Ми продовжуємо цикл статей по створенню міні порталу, використовуваного для зберігання даних. Сьогодні ми продовжимо розглядати дерево Page Rendering, і зупинимося на регіонах і їх елементах.
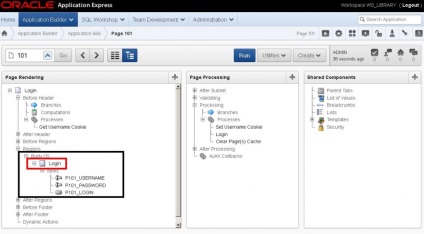
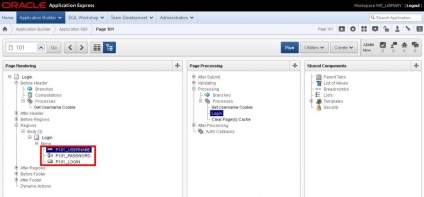
І так ми розглянули процес Get Username Cookie в Before Header. Тепер розглянемо, що являє з себе Regio n.
Region - є областю на сторінці, яка служить в якості контейнера для утримання інформації. Тобто якийсь "ящик" який можна напхати елементами відображеними на сторінці. Кожна сторінка може мати будь-яку кількість регіонів. При створенні регіону ми можемо управляти його відображенням через певний шаблон регіону. Шаблон управляє видом регіону, розміром, визначає, чи є межі або колір фону, типами шрифтів і т.п. Шаблон також визначає стандарти для будь-якого розміщення кнопок, розташованих на позиції в регіоні.

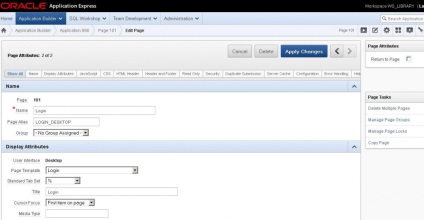
У нашому регіоні в області Body - розташований регіон Login. Якщо через контекстне меню правою кнопкою миші зайти в редагування то ми побачимо наступне його властивості.

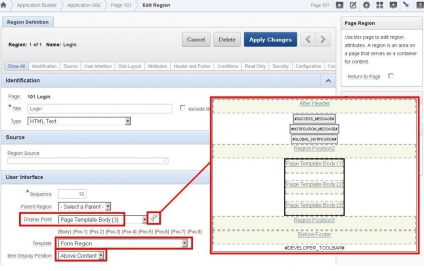
Структура регіону і відображення шаблону
Як ми бачимо даний регіон використовує шаблон Form Region. який в свою чергу відображається на позиції Page Template Body (3) загального шаблону сторінки Login. у якій є власні позиції розташування регіонів.
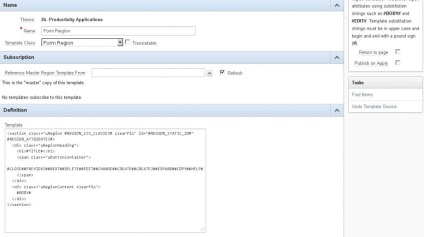
Забіжу наперед - сама структура шаблону Form Region. відображена наступним чином:

Структура шаблону Form Region
У позицію # BODY # - при динамічної генерації сторінки, будуть вставлені ті елементи, які вказані в в регіоні Login - елементи P101_username і т.п.
Тобто Form Region - шаблон регіону Login елементи якого ми в нього додали (кнопки, різні поля і т.п.) Page Template Body (3) - позиція в загальному шаблоні Login. Приклад самого шаблону саме сторінки Login представлений в наступному вигляді:

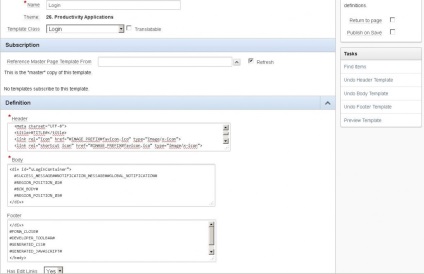
Шаблон сторінки Login
Як бачимо в шаблоні самої сторінки Login є ті позиції (# REGION_POSITION_02 #, # BOX_BODY #, # REGION_POSITION_03 #), які обрані в нашому регіоні Login. Прив'язка сторінки до шаблону відбувається в поле Page Template самої сторінки. Приклад - сторінка Login прив'язана до шаблону Login.

Прив'язка сторінки до деякого шаблоном
Звичайно в майбутньому бажано не плутати і називати будь-яким іншим чином регіони і сторінки.
І так ми познайомилися з регіоном, тепер необхідно дізнатися, які елементи містить цей регіон. У нашому випадку, використовуються три елемента: два текстових поля, і одна кнопка.

Елементи регіону - Region
Зайшовши через контекстне меню в кожен з елементів, виділимо коротко в наступному:
- Name - визначає ім'я цього пункту. Рекомендується, щоб імена елементів не були занадто довгими.
- Display As - виберемо, як цей елемент може бути відображений. У нашому випадку для текстового поля введення використовується - Text Field. Взагалі існує більше 20 видів елементів. Для кнопки, створюється свій окремий тип, Page Item Button.
- Label - назва, що відображається на екрані.
- Action (для кнопки при її натисканні) - дії при натисканні кнопки можуть бути різними, наприклад "Submit Page, Redirect to Page in this Application, Redirect to URL, Defined by Dynamic Action".
У нашому випадку це статична значення - LOGIN, яке буде передано той-же сторінці в запиті REQUEST. Більш докладно про функції - apex.submit (). При виконанні натискання на кнопку, вказується спеціальний ідентифікатор, званий: request. Відповідно з цього ідентифікатором розпізнається з якою кнопки сталася відправка даних. Тоді умова на натискання кнопки можна переписати в еквівалент умові sql expression типу: request = 'LOGIN'.
Якщо подивитися POST-запит то ми побачимо цей ідентифікатор:
/apex/wwv_flow.accept p_flow_id = 666p_flow_step_id = 101p_instance = 15125238531250p_page_submission_id = 7546437450615p_request = LOGIN p_arg_names = 12375805589100603p_t01 = adminp_arg_names = 12375915881100608p_t02 = admin_libp_md5_checksum = p_page_checksum = CA
Оновив статтю: Юрій