Створення сайту на MODx. Урок 4 - дизайн
Як ми домовилися в одному з перших уроків, починати вивчення MODx ми будемо на виготовленні сайту-візитки. Для цих цілей я вже вибрав цікавий шаблон в європейському стилі (то, що зараз в інтернетах прийнято називати "стандартом"). Завантажити шаблон для MODx. У цьому архіві знаходиться 3 папки і 3 файлу:
- головна сторінка з jQuery галереєю
- внутрішня сторінка з двох колонок з додатковою навігацією
- сторінка з однієї колонки на всю ширину шаблону
Логіка зберігання службових файлів шаблону проста:
в папці scripts знаходяться скрипти, images зберігає картинки шаблону, а директорія styles - CSS-файли.
HTML-файли, які також знаходяться в архіві, це наша розмітка HTML, необхідна для коректного відображення кожної з трьох видів сторінок:
- index.html (за замовчуванням) - головна сторінка,
- style-demo.html - внутрішня сторінка з двох колонок з додатковою навігацією,
- full-width.html - сторінка з однією колонкою на всю ширину шаблону.
Тепер можна почати інтеграцію дизайну.
Папку manager не чіпайте, а то не буде доступний широкому админка. Тому краще всього створити нову папку, назвати її як-небудь, і розпакувати архів туди.
Тут ми і будемо управляти нашими шаблонами і при необхідності створювати нові. Для видалення або редагування необхідно натиснути на посилання з назвою шаблону.
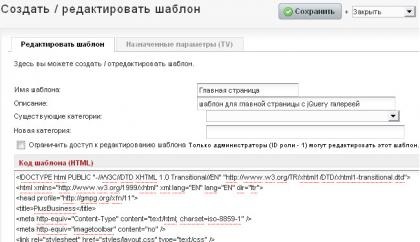
Для початку давайте реалізуємо головну сторінку сайту. Тиснемо "новий шаблон" і заповнюємо:
- ім'я шаблону (можна російською мовою)
- опис (щоб не заплутатися, якщо шаблонів буде багато)
- код шаблону - html-код потрібного шаблону.
Так як ми зараз робимо шаблон для головної сторінки, то відкрийте файл index.html, який був в дизайні і скопіюйте весь код в це поле. Не забувайте зберігатися
Ось приклад заповненого коду

І якщо ми зараз відкриємо сайт, то побачимо вот такой вот ужас

Нічого страшного не сталося, адже у нас в шаблоні прописані інші шляхи до стилів. Тому знову відкриваємо шаблон на редагування і виконуємо наступні дії:
Після цього зберігаємо шаблон і знову йдемо дивитися на сайт. Якщо всі шляхи були коректно змінені, то ви побачите дуже Симпатичненькая головну сторінку сайту.
В принципі, це все, з інтеграцією дизайну в MODx ми впоралися. Я довше це описував, ніж ви робили.
Як все. запитаєте ви. А внутрішні сторінки також переписувати, чи що?
З впровадженням інших сторінок сайту поки не поспішайте - адже безліч разів переписувати ділянки коду не цікаво. Трохи пізніше (в наступному уроці) я розповім про таку штуку як "чанкі" - з ними інтеграція шаблону піде ще швидше.