
Здрастуйте дорогі читачі блогу про 3D Photoshop і фото. У цьому уроці ви навчитеся створювати світло в Photoshop. що виходить від фар. Так само зробимо з денної сцени нічну. Давайте почнемо!
Якщо ви зовсім новачок, то перш ніж почати рекомендую почитати наступні уроки:- Шари в Photoshop
- Маски в Photoshop
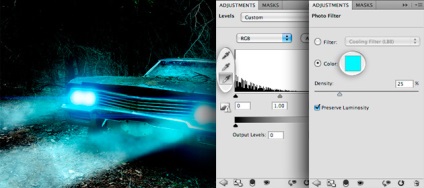
Для прикладу використано це зображення:

Перше що ми зробимо це затемнимо зображення, щоб створити ефект нічного часу. Для цього ми створимо коригувальний шар Levels adjustment, якшо по кнопці в нижній панелі Layers:
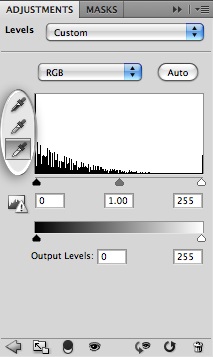
І в списку знаходимо Levels.
У вікні Levels ви побачите три піпетки вибору кольору. Сама верхня чорна для чорного, середня для сірого і нижня для білого:

Спочатку виберіть верхню піпетку і клацніть по темній ділянці (земля позаду автомобіля, або гілка дерева), що б зробити зображення темніше. Потім виберіть найнижчу піпетку і натисніть по білій області (наприклад, по фарі):

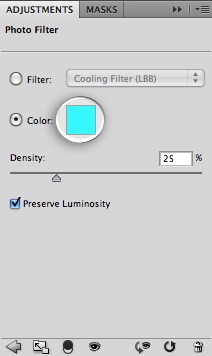
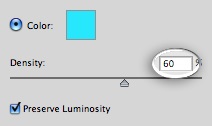
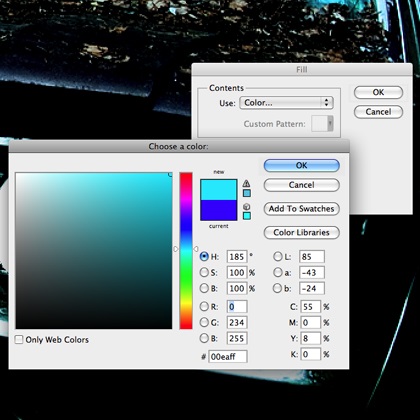
Тепер ми додамо зображенню блакитний відтінок. Для цього виберіть шар, що коректує Photo Filter зі списку, і натисніть по полю з вибором кольору (Color box):

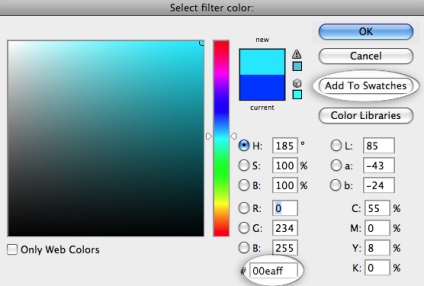
Встановіть бірюзовий колір (00eaff '). Цим же кольором ми скористаємося ще раз пізніше, тому додамо його в зразки, клікнувши по полю Add To Swatches:

Дайте йому відповідну назву тисніть на кнопку ОК:
Ще в цьому фотофільтри. встановіть значення щільності до 60% (Density):

Тепер, коли ми створили образ нічного часу, можна переходити до створення світла виходить від фар. Насамперед створіть овальне виділення фар, як показано нижче:

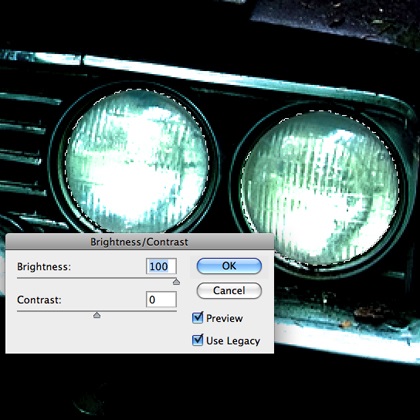
Тепер налаштуємо контраст фар, зробивши їх світяться. Для цього переходимо до Image> Adjustments> Brightness / Contrast. Значення Brightness поставте 100%:

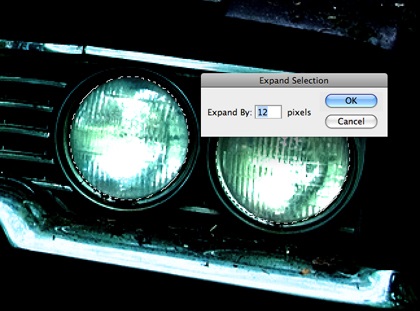
Тепер додамо світло фар. Вибираємо Select> Modify> Expand. Значенням Expand By поставте 12 pixels:

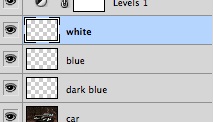
Для світіння буде використано три шари. Натисніть по кнопці створення нового шару три рази:
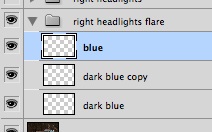
Дайте їм імена 'white', 'blue' і 'dark blue':

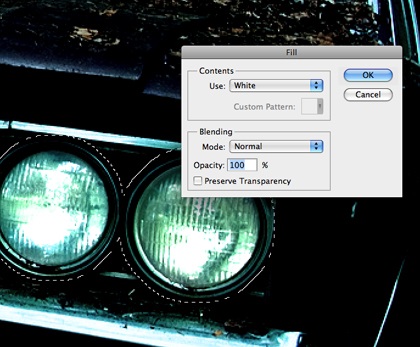
Виберіть «white» шар і залийте його: Edit> Fill ... Виберіть білий колір і натисніть кнопку ОК:

Інший шар «blue» залийте нашим бірюзовим кольором, тим який був доданий в зразки:

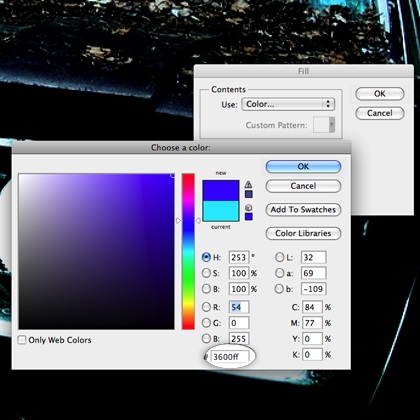
Останній 'dark blue' залийте таким кольором: 3600ff

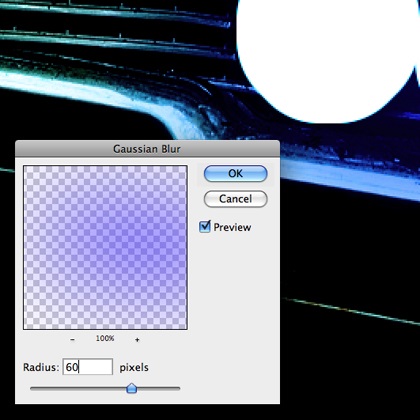
Тепер ми застосуємо фільтр Gaussian Blurк кожному шару окремо.
Виберіть шар «dark blue», перейдіть до Filter> Blur> Gaussian Blur і встановіть значення в 60 пікселів. Потім шару «blue» розмиття близько 40 пікселів. І нарешті, white в 20 пікселів.


Тепер виберіть всі три шари і перетягнути їх на кнопку Group Layers, що б створити з них групу:
Тепер виберіть всі три шари і перетягнути їх на кнопку Group Layers, що б створити з них групу: Назвіть групппа »right headlights» .Потім продублюйте групу, перетягнувши її вниз, на кнопку New Layer. Нову копію назвіть «right headlights flare». В останній групі можна видалити «white» шар, тому що він не будете використовувати.
Тепер виберіть «blue», перейдіть в меню Edit> Transform> Scale. Розтягніть як показано нижче:

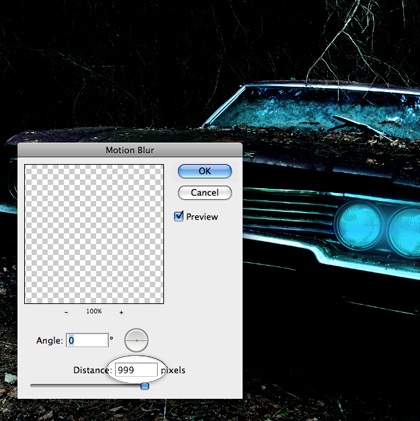
Далі вибираємо Filter> Blur> Motion Blur, поставте Angle at 0. і встановіть відстань до максимуму. Фільтр застосуєте два рази:

Потім використовуйте фільтр Motion Blur з тими ж настройками, для шару dark blue:

Дублюйте цей шар один раз, щоб підсилити ефект, потім виберіть «blue» шар:

Зробіть те ж саме і для для «blue». масштабуйте, застосовуйте фільтр Motion Blur два рази, і дублюйте один раз:

Тепер дублюйте всю групу для отримання відблисків (можете дублювати до тих пір, поки не будете задоволені результатом):
Тепер ви можете скопіювати ці групи і перемістити їх на ліву фару:


Далі ми створимо кругові градієнти, щоб додати більше світіння навколо фар. Для початку створіть новий шар поверх всіх і виберіть інструмент Gradient. Виберіть два кольори градієнта, використовуючи бірюзовий (який ми використовували раніше) і прозорий. Виберіть радіальний градієнт (для цього натисніть кнопку radial).
Розтягніть градієнт по вертикалі, починаючи від центру фар до верху зображення.

У тому ж шарі, створіть ще один градієнт, го на цей раз розтягніть його від інших фар. Зменшіть непрозорість шару до 50%:

Створіть ще один шар поверх всіх шарів і створіть ще два градієнта, як і раніше, але на цей раз білим кольором. Міняємо режим шару на Overlay, і ставимо його непрозорість до 50%:

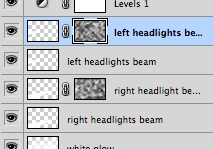
Тепер ми додамо фарам промені. Створіть новий шар над шаром з білим градієнтом і перейменуйте його в «ight headlight beam»:
Використовуйте інструмент Polygonal Lasso Tool, щоб намалювати фігуру, як показано нижче:

Залийте фігуру білим кольором:

Потім застосуєте фільтр Gaussian blur із значенням в 25 pixels:

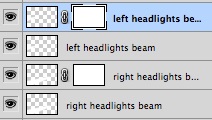
Виконайте те ж саме для лівої фари на новому шарі, і зробіть їх дублікат:

Застосуйте до дубльованим верствам маску, Клікнувши по кнопці:
Кожній масці застосуєте фільтр Clouds. Для цього маску потрібно вибрати і перейти до Filter> Render> Clouds:

Ну ось і все друзі, сподіваюся цей урок виявився корисним для вас, бажаю удачі.

У цьому уроці ви навчилися створювати світло в Photoshop завдяки інструментам виділення і коригуючих верствам фільтрам і маскам.