Перед тим, як ми приступимо до створення слайдера постів на для WordPress, я Вам рекомендую завантажити вихідні.
Чого ми добиваємося
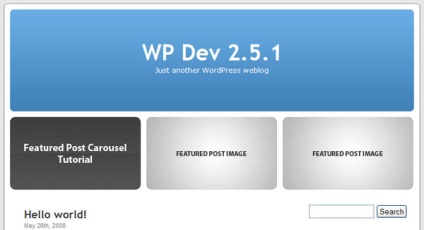
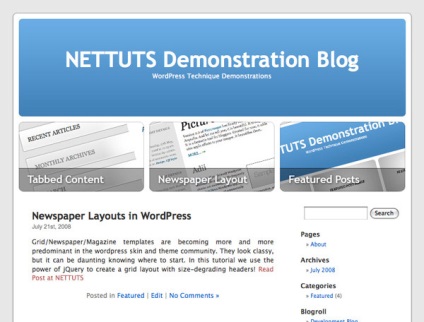
Ми збираємося модифікувати тему Kubrik, попередньо укомплектовану в WordPress, щоб показувати у верхній частині сторінки пости. Цей навчальний посібник було протестовано тільки на WordPress 2.5.x, але має, крім того, працювати в комплектах 2.3.x. Припустимо, що ви використовуєте 2.5.x або вище. До кінця підручника у вас вийде щось на зразок цього:

Крок 1 - Створюємо зображення за замовчуванням
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress

Збережіть зображення як «no-featured-image.jpg» в папці «images» всередині папки «default».
Крок 2 - Додаємо код PHP
Тепер про коді. Відкрийте файл «header.php» всередині папки «default». В кінці цього файлу побачите блок div і тег hr, як тут:
Між закінченням тега div та hr вставте наступний код:
Крок 3 - Призначаємо стилі за допомогою CSS
Далі нам потрібно додати трохи стилів CSS. Відкрийте файл «style.css» і внизу в кінці файлу вставте наступний код. Все, що він виконує - утримує елементи списку зліва і розміщує їх з рівними проміжками.
Крок 4 - осмислювати код
Давайте подивимося, що робить доданий код. Всередині контейнера div (id = "featured») у нас знаходиться невпорядкований список і трохи коду PHP для виклику елементів списку.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress

У наступному рядку ми проводимо швидку перевірку, щоб дізнатися, чи було насправді визначено зображення. Якщо не було, призначаємо змінну $ image URL'у зображення за замовчуванням. Якщо зображення визначено, використовуємо це.
В останньому рядку ми фактично виводимо елементи списку. Кожен елемент - це зображення, яке посилається на популярний пост.
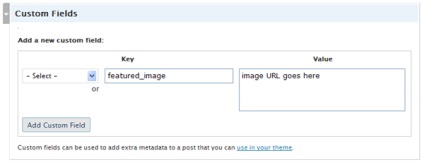
Крок 5 - Створюємо популярні пости

підсумок роботи


На цьому, урок зі створення слайдера постів для WordPress, закінчено.
Редакція: Ріг Віктор і Андрій Бернацький. Команда webformyself.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress "Унікальний сайт з нуля"