Якщо ми натиснемо на будь-який з жанрів в блоці Жанри. то отримаємо повідомлення "Сторінку не знайдено", тому що такої сторінки дійсно немає. Займемося її створенням.
Переходимо до редагування уявлення Фільми.

Розгортаємо блок посилань з опціями відображення і вибираємо там пункт клонувати Головна.
Клонування дуже зручно використовувати коли потрібно створити схоже відображення. Клонована відображення успадковує всі налаштування клонируемого.

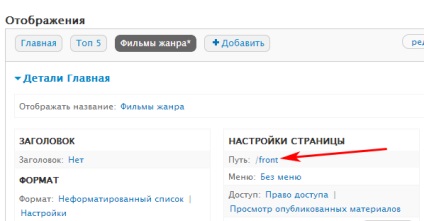
У клонованому відображенні насамперед міняємо ім'я відображення.

Фільми жанру відповідне ім'я для цього відображення, так як воно буде виводити фільми конкретного жанру.

Наступним кроком переходимо до редагування шляху, по якому буде доступна ця сторінка.

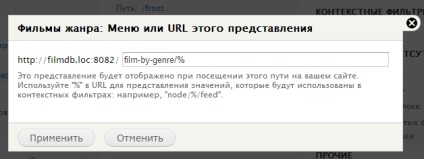
Встановлюємо шлях film-by-genre /% - такий-же як, той який ми задали при створенні відображення Жанри. Символ% означає, що замість нього буде передаватися параметр (в нашому випадку це ID терміна). Натискаємо Застосувати.

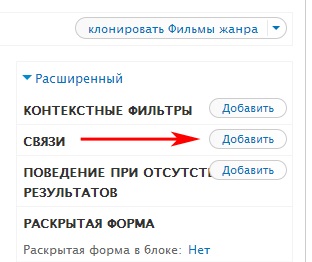
Тепер необхідно додати зв'язок по терміну таксономії, щоб можна було вибрати фільми відносяться тільки до конкретного жанру.

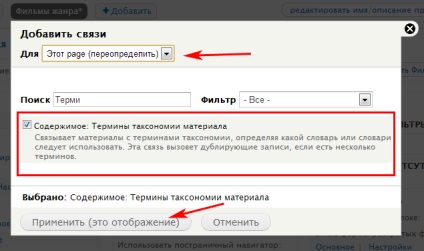
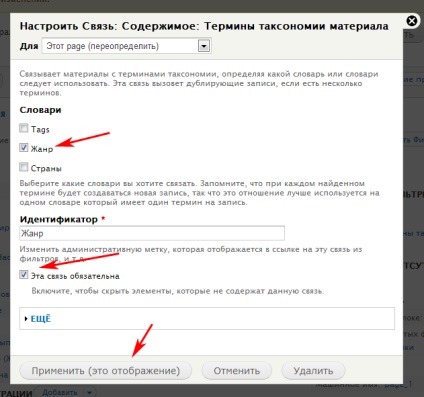
Так як у нас вже є інші відображення в цьому поданні, в поле Для вибираємо Цей page (перевизначити). щоб зв'язок була додана тільки до поточного відображення. Далі вибираємо зв'язок Вміст: Терміни таксономії матеріалу і натискаємо Застосувати (це відображення).

В налаштуваннях зв'язку вказуємо словник Жанр в поле Словники. задаємо ідентифікатор Жанр і ставимо галочку Цей зв'язок є обов'язковим. Натискаємо Застосувати (це відображення).

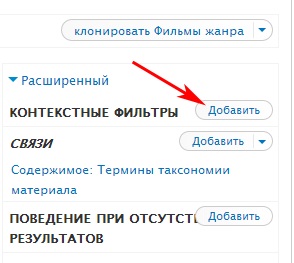
Тепер додамо контекстний фільтр, який буде приймати ID терміна і фільтрувати список фільмів відповідно до поточного жанром.

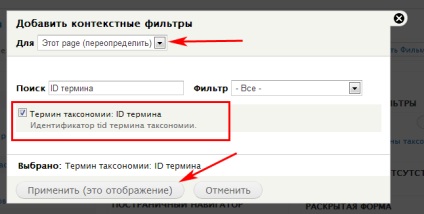
Тут ми також в поле Для вибираємо Цей page (перевизначити). У списку доступних фільмів вибираємо Термін таксономії: ID терміна і натискаємо Застосувати (це відображення).

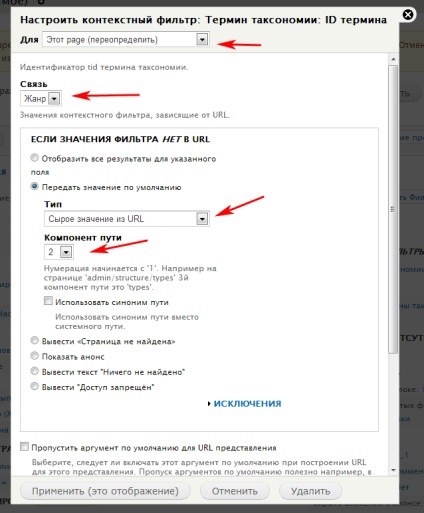
В налаштуваннях контекстного фільтру вибираємо Жанр в поле Зв'язок. У секції Якщо значення Фільтра немає в URL вибираємо пункт Передати значення за замовчуванням і тут же вибираємо Тип - Сире значення з URL і Компонент шляху - 2.
Ми вибрали другий компонент шляху, тому що саме в ньому буде передаватися ID терміна. Шлях сторінки має шаблон film-by-genre /% де film-by-genre - перший компонент,% - другий компонент.

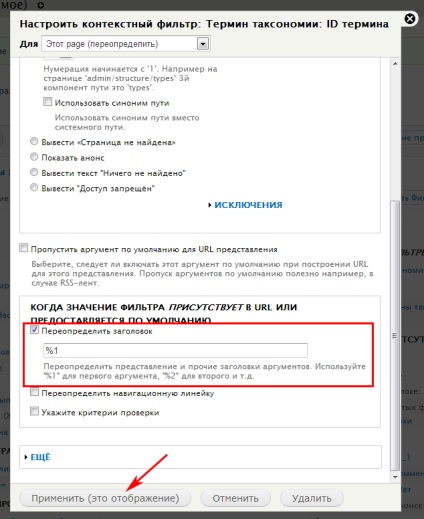
Спустимося трохи нижче і, в секції Коли значення фільтра присутній в URL або надається за замовчуванням. відзначимо пункт Відхилити заголовок. В з'явилося поле введемо% 1. Це означає, що заголовок сторінки буде замінений назвою терміна.


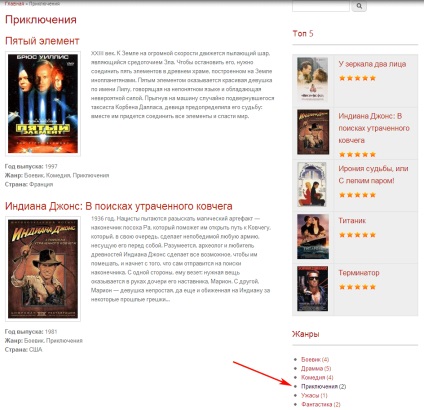
Тепер, якщо ми перейдемо, наприклад, на сторінку жанру Пригоди. то побачимо там тільки фільми цього жанру.

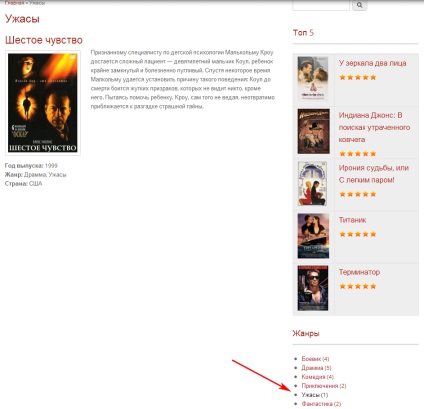
Ще один приклад - жанр Жахи. Зверніть увагу, що в списку тільки один фільм як і зазначено в дужках.

У наступному уроці ми розглянемо що таке розкриті фільтри і критерії сортування.
Поділися з друзями: