відображення елемента
Таблиці можна форматувати також за допомогою функцій відображення елемента. Додаткову інформацію див. За посиланням.
Зв'язування елементів HTML з класами і ідентифікаторами

Вистава «Відображення елемента» для елемента
- Щоб видалити зв'язок елемента HTML з класу або ідентифікатора, клацніть «x» поруч з класом або ідентифікатором.
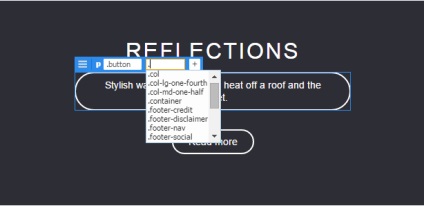
- Щоб змінити клас або ідентифікатор, пов'язані з елементом HTML, клацніть у вікні. З'явиться список доступних класів і ідентифікаторів. Клацніть потрібну подію.
- Щоб додати клас або ідентифікатор і застосувати його до елементу, клацніть «+» і введіть назву. Щоб зберегти зміни, клацніть «+» або натисніть клавішу Enter.
Потім можна використовувати конструктор CSS для визначення селектора, що містить цей клас або ідентифікатор. Додаткові відомості див. У розділі Створення макетів сторінок за допомогою конструктора CSS.
При виклику переходу відображення перехідних елементів не переміщається разом з елементами. Однак зміни, внесені за допомогою відображення елемента, вступають в силу навіть в тому випадку, якщо воно знаходиться в різних розташуваннях з перехідними елементами.
Швидкий інспектор властивостей
Всі елементи HTML, які можуть містити текст
Редагування неприпустимих або пошкоджених тегів. Якщо HTML містить пошкоджені або неприпустимі теги, можливість редагування цих тегів залежить від сприйняття браузером цих тегів.
Редагування сторінок jQuery.
Структурні теги, що містять внутрішні елементи; вони представлені разом в одному вікні для редагування
Статичний текст на динамічних сторінках