1. Режим анімації
На минулому уроці ми лише говорили про анімацію, пробували малювати в програмі Synfig Studio; сьогодні приступимо безпосередньо до створення анімації.
У Synfig Studio спочатку включений «режим малювання», в якому створюються і змінюються зображення. Однак ці зміни не будуть «перетворені» в анімацію. Можна сказати, що в даному режимі об'єкти готуються. Для того, щоб будь-які зміни об'єктів були оброблені як анімація, необхідно переключитися у відповідний режим. Для цього в програмі Synfig Studio призначена зелена кнопка в нижньому правому куті Робочого вікна (рис. 1). Після цього навколо полотна з'являється червона рамка, а на кнопці перемикання буде зображений вже не зелений куля, а червоний. Для виходу з режиму анімації досить ще раз натиснути на цю ж кнопку.

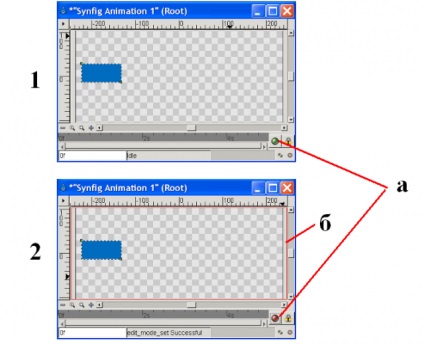
Мал. 1. Режими малювання та анімації
(1 - Робоче вікно в режимі малювання, 2 - Робоче вікно в режимі анімації;
а - кнопка перемикання режимів, б - червона рамка, що сигналізує про те, що перебуває в режимі анімації)
Завдання. Намалюйте зображення прямокутника і перейдіть в режим анімації.
2. Шкала часу
Отже, на першому уроці ми вже з'ясували, що ефект анімації є результатом швидкої зміни схожих зображень. Будь-які зміни протікають у часі, тому в Synfig передбачена панель Timetrack (назвемо її «шкалою часу»). Схожа панель є в більшості програм для анімації, однак може називатися по-різному. Дана шкала в Synfig є не тільки на панелі Timetrack, але і в нижній частині Робочого вікна. (Рис. 2). Шкалу часу можна порівняти з кінострічкою або фотоплівкою, де в кожному кадрі може бути відображене яке-небудь зображення.

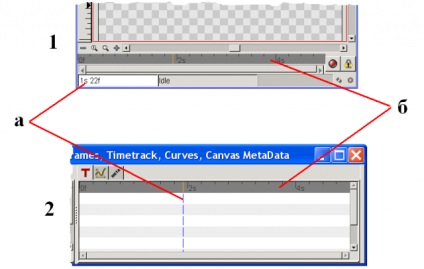
Мал. 2. Шкала часу
(1 - Робоче вікно, 2 - панель Timetrack;
а - поточний кадр, б - шкала з розподілами на секунди і кадри)
На шкалі присутні поділу, більші з яких позначені як 0f, 2s, 4s. F - це скорочення від frame (кадр), а s - від second (секунда). У кожній секунді 24 кадри (задано «за замовчуванням», але може бути інше значення кадрів в секунду). Якщо клацнути в будь-якому місці шкали, то ви побачите лінію, що вказує поточний кадр, також він буде вказано в нижньому лівому кутку Робочого вікна (рис. 2а). Наприклад, напис 2s 13f в цьому полі означає, що виділений 61 кадр (24 + 24 + 13). Слід зазначити, що міняти поточний кадр можна як в Робочому вікні, так і на панелі Timetrack, а також вписати значення кадру в поле поточного кадру.
Завдання. Спробуйте змінювати поточний кадр за допомогою шкали часу і поля в нижньому лівому кутку Робочого вікна. Зробіть поточним перший кадр третьої секунди, потім восьмий кадр другий секунди.
3. Ключові кадри
Як уже не раз було сказано, нам не обов'язково промальовувати кожен кадр. Достатньо лише вказати програмі початкове «стан» об'єкта і кінцеве. Все інше програма спробує обчислити сама. Це початкове і кінцеве положення фіксується в так званих ключових кадрах. Насправді, їх буває набагато більше двох, т. К. При досить складному зміні об'єкта, програма не може коректно обчислити траєкторію і характер зміни.
Для створення ключових кадрів в Synfig Studio передбачена панель Keyframes (рис. 3). На ній за допомогою кнопки зі знаком «+» можна додавати ключові кадри. У цих кадрах і буде зафіксована зміна фігури. В інших кадрах воно буде обчислено.

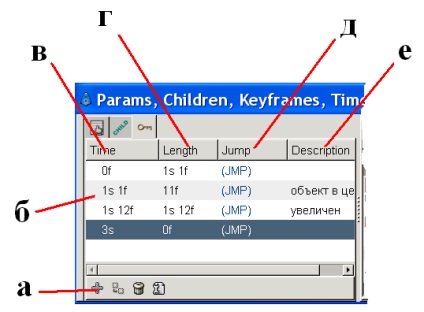
Мал. 3. Панель Keyframes
(А - кнопка, що додає ключовий кадр, б - список створених ключових кадрів, в - момент часу, в якому створено ключовий кадр, г - проміжок часу до наступного ключового кадру, д - перехід в кадр, е - опис)
4. Створення анімації
Перш ніж приступити до анімації нашого «героя» -прямоугольніка слід визначитися зі сценарієм майбутнього мультфільму. Припустимо з фігурою будуть відбуватися такі зміни, на кожне з яких буде йти по 1 секунді (рис. 4):

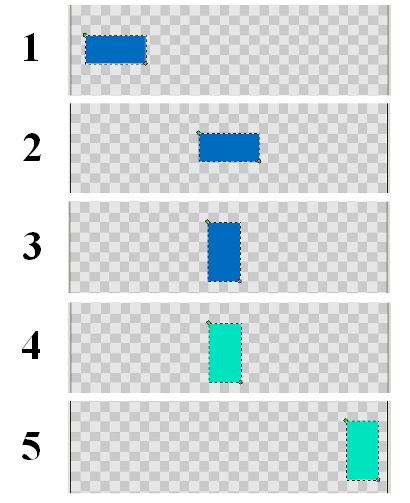
Мал. 4. Зміни прямокутника в ключових кадрах
- Фігура рухається від лівої межі полотна в центр.
- Змінює свій розмір.
- Змінює колір.
- Переміщається до правої кордоні полотна.
Ці зміни і будуть визначати ключові кадри.
Згадаймо, що для переміщення прямокутника без зміни його розмірів необхідно виділити обидві його мітки (наприклад, за допомогою рамки виділення) і тільки потім переміщати за будь-яку з них.
- Створіть ключовий кадр на початку тимчасової шкали (0f).
- Потім перейдіть в 24 кадр (1s) і створіть ще один ключовий кадр. Прямокутник над центр полотна.
- Перейдіть в 48 кадр (2s), додайте ключовий кадр і змініть розмір прямокутника.
- Далі створіть ключовий кадр на 3-й секунді і змініть колір фігури.
- На 4-й секунді створіть ключовий кадр і перемістіть об'єкт до правої кордоні полотна.
Створивши анімацію, добре б її подивитися. Якщо затиснути ліву кнопку миші і рухати нею по шкалі часу, то можна спостерігати як змінюється фігура.
6. Візуалізація
Все, що було зроблено до цього, не збережено на диску комп'ютера. Для того, щоб зберегти файл досить виконати стандартну операцію збереження. При цьому буде збережений файл у форматі програми Synfig; іншими словами, будуть збережені дані, що описують певним способом об'єкти і їх зміни. Щоб отримати зображення необхідна спеціальна програма (її включають багато графічні процесори, в тому числі і Synfig Studio), що здійснює перетворення, в даному випадку векторного зображення (тому що Synfig - векторна програма) в растрове. Цей процес отримання зображення називається рендерингом (від англ. Rendering). «По-російськи» можна сказати, що відбувається візуалізація зображення.
Для того, щоб викликати вікно рендеринга в Synfig Studio необхідно в меню Робочого вікна (трикутник у верхньому лівому куті) вибрати команду File. Render. Відкриється відповідне діалогове вікно (рис. 6).
На вкладці Time можна налаштувати кількість кадрів в секунду, початок і закінчення анімації. Наприклад, якщо у нас анімація прямокутника триває всього чотири секунди, то слід виправити значення «за замовчуванням» 5s на 4s.
Кнопка Render запускає процес рендеринга, який може тривати від кількох секунд до досить тривалого часу (в залежності від складності анімації і потужності комп'ютера). Повідомлення про процес рендеринга або його закінчення можна побачити внизу Робочого вікна (рис. 7).
Мал. 7. Повідомлення в Робочому вікні
(А - процес рендеринга анімації, б - завершення рендеринга)
Завдання. Збережіть файл у форматі програми Synfig і створіть анімоване зображення в форматі GIF.
- У багатьох програмах, призначених для створення комп'ютерної анімації, існує спеціальний режим, в якому можливо анімаційне зміна об'єктів.
- Будь-які зміни зображення фіксуються на часовій шкалі за допомогою ключових кадрів.
- «Одиниця виміру» анімації - кадр. Кількість кадрів в секунду може мати різне значення.
- Перш ніж створювати анімацію рекомендується скласти план (сценарій).
- Збереження файлу з анімацією і її публікація - не одне й те саме. Зображення можна отримати в результаті рендеринга.
8. Самостійна робота
- Створіть анімацію окружності за планом, наведеним на уроці для прямокутника.
- Створіть анімацію багатокутника, в якій він поступово змінює свою форму.
- Створіть анімацію поступового зникнення об'єкта, використовуючи параметр Alpha (прозорість).