старт
Отже, поїхали. Відкриваємо блендер, видаляємо стартовий куб. У режимі затемнення включаємо відображення текстур.
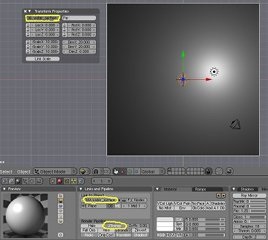
У вкладці Game (у верхньому лівому куті) ставимо галочку навпроти Blender GLSL Materials. Додамо в нашу сцену площину (пробіл → add → mesh → plane). Вибираємо вид зверху (кнопка 7 на цифровій клавіатурі). Маштабіруем поверхню: натискаємо S, вводимо число 10 і Enter, далі кнопка N, з'явиться вікно Transform Properties. У ньому змінюємо ім'я площині на water_surface, в настройках матеріалу додаємо новий матеріал (закладка Links and Pipeline -> Add New) і активуємо ZTransp - маємо отримати ось так:

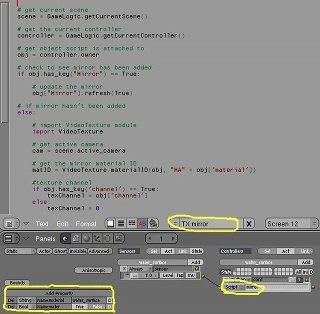
Переходимо в панель логіки (F4), натискаємо на Add Property, вибираємо тип string і вводимо значення як показано на малюнку. Тепер додаємо сенсор Always, з'єднуємо його з створеним контролером Python і вводимо mirror.

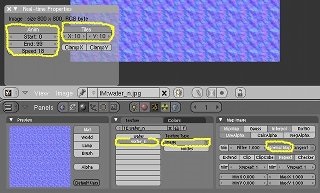
Далі переходимо в меню текстур (F6) і додаємо нову. В якості текстури води можна використовувати зображення практично будь-якого розміру і кольору, це пов'язано з тим що поверхня води як дзеркало відображає навколишній світ. У закладці Texture натискаємо Add New, вибираємо тип Image і натискаємо load. Зі списку вибираємо water.png (зразки ВСІХ необхідних текстур йдуть в архіві з туторіали). Таким же способом створюємо текстуру - карту нормалей (water_n), вона додасть нашій водичці чудові «гребінці» хвиль. В налаштуваннях текстури натискаємо Normal Map.
Міняємо тип вікна на UV / Image Editor. Вибираємо зі списку доступних текстур water_n. Далі в меню View → Real-time Properties прописуємо налаштування, як показано на скріншоті:

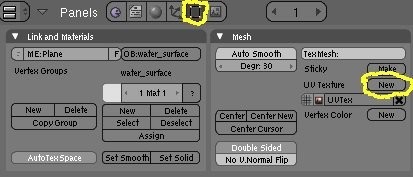
Тепер натискаємо F9 і додаємо UV-текстуру.


Щодо використання нодов написано не так вже й багато матеріалу, але це досить велика тема, яка заслуговує окремого розгляду, тому не будемо зупинятися на докладному вивченні даного питання. Скажу лише тільки, що потрібно уважно стежити за всіма взаємодіями між вузлами, тому що найменша зміна взаємозв'язків сильно впливає на кінцевий результат :)
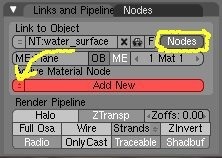
В налаштуваннях матеріалів на закладці Links and Pipeline натискаємо Nodes, замість add new вибираємо наш матеріал water_surface, після чого у вікні 3DView відкриваємо Node Editor.


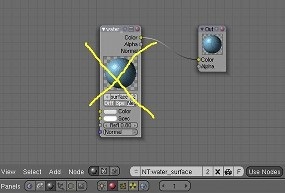
Перед нами з'явиться два нода, лівий ми видалимо, і за допомогою комбінації пробіл → add → додамо необхідні частини як показано на малюнку:

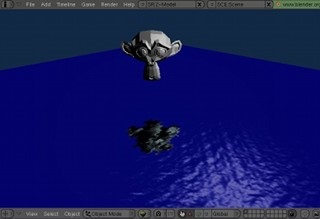
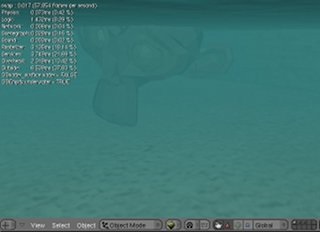
Після того як ми закінчимо з нодамі відкриваємо вікно 3DView і натиснемо P. На екрані повинна з'явиться анімації водичка синього кольору. Тепер підкоригуємо колір гребенів хвилі - вони зараз теж сині. Натискаємо Tab і в режимі редагування за допомогою кнопки А виділяємо все вершини. Міняємо тип вікна на UV \ Image editor, в ньому натискаємо А ще раз для виділення всіх вершин, після кнопку М → X Axis. Нам ще знадобиться розгорнути текстуру на 180 градусів. Натискаємо R і вводимо 180 і Enter. Перемикаємося в 3DView і в об'єктному режимі додамо будь-який об'єкт прямо над водою. Натискаємо Р. Ну як, виглядає зовсім не погано?

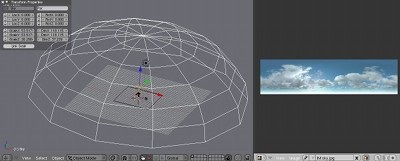
Як ви помітили вода все ще залишається дуже синьою. Так відбувається тому що вона відображає навколишній простір а воно у нас теж сині. Тому ми створимо небо з хмарами і подивимося що у нас вийде. Небо буде реалізовано за допомогою півсфери на яку буде натягнута панорамний текстура. Детально розібратися як це реалізовано ви зможете подивитися в фінальному .blend файлі, який лежить в архіві з туторіали.

Після додавання неба водичка стане досить привабливою і придатною для використання в BGE:

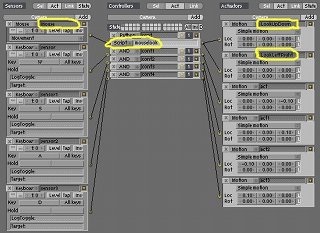
Ок, тепер у нас є гарна водна поверхня, проте для повноти ефекту додамо зміна різкості при зануренні у воду і дно. Але перед цим нам потрібна можливість переміщатися по сцені. Відкриваємо Text Editor і додаємо новий скрипт mouselook. У вікні 3DView виділяємо камеру і переходимо в налаштування логіки (F4). Змінюємопараметри як показано на малюнку, зверніть увагу на назви об'єктів, їх не можна називати по-іншому, оскільки вони прописані в скрипті.

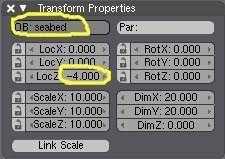
Тепер у вікні 3DView створимо площину, назвемо seabed і в меню Transform Properties (N) задамо параметри як на скріншоті:


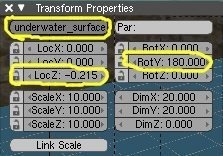
Далі на площину додамо текстуру дна (Тех38.bmp) і перейдемо на створення стін і «підводного оточення». На стінах докладно зупинятися не будемо, скажу тільки що це чотири площині з'єднані разом з текстурою кам'яної кладки (якщо ви дійшли до цієї частини туторіал проблем зі стінами виникнути не повинно). Тепер створимо ще одну площину і в Transform Properties назвемо її underwater_surface. Натискаємо F9 і додаємо UV текстуру. Переходимо в настройки матеріалу:
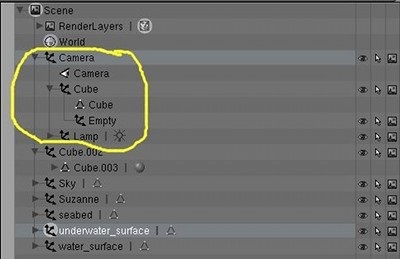
Відмінно, а тепер останній але не менш важливий етап - додамо в нашу сцену 2D фільтр, який буде імітувати підводне середовище. В меню 3DView вибираємо камеру і тиснемо Shift + S → Cursor → Selection. Натискаємо пробіл і додаємо куб. Далі S, вводимо 0.1 і Enter. Тепер вибираємо куб, затискаючи Shift виділяємо камеру і натискаємо Ctrl + P → Make parent. Далі пробіл → Add → Empty. Вибираємо Empty, потім куб, натискаємо Tab і в режимі редагування виділяємо ту вершину, яку видно з камери (кнопка 0) → Ctrl + P → Make vertex parent. Натискаємо Tab і додаємо в нашу сцену лампу. Прив'язуємо її до камери. Якщо все зробили правильно в меню Outliner ми зможемо спостерігати таку картину:

Відкриваємо Text Editor і додаємо ще 2 скрипта - fog_underwater і blur_radial. Відповідно до наступного скриншоту редагуємо об'єкт Empty в налаштуваннях логіки (F4):

Ну от і все! Сподіваюся вам сподобався туториал також, як і мені сподобалося з ним працювати. Вдалого блендінга!

P.S. Спасибі SpewBoy, за цікаву реалізацію можливостей BGE. Також дякую Igor BV Palych за критичні зауваження, що підвищили рівень туторіал.