Створити шаблон для Joomla не складно. Необхідно взяти будь-який, наприклад, порожній шаблон Joomla і відредагувати в ньому файл index.php і templateDetails.xml
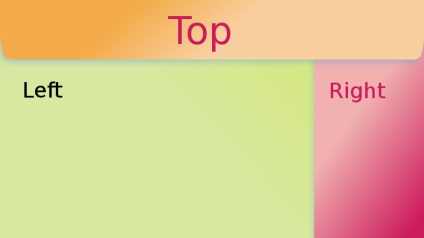
Перш за все, звичайно, необхідно визначитися з макетом майбутнього сайту. Для простоти викладу, нехай макет сайту буде складатися з 3 областей: top, left і right (верхньої, лівої і правої).

Дуже типове для сайтів розташування областей. Можна зробити вузьким left а широким right.
Якщо верстати таку html сторінку блоками div, то нам досить використовувати три блоки верхній і два під ним, де один з нижніх блоків повинен бути плаваючим. Насправді, навіть в цій простій ситуації з трьома блокам може бути безліч варіантів, але не будемо на них зупинятися.
Подивимося як буде виглядати файл index.php c урахуванням вище викладеного:
Зверніть увагу, в позиції left Joomla буде виводити основний контент (component) і системні повідомлення (message). Висновок модулів в цій позиції нами не передбачений.
У секції head html документа інструкція
Імена позицій, які ми використовували в index.php, необхідно зареєструвати в файлі templateDetails.xml
Встановіть свій шаблон і зробіть його шаблоном за замовчуванням.
Таблицю стилів template.css можете заповнити після установки шаблону в адміністративній панелі Joomla.