Створення посадкової сторінки на Joomla за допомогою компонента SP Page Builder
Приблизно рік тому я познайомився з досить цікавим компонентом Joomla, який представляє собою конструктор сторінки - не те, щоб створювати матеріал і за допомогою табличній або блокової верстки розташовувати на ньому елементи. Це, в принципі, теж варіант, але досить довгий і тоскний. Саме тоді мені і зустрівся SP Page Builder, за допомогою якого все це робиться набагато простіше.

Де скачати SP Page Builder?
Установка SP Page Builder
Установка SP Page Builder не відрізняється від установки будь-якого іншого компонента Joomla і виконується через менеджер розширень.
Після успішної установки в головному меню адмінки з'являється новий пункт - SP Page Builder. Під ним - меню, що випадає, через яке можна подивитися наявні сторінки, створити нову і почитати документацію (англійською мовою).
Створення сторінки на SP Page Builder

Перш ніж продовжувати, розберемося з основними поняттями, якими будемо вдальнейшем оперувати.
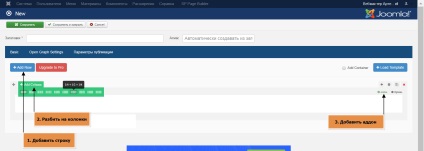
Row - горизонтальний рядок. У цьому рядку є Columns. тобто, стовпці. У стовпці, в свою чергу, вставляються елементи - аддони. Принцип вкладеності показаний на зображенні нижче:

Тобто, спочатку створюємо новий рядок (row), потім розбиваємо його на колонки (columns), і вже в них додаємо аддони (addon).
SP Page Builder пропонує різні варіанти розбиття рядка на колонки. Вони можуть бути різної ширини і число колонок - до 12.
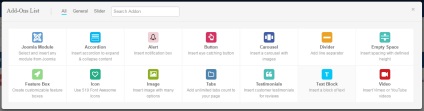
Коли колонки створені, тиснемо кнопку Add Addon. Аддони в безкоштовній версії наступні:

- Joomla Module - вставляє в сторінку будь-модуль. Наприклад, список останніх новин або форму зворотного зв'язку.
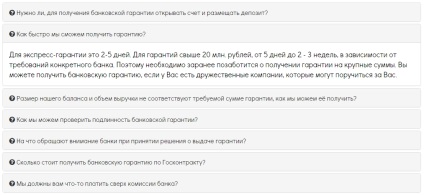
- Accordion - вставляє так званий "акордеон", така штука часто використовується в розділах FAQ. На сторінці список питань, натискаємо по Ворос, під ним з'являється відповідь. Кількома по іншому питанню - попередній відповідь закривається, відкривається новий.

- Alert - попередження з кнопкою закриття. Приклад нижче:

- Button - кнопка на сторінці. Можна вибрати розмір і налаштувати зовнішній вигляд. При натисканні кнопки здійснюється перехід за вказаним URL.
- Carousel - слайдер з картинками і написами. Слайди можуть гортає вручну і автоматично. З слайда можливий перехід на заданий URL.
- Divider - горизонтальна риса, яка відокремлює рядки один від одного
- Empty Space - порожній простір, щоб рознести рядки трохи далі один від одного
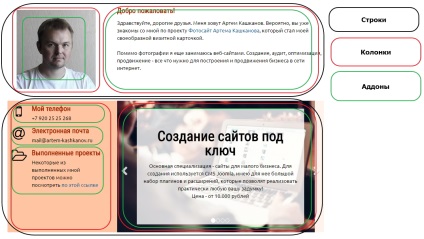
- Feature Box - корисна фішка для перерахування, наприклад, напрямків діяльності, переваг або порядку якихось дій. Виглядає приблизно так:

- Icon - іконка, піктограма зі складу іконочние шрифту Font Awesome (в Feature Box-ах використані як раз іконки з Awesome).
- Image - довільне зображення.
- Tabs - набір вкладок.
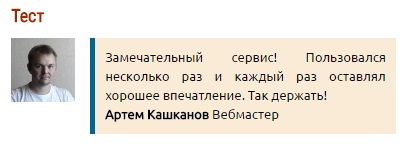
- Testimonials - інструмент для розміщенні на сайті відгуків клієнтів. Виглядає так:

Після вставки і налаштування всіх аддонів потрібно натиснути кнопку "Зберегти" угорі ліворуч. Щоб вивести сторінку на сайт, створюємо новий пункт меню, вибираємо для нього тип SP Page Builder і вказуємо потрібну сторінку.
Тобто, якщо порозбирали з компонентом SP Page Builder, можна створювати цілком якісні презентаційні сторінки навіть у безкоштовній версії.
Чим платна версія краще?
Головним чином, в кілька разів більшою бібліотекою аддонів. Там є кнопки соцмереж, форма зворотного зв'язку, карта Google, більш просунуті слайдери і так далі. Чув, що в новій повної версії є така річ як Паралакс фону (особисто не перевіряв) - рухаєш мишкою, а фон теж реагує на це рух, виглядає красиво і сучасно.
Ще в платній версії можна більш гнучко налаштувати структуру сторінку - наприклад, в колонку можна засунути ще один ряд з колонками. Мені здається, що цим рідко хто користується, так як це ускладнює верстку і робить сторінку зайве "важкої", однак, бувають ічастние випадки. коли ця річ може бути затребувана.
Як бачите, SP Page Builder - досить потужний інструмент для створення презентаційних сторінок, який добре доповнить практично будь-який сайт. Потрібно витратити деякий час на освоєння компонента, але коли ви звикнете до його особливостям, впевнений, він стане одним з ваших улюблених інструментів.
Привіт Артем! Так і не розібралася з локалки, довелося переносити сайт на інтернет-хостинг, де все запрацювало, як треба. Але пишу не через це - спасибі Вам за статтю, користуюся нею в роботі з цим компонентом SP Page Builder (у мене безкоштовна версія, якої для мого проекту цілком вистачає). Питання: Ви в кінці пишете про некоректне оновленні нової версії, а безкоштовної це теж стосується?
Катерина, по ідеї все має оновитися нормально, але я настійно рекомендую попередньо зробити бекап сайту, наприклад, через Akeeba Backup (компонент для Joomla) або админку хостингу, щоб можна було швидко відновити його, якщо щось пішло не так. Я оновлював безкоштовну версію, у мене попливла верстка, але це тому, що я вносив зміни в білдеровскій файл стилів. При оновленні файл був перезаписан і всі мої налаштування скинулися.