Привіт, шановні користувачі LPgenerator!
На численні прохання, ми пропонуємо вашій увазі керівництво по створенню фіксованого (статичного) меню у верхній частині цільової сторінки. Для його реалізації досить прописати кілька CSS атрибутів для певних елементів. Отже, приступимо.
1. За допомогою інструменту "Блок" створіть блок, який і стане основою вашого меню:

При необхідності у властивостях елементу справа задайте для нього колір або виконайте заливку зображенням.
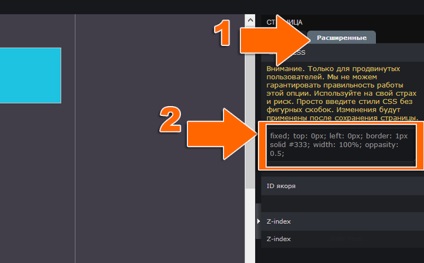
2. У розширених властивості блоку задайте атрибути: position: fixed; top: 0px; left: 0px; border: 1px solid # 333; width: 100%; opacity: 0.5;

- position - відповідає за фіксування елемента;
- top і left - за відображення елемента по заданій величині зверху і знизу;
- border - за рамку навколо елемента (також в цьому атрибуті задаються параметри цієї рамки);
- width - відповідає за розтягнення елемента у всю ширину сторінки;
- opacity - відповідає за видимість шару, значення повинно знаходитися в межах від 0 до 1.
Увага! Атрибути: position, top, left і width є обов'язковими!
3. Додайте елементи, які повинні бути розміщені в статичному меню (кнопки, іображенія, текст і т. Д.).
4. Щоб зафіксувати їх на блоці меню, потрібно для кожного з них прописати наступні атрибути CSS: position: fixed; top: 'X'px; left: 'Y'px; border: 1px solid # 333; opacity: 0.5;
- 'X' - число пікселів, на яке необхідно зрушити елемент зверху;
- 'Y' - число пікселів, на яке потрібно зрушити елемент зліва.
Аналогічним чином ви можете зафіксувати і інші елементи сторінки - наприклад, лід-форму, щоб вона фіксувалася в верхній частині браузера, незалежно від переміщення користувача по вашій цільовій сторінці.
При закріпленні на меню кнопок, можна вказати в них посилання на якорі. розмішені на сторінці. Наприклад, кнопка «Про нас» з налаштованим якорем, буде прокручувати сторінку до відповідного блоку на ній.
З повагою,
служба підтримки LPgenerator.ru
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




