Розглянемо приклад створення програми з використанням бібліотек Sliding Menu. ActionBarSherlock і середовища розробки Android Studio.
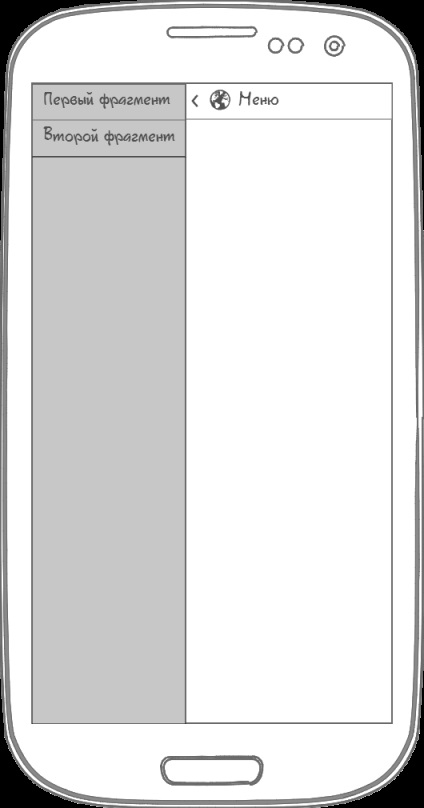
Додаток буде складатися з бічного меню і пари фрагментів:




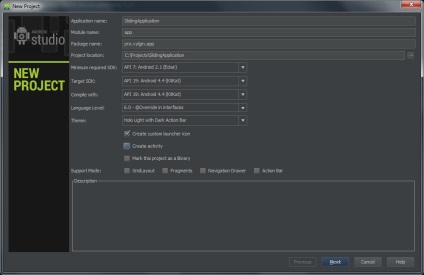
Створення проекту в Android Studio
Зі створенням проекту не повинно виникнути складнощів, якщо ви хоч раз використовували IntelliJ IDEA.

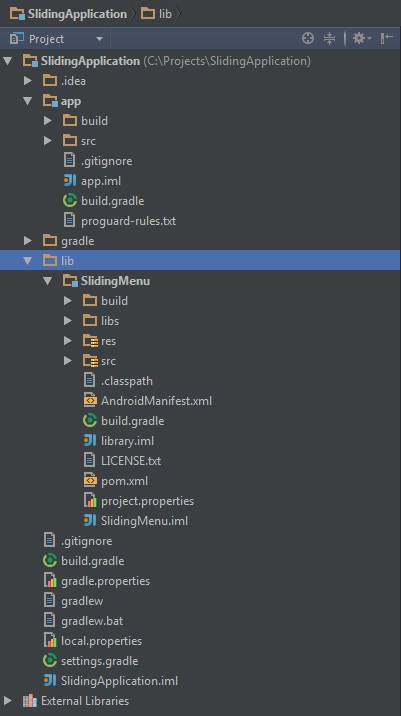
Імпорт Sliding Menu в проект Android Studio.
Створимо каталог lib. в якому буде зберігається бібліотека Sliding Menu.

Додаємо в файл settings.gradle рядок:
Додаємо в файл SlidingApplication / app / build.gradle. в структуру залежностей (dependencies) модуля app. рядок:
Варто звернути увагу на те, що в обох файлах build.gradle. нашого проекту і підключеної бібліотеки Sliding Menu, повинні збігатися значення у compileSdkVersion і buildToolsVersion.
Перевірка роботи програми після підключення бібліотеки Sliding Menu.
Для бічного меню створимо файл розмітки sidemenu.xml в каталозі SlidingApplication / app / src / main / res / layout /
Створимо файл розмітки для елемента меню sidemenu_item.xml в каталозі SlidingApplication / app / src / main / res / layout /
Додамо в файл dimens.xml значення ширини бічного меню в каталозі SlidingApplication / app / src / main / res / values:
Створимо клас MainActivity. успадкованого від ActionBarActivity. і перевизначити метод onCreate:
Тепер можна зібрати і запустити додаток. Якщо провести пальцем зліва на право в будь-який місці вікна програми, то відкриється бічне меню з двома пунктами.
Імпорт ActionBarSherlock в проект Android Studio.
Імпортувати ActionBarSherlock дуже просто, достатньо в файл SlidingApplication / app / build.gradle. в структуру залежностей (dependencies) модуля app, додати рядки:
І видалити рядок:
Має вийти так:
Потрібно замінити тему додатки в файлі style.xml в каталозі SlidingApplication / app / src / main / res / values на тему Шерлока:
Видаляємо каталог menu в SlidingApplication / app / src / main / res /
Змінимо батьківський клас нашого MainActivity на SherlockFragmentActivity
Збираємо і запускаємо додаток. Якщо воно працює, то ми успішно імпортували бібліотеку ActionBarSherlock.
Створення фрагментів додатки
Додамо строковий ресурс в strings.xml каталогу SlidingApplication / app / src / main / res / values:
Створимо два java класу фрагментів FirstFragment і SecondFragment. успадкованих від класу SherlockFragment.
FirstFragment
Перший фрагмент буде відображати зображення і текст.
Створимо файл розмітки для фрагмента fragment_first.xml в каталозі SlidingApplication / app / src / main / res / layout /
Додамо строковий ресурс в strings.xml каталогу SlidingApplication / app / src / main / res / values:
Додамо до класу FirstFragment код:
Додамо обробник подій на пункти меню в класі MainActivity:
А також метод зміни фрагмента:
І метод для відображення нового фрагмента:
Збираємо проект, запускаємо додаток, відкриваємо меню і натискаємо на перший пункт, радіємо з'явився фрагменту. Тільки є мінус, треба вручну закрити меню зрушенням з'явився фрагмента, але це ми виправимо надалі.
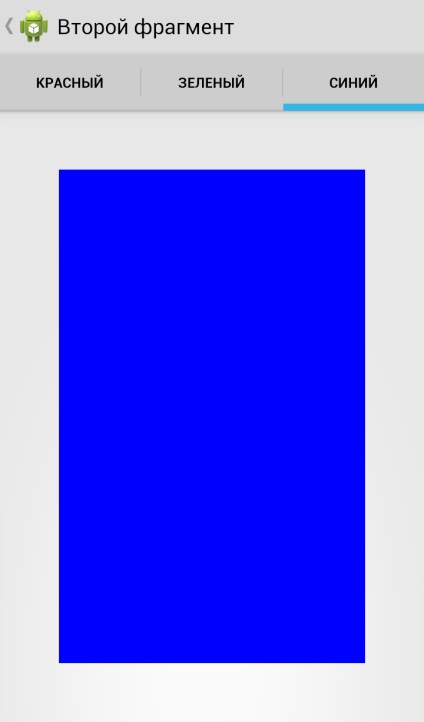
SecondFragment
Другий фрагмент буде відображати таби, при зміні яких буде змінюватися колір фону.
Створимо файл розмітки для фрагмента відображає таби fragment_second.xml в каталозі SlidingApplication / app / src / main / res / layout /:
Створимо файл розмітки для фрагмента обраного таба fragment_second_color в каталозі SlidingApplication / app / src / main / res / layout /:
Створимо клас для другого фрагмента, що відображає таби:
Створимо клас адаптера ViewPagerColorAdapter. успадкованого від класу FragmentPagerAdapter:
Створимо клас фрагмента для відображення кольорового прямокутника FragmentTabColor:
У метод changeFragment (int position) класу MainActivity. в конструкцію switch. додамо case для відображення другого фрагмента:
На цьому етапі можна зібрати і запустити додаток. При переміщенні пальцем на наступний таб, що стоїть праворуч від поточного, додаток поводиться коректно, але якщо переміститися на таб, що стоїть лівіше - то відкриється меню програми. Щоб домогтися правильного поведінки додатки на жести користувача, виконаємо дії.
Додамо до класу MainActivity приватне поле:
В кінці методу onCreate проініціалізіруем його:
Також додамо геттер:
Додамо в обробник onTabSelected фрагмента SecondFragment наступний код, який дозволяє комфортно перемикатися між табами:
Збираємо додаток і перевіряємо роботу створеного фрагмента.
Доопрацювання меню програми
Зміна поведінки меню
Додамо можливість відкриття меню, натисканням на іконку програми, для цього в метод onCreate класу MainActivity додамо рядки:
І в цей же клас додамо два методи:
Для того, щоб після вибору фрагмента закривалося меню, додамо в обробник onItemClick. що знаходиться в методі onCreate класу MainActivity. виклик методу menuToggle ():
Додаток можна зібрати і переконатися, що при натисканні на логотип, відкривається меню, а при виборі фрагмента - меню закривається.
Для того, щоб меню закривалося при натисканні на апаратну кнопку "назад", можна додати наступні рядки в клас MainActivity:
Зміна зовнішнього вигляду меню і виділення обраного пункту.
Насамперед - додамо фон меню і стиль пунктів в метод onCreate класу MainActivity:
Створимо файл sidemenu_items_background. описує поведінку пункту меню на дії користувача, в каталозі SlidingApplication / app / src / main / res / drawable /:
Слід внести зміни в файл sidemenu_item.xml. щоб пункти меню стали показуватися в обраній розмітці:
У LinearLayout додати
У TextView додати
Створимо файл sidemenu_item_background. описує зовнішній вигляд пункту меню, в каталозі res / drawable:
Створимо файл sidemenu_item_background_pressed. описує зовнішній вигляд пункту меню в момент натискання, в каталозі res / drawable:
Створимо файл sidemenu_item_background_focuded. описує зовнішній вигляд пункту меню в момент знаходження в фокусі, в каталозі res / drawable:
Залишилося створити файл для зберігання квітів colors.xml в каталозі res / values:
Звичним способом збираємо і перевіряємо роботу додатка. Має вийти так: