Продовжимо роботу над шаблоном. В даному уроці ми розберемося, як задавати стилі для виводу модулів.
Виклик коду модуля здійснюється в нашому файлі index.php за допомогою наступної команди:
Стиль коду модуля, який не є обов'язковим параметром, визначаться в файлі /templates/system/html/modules.php. В Joomla версії 1.6 файл modules.php визначає наступні стилі коду модуля: none. table. horz. xhtml. rounded і outline. Погляньмо, що дає нам використання установки стилю.
style = "none" (встановлюється за умовчанням) - код модуля виводиться так як є.
style = "table" призводить до висновку модулів вертикально. Код модуля поміщається в таблицю. Для таблиці призначається клас з ім'ям, яке формується з рядка moduletable з доданим суфіксом модуля:
style = "horz" призводить до висновку модулів горизонтально. Код модуля поміщається в таблицю, яка вкладається в іншу таблицю:
style = "xhtml" призводить до висновку модуля у вигляді елемента div. якому призначається клас з ім'ям, що формується з рядка moduletable з доданим суфіксом модуля. Тема модуля буде виводитися в тезі h3.
style = "rounded" призводить до висновку модуля у вигляді елемента з більш складною структурою, призначеної для додаткового форматування. Наприклад, для формування розтягуваних заокруглених кутів. Основному контейнеру призначається клас з ім'ям, який формується з рядка module і додавання суфікса модуля.
Найбільш точно стандартам W3C відповідають стилі xhtml і rounded. Крім того, в файл modules.php досить просто додати свої власні стилі для виводу модулів. Варто тільки пам'ятати, що файл modules.php не є частиною шаблону, тому при перенесенні на інший сайт його необхідно буде додатково скопіювати.
Встановимо для нашого шаблону використання стилю xhtml для всіх модулів, за винятком модуля "debug":
І додамо оформлення елементів нашого шаблону (вставляємо стилі в файл template.css):
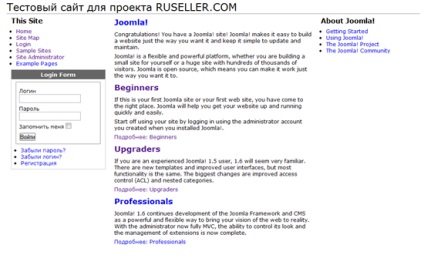
Після внесення змін у файли шаблону і оновлення сторінок наш шаблон буде виглядати ось так:

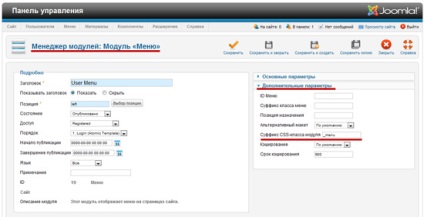
Зверніть увагу, що меню в правій і лівій колонці мають назви, що відрізняються за стилем від назви форми реєстрації на сайті. Справа в тому, що для модулів меню встановлено суфікс "_menu". Для відповідних елементів div призначається клас moduletable_menu. для якого ще не задані правила. Суфікс модуля встановлюється в "Менеджері модулів" на сторінці редагування властивостей модуля в розділі "Додатково". Так можна задавати певному модулю особливе оформлення.



За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!