підготовчі роботи ми розібрали, можемо приступити до першого кроку - підготовці модуля до установки.
Етап 1. Встановлення модуля
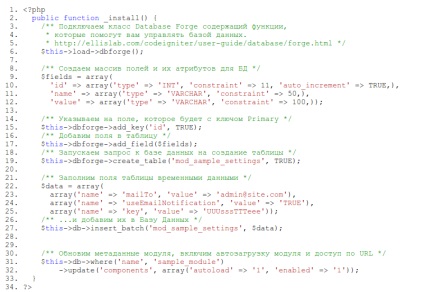
Коли користувач з адміністративної частини встановить модуль, буде викликаний системний метод _install ().
Тут ми можемо описати всі необхідні функції, які обумовлюють стабільну роботу модуля, наприклад оновлення потрібних таблиць або створення нових. У нашому випадку є необхідність створити таблицю для модуля, в якій будемо зберігати налаштування. Назвемо її "mod_sample_settings". Префікс "mod_" є обов'язковим, і застосовується для полегшення візуального сепарування таблиць для системи і модулів.

Цей код створить нам таблицю і вставить в її поля записи "mailTo", "useEmailNotification", і "key".
Етап 2. Створюємо інтерфейс адміністратора
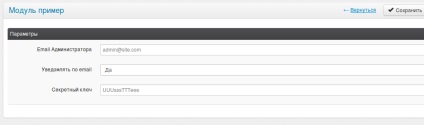
Шаблон settings.tpl відображатиме 3 поля для введення інформації. Щоб заповнити їх, нам потрібно запросити значення з бази даних, де вони зберігаються (були створені при установці модуля). Використовуємо клас роботи з шаблонами. Ми передаємо масив значень в шаблон за допомогою методу setData (). Зауважте, що в шаблоні в якості змінної буде саме ключ масиву. Методом renderAdmin () ми дамо команду на відображення шаблону, зазначеного в першому аргументі. Більше про використання класу роботи з шаблонами і кілька прикладів можна подивитися в розділі assetManager Class або на сторінці обговорень Idea.ImageCMS.net (CMSFactoryassetManager Class). Подивимося, що у нас вийшло.

У формі в якості параметра "action" вказано метод updateSettings (), саме він буде зберігати оновлені дані. Запит нічим вас не повинен здивувати, хіба що відсутністю валідації. Але дозвольте залишити це на наступний урок. Спробуйте змінити дані в формі і підтвердити збереження. Система вас повідомила про те, що дія пройшло успішно. Все тому, що в завершенні роботи методу ми формуємо відповідь і повертаємо його назад за допомогою "showMessage".
Трохи торкнуся тему, як ці дані будуть передані. У ImageCMS це здійснюється зверненням до правильно сформованому URL. У нашому випадку це буде схоже на: www.sitename.com/sample_module/changeStatus/144/0/UUUsssTTTeee
Для більш глибокого розуміння розділимо URL на сегменти і розберемо їх:
Ну що ж, ми тепер знаємо як буде відбувається управління по URL. У наступному розділі ми торкнемося теми компонування листи, в тілі якого буде правильно сформований цей URL. Ця тема тягне за собою трохи більше знань, тому зараз пропоную розглянути процес написання обробника.
- Для початку перевіримо на достовірність вхідних даних;
- Звернемося до БД для зміни статусу;
- Покажемо користувачеві повідомлення про успішну операцію;
Етап 4. Перехоплення події і відправлення листа
У handler буде всього дві строчки:
Додамо інформацію про сторінку - носії модуля
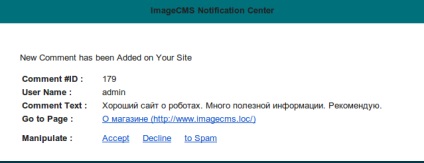
Тіло листа ми сформуємо з шаблону. Для прикладу я взяв перший-ліпший в пошуку шаблон листи.
Тіло листа ми сформуємо з шаблону. Для прикладу я взяв перший-ліпший в пошуку шаблон листи.
Після шаблонізірованія змінна $ message буде містити текст листа, а сам лист готове до відправки. Налаштовуємо відправку листа

Повернемося до того, з чого починали (підсумки)
Можу вас привітати - ми впоралися із завданням. Рішення наше було таким (послідовність):
додаткова інформація
Про файл module_info.php
Даний файл лежить в кореневій папці модуля, і служить таким собі описом для системних і призначених для користувача потреб. Містить масив даних $ com_info c наступними парами ключ-значення:
відображення шаблонів
Для роботи з шаблонами в модулях ImageCMS використовується assetManager клас з простору імен CMSFactory. Ось список методів, представлених в класі:
- setData ($ arg1, $ arg2) - передає дані в шаблон;
- registerScript ($ name) - підключає JS файл в кінець документа;
- registerStyle ($ name) - підключає CSS файл в початок документа;
- renderAdmin ($ tpl_name) - відображає вказаний шаблон. Використовується для відображення шаблонів в адміністративній частині;
- render ($ tpl_name, $ ignoreWrap = FALSE) - відображає вказаний шаблон. Другий параметр є булевим, і вказує відображати шаблон в контексті основного, або ігнорувати його;
- fetchTemplate ($ tpl_name) - на відміну від render, повертає результат шаблонізірованія.
При роботі з шаблоном допускається метод липкою зв'язки. Для оголошення:
- пишемо клас;
- статичний метод create ();
- далі слідують потрібні вказівки;
- обов'язково закріпити все одним з методів відображення шаблонів.
Файли скриптів будуть розміщені внизу файлу, перед закриває тегом, а файли стилів будуть поміщені в конструкцію.