У цьому розділі ми розглянемо, що таке таблиця стилів CSS, як застосовувати і як створити таблицю стилів CSS за допомогою програми KompoZer.
Використання можливостей CSS дозволяє створити гарний, професійно оформлений сайт. За допомогою CSS можна змінити дизайн і оформлення всього сайту, внісши зміни тільки в стильовий файл.
Що таке CSS.
Cascading Style Sheets - CSS - каскадні таблиці стилів призначені для створення оформлення Web сторінки, відділення дизайну від структури і змісту сторінки.
За допомогою html ми створюємо каркас сторінки, наповнюємо її вмістом, а то яким буде колір фону або тексту сторінки, розташування і оформлення картинок і багато іншого, ми визначаємо в таблиці стилів.
Для прикладу ми створимо нову таблицю стилів на основі нашого шаблону, створеного нами самостійно в розділі "Створюємо шаблон.".
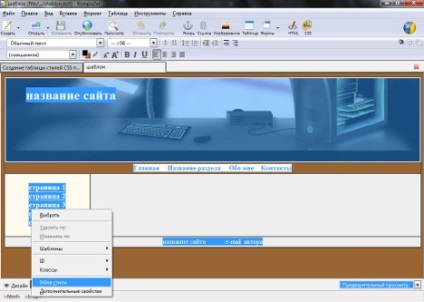
Відкриваємо програму KompoZer, заходимо в меню "Файл / Створити / Новий документ з шаблону" і вибираємо файл шаблону - shablon.mzt.


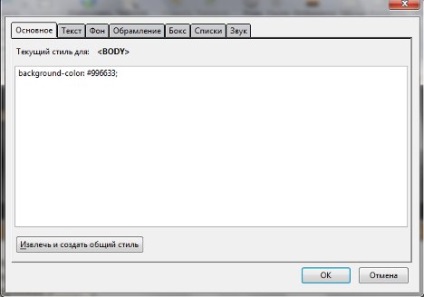
У випадаючому вікні виберемо колір фону вікна браузера, натиснувши на кнопку "Фон", і натискаємо кнопку "Витягти і створити загальний стиль". У випадаючому вікні дамо ім'я цій властивості - "body". Тим самим ми створимо стильове оформлення тега "body". У коді сторінки з'являться нові рядки.

В такому - ж порядку створюємо властивості і для наступних тегів.
Кликнемо правою кнопкою по першому тегу "table / Inline стилі / Витягти і створити загальний стиль".
Наступним кроком встановлюємо курсор в шапку сайту і вибираємо тег "td / Inline стилі". в меню "Фон" знаходимо і вибираємо Вашу картинку шапки сайту. Далі натискаємо кнопку "Витягти і створити правило стилю".
Тепер можна легко змінити картинку в шапці відразу всіх сторінок сайту, замінивши її тільки в файлі CSS.
Подібним чином поступаємо для всіх елементів таблиці, даючи стилям свої імена.
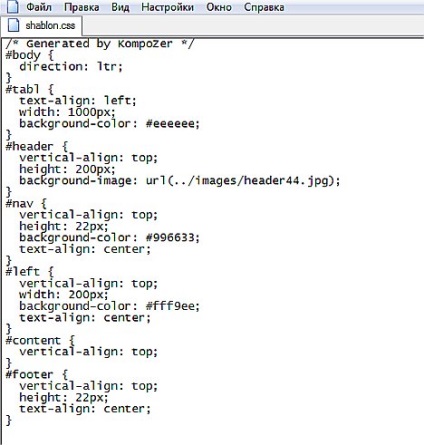
Для прикладу такі - "body", "tabl", "header", "nav", "left", "content", "footer".

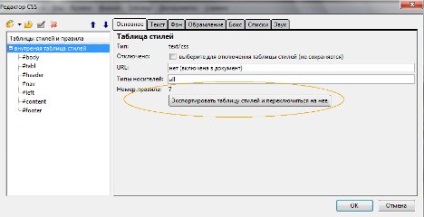
У випадаючому вікні натискаємо кнопку "Експортувати.", Еадаём ім'я файлу - "shablon.css" і зберігаємо його в папку з нашим шаблоном.

Це код файлу стилів CSS "shablon.css", створений в програмі KompoZer.
В подальшому за допомогою цієї таблиці Ви зможете легко змінювати оформлення свого сайту.
Ця глава приведена як приклад створення і використання каскадних таблиць стилів.
В інтернеті є багато шаблонів використовують як вбудовану так і зовнішню таблицю стилів і я сподіваюся Вам зрозуміло, що це таке, таблиця стилів CSS.
У розділі "Створення CSS стилів" докладно розглядається порядок написання і редагування таблиці стилів CSS.