Встановивши компонент Visual C ++ для розробки кроссплатформенних мобільних додатків, ви можете створювати рішення і проекти Visual Studio для додатків iOS і Android з загальним кодом. У цьому покроковому керівництві показано, як розробити шаблон додатки, який служить для створення як найпростішого додатка iOS, так і додатки Android Native Activity. Додатки мають загальний код C ++, який використовує технологію OpenGL ES для відображення однакового анімованого обертового куба на обох платформах. OpenGL ES (GLES) - це інтерфейс API двомірної і тривимірної графіки, який підтримується багатьма мобільними пристроями.
У цьому навчальному посібнику ви спочатку створите проект програми OpenGL ES, а потім виконайте збірку і запуск програми за замовчуванням в емуляторі Visual Studio для Android. Після цього ви виконаєте збірку додатки для iOS і запустіть його в емуляторі iOS.
Створення нового проекту
Запустіть Visual Studio. У рядку меню виберіть Файл. Створити. Проект.
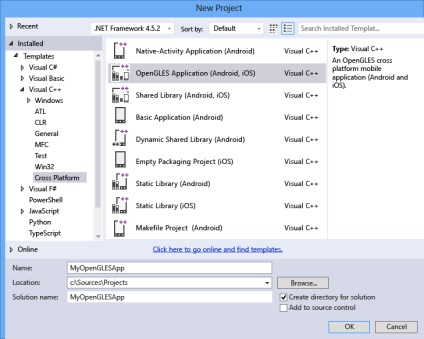
У діалоговому вікні Новий проект в розділі Шаблони клацніть пункт Visual C ++. Багатоплатформовий. а потім виберіть шаблон Додаток OpenGLES (Android, iOS).
Призначте з додатком ім'я, наприклад MyOpenGLESApp. а потім натисніть кнопку ОК.

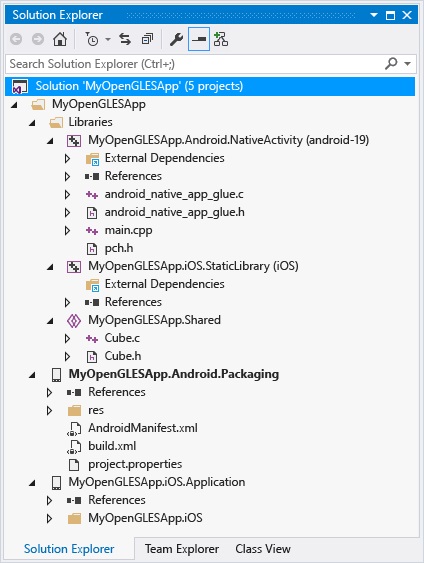
Visual Studio створить нове рішення і відкриє оглядач рішень.

Нове рішення додатки OpenGL ES включає в себе три проекти бібліотек і два проекти додатків. В папці Libraries знаходиться проект загального коду і два проекти під конкретні платформи, які посилаються на загальний код.
MyOpenGLESApp.Android.NativeActivity містить посилання і сполучний код, який реалізує програму Native Activity для Android. Реалізація точок входу з сполучного коду знаходиться в файлі main.cpp, який включає загальний код з MyOpenGLESApp.Shared. Попередньо відкомпілювалися заголовки знаходяться в файлі pch.h. Проект програми Native Activity компілюється в файл загальної бібліотеки (SO), який передається в проект MyOpenGLESApp.Android.Packaging.
MyOpenGLESApp.iOS.StaticLibrary створює файл статичної бібліотеки iOS (A), який містить загальний код з MyOpenGLESApp.Shared. Він пов'язаний з додатком, створюваним проектом MyOpenGLESApp.iOS.Application.
MyOpenGLESApp.Shared містить загальний код, який працює на різних платформах. У ньому використовуються макроси препроцесора для умовної компіляції коду під конкретну платформу. Загальний код передається по посиланню на проект в MyOpenGLESApp.Android.NativeActivity і MyOpenGLESApp.iOS.StaticLibrary.
Рішення включає два проекти для створення додатків для платформ Android і iOS.
MyOpenGLESApp.Android.Packaging створює APK-файл для розгортання на пристрої Android або в емуляторі Android. Він містить ресурси і файл AndroidManifest.xml, в якому задаються властивості маніфесту. У нього також входить XML-файл, що управляє процесом складання Ant. За замовчуванням він заданий як початковий проект, який можна розгорнути і запустити безпосередньо з Visual Studio.
MyOpenGLESApp.iOS.Application містить ресурси і сполучний код Objective-C для створення додатка iOS, пов'язаного з кодом статичної бібліотеки C ++ в MyOpenGLESApp.iOS.StaticLibrary. Цей проект створює пакет збірки, який передається на комп'ютер Mac середовищем Visual Studio і віддаленим агентом. При складанні цього проект серед Visual Studio відправляє файли і команди для складання та розгортання програми на комп'ютері Mac.
Рішення, створене за допомогою шаблону, задає додаток Android в якості проекту за замовчуванням. Ви можете виконати збірку і запуск цього додатка, щоб перевірити його установку і настройку. Для початкового тесту запустіть додаток в одному з профілів пристроїв, встановлених емулятором Visual Studio для Android. Якщо ви віддаєте перевагу тестувати додаток на іншій платформі, завантажте цільової емулятор або підключіть пристрій до комп'ютера.
Збірка і запуск програми Android Native Activity
Виберіть пункт x86 із списку Платформи рішення. якщо його ще не вибрано.
Використовуйте 32-розрядну платформу для емулятора Android для Windows. Якщо ви виконуєте збірку для пристрою, виберіть платформу рішення відповідно до процесором пристрою. Якщо список Платформи рішення не відображається, клацніть пункт Платформи рішення в списку Додати або видалити кнопки і виберіть свою платформу.
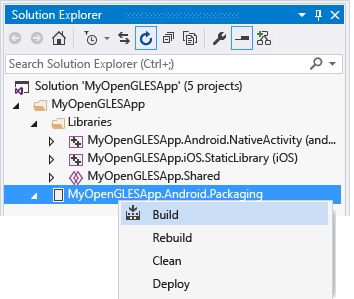
У браузері рішень відкрийте контекстне меню проекту MyOpenGLESApp.Android.Packaging і виберіть команду Збірка.

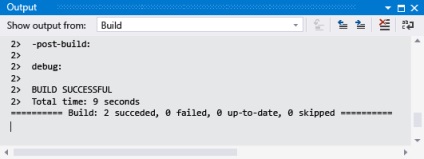
У вікні "Вихідні дані" відображаються вихідні дані процесу складання для загальної бібліотеки Android і додатки Android.


Якщо ви встановили інші емулятори або підключили пристрій Android, то можете вибрати їх в списку платформи розгортання. Для запуску програми платформа рішення збірки повинна збігатися з платформою цільового пристрою.
Натисніть клавішу F5 для запуску процесу налагодження або Shift + F5 для запуску без налагодження.
Visual Studio запускає емулятор, який за кілька секунд завантажує і розгортає код. Нижче показано, як додаток виглядає в емуляторі Visual Studio для Android.

Після запуску програми можна задати точки зупину і використовувати відладчик для перевірки коду, мовних стандартів і контрольних значень.
Для зупинки процесу налагодження натисніть Shift + F5.
Емулятор є окремим процесом, який залишиться активним. Ви можете змінювати, компілювати і розгортати код кілька разів в одному емуляторі. Ваша програма знаходиться в колекції додатків емулятора, звідки його можна запускати безпосередньо.
Створені проекти додатки Android Native Activity і бібліотеки поміщають загальний код C ++ в динамічну бібліотеку, яка включає сполучний код для взаємодії з платформою Android. Це означає, що велика частина коду програми знаходиться в бібліотеці, а маніфест, ресурси та інструкції збірки - в проекті упаковки. Загальний код викликається з main.cpp в проекті NativeActivity. Більш детальну інформацію про програмуванні Android Native Activity см. На сторінці Concepts (Основні поняття) в Android Developer NDK.
Visual Studio виконує складання проектів Android Native Activity за допомогою пакета Android NDK, в якому в якості набору інструментів платформи використовується Clang. Visual Studio зіставляє властивості в проекті NativeActivity з параметрами командного рядка, які використовуються для компіляції, компонування і налагодження на цільовій платформі. Щоб отримати докладні відомості, відкрийте діалогове вікно Сторінки властивостей для проекту MyOpenGLESApp.Android.NativeActivity. Більш детальну інформацію про параметри командного рядка см. В керівництві користувача компілятора Clang.
Проект програми iOS створюється і редагується в Visual Studio, але через ліцензійних обмежень його збірку і розгортання необхідно виконувати з комп'ютера Mac. Visual Studio взаємодіє з віддаленим агентом, запущеним на комп'ютері Mac, для передачі файлів проекту і виконання команд складання, розгортання і налагодження. Перед складанням програми iOS необхідно налаштувати комп'ютер Mac і середу Visual Studio для обміну даними. Додаткову інформацію див. В розділі Встановлення та налаштування засобів для розробки за допомогою iOS. Після того як віддалений агент буде запущений, а середовище Visual Studio пов'язана з комп'ютером Mac, ви зможете виконати збірку і запуск програми iOS для перевірки установки і настройки.
Збірка і запуск програми iOS
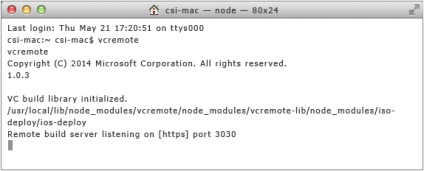
Переконайтеся в тому, що віддалений агент запущений на комп'ютері Mac, а середовище Visual Studio пов'язана з віддаленим агентом. Щоб запустити віддалений агент, відкрийте вікно програми "Термінал" і введіть vcremote. Більш детальну інформацію див. В розділі Налаштування віддаленого агента в Visual Studio.

Виберіть пункт x86 із списку Платформи рішення. якщо його ще не вибрано.
Використовуйте 32-розрядну платформу в якості цільової для емулятора iOS. Якщо ви виконуєте збірку для пристрою iOS, виберіть платформу рішення відповідно до процесором пристрою (зазвичай це процесор ARM). Якщо список Платформи рішення не відображається, клацніть пункт Платформи рішення в списку Додати або видалити кнопки і виберіть свою платформу.
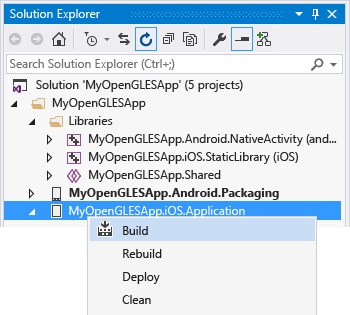
У браузері рішень відкрийте контекстне меню проекту MyOpenGLESApp.iOS.Application і виберіть команду Збірка.

У вікні "Вихідні дані" відображаються вихідні дані процесу складання для статичної бібліотеки iOS і додатки iOS. На комп'ютері Mac у вікні "Термінал", в якому виконується віддалений агент, відображається команда і дію передачі файлів.
На комп'ютері Mac може з'явитися запит на прийняття запиту підписання коду. Щоб продовжити, натисніть "Дозволити".
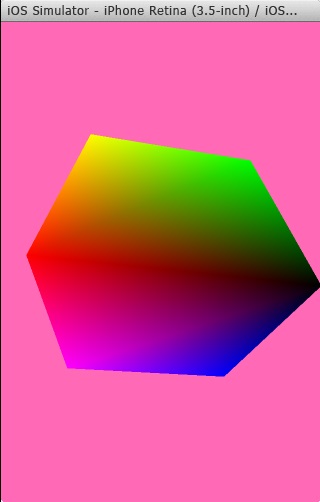
На панелі інструментів виберіть Емулятор iOS. щоб запустити додаток в емуляторі iOS на комп'ютері Mac. На запуск емулятора може знадобитися деякий час. Щоб побачити вихідні дані емулятора на комп'ютері Mac, може знадобитися перевести його на передній план.

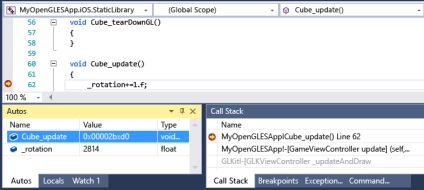
Після запуску програми можна задати точки зупину і використовувати відладчик Visual Studio для перевірки локальних значень, стека викликів і контрольних значень.

Для зупинки процесу налагодження натисніть Shift + F5.
Емулятор iOS є окремим процесом, який залишиться активним на комп'ютері Mac. Ви можете змінювати, компілювати і розгортати код кілька разів в одному екземплярі емулятора iOS. Ви також можете виконувати код безпосередньо в емуляторі після його розгортання.
Створені проекти програми та бібліотеки iOS поміщають код C ++ в статичну бібліотеку, яка реалізує тільки загальний код. Велика частина коду програми знаходиться в проекті програми. Виклики коду загальної бібліотеки в цьому проекті шаблону здійснюються в файлі GameViewController.m. Для збірки додатку iOS середу Visual Studio використовує набір засобів платформи Xcode, якому потрібно взаємодіяти з віддаленим клієнтом, запущеним на комп'ютері Mac.
Visual Studio передає файли проекту і відправляє команди віддаленому клієнту для збірки додатку за допомогою Xcode. Віддалений клієнт відправляє відомості про стан збирання назад середовищі Visual Studio. Після успішного завершення збірки додатку можна використовувати Visual Studio для відправки команд на виконання і налагодження програми. Отладчик Visual Studio управляє виконанням програми в емуляторі iOS, що працює на комп'ютері Mac, або на підключеному пристрої iOS. Visual Studio зіставляє властивості в проекті StaticLibrary з параметрами командного рядка, які використовуються для складання, компонування і налагодження на цільовій платформі iOS. Щоб отримати детальну інформацію про параметри командного рядка компілятора, відкрийте діалогове вікно Сторінки властивостей для проекту MyOpenGLESApp.iOS.StaticLibrary.
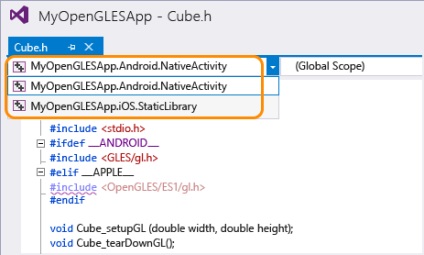
Ви можете змінити загальний код C ++, щоб додати або змінити загальні функціональні можливості. Відповідно до цього потрібно змінити виклики загального коду в проектах MyOpenGLESApp.Android.NativeActivity і MyOpenGLESApp.iOS.Application. Для вказівки розділів загального коду, призначених для конкретної платформи, можна використовувати макроси препроцесора. При виконанні збірки для Android попередньо визначений макрос препроцесора __ANDROID__. При виконанні збірки для iOS попередньо визначений макрос препроцесора __APPLE__.

Проблеми, знайдені IntelliSense в поточному проекті, підкреслюються червоною хвилястою лінією. Проблеми в інших проектах підкреслюються фіолетовою хвилястою лінією. За замовчуванням Visual Studio не підтримує виділення коду кольором і технологію IntelliSense для файлів з кодом Java і Objective-C. Однак ви все ж можете змінювати вихідні файли і ресурси для настройки імені додатки, значка і інших особливостей реалізації.
Показ: успадкувала Захищений