Я пропущу вступну частину матеріалу в якому розповідається про те, що таке CMS і як вони допомагають нам жити. Також не буду розповідати про те яка популярна CMS Drupal. Це не зовсім має відношення до суті питання. Тому я перейду безпосередньо до опису процесу створення тем (шаблонів) для сайтів на Drupal. У цій статті ви дізнаєтеся про основи створення тем для Drupal і про те, як Dreamweaver CS4 (і Adobe AIR) допомагає дизайнерам створювати ці теми.
Загальне уявлення про теми Drupal
Теми для Drupal є поєднанням PHP і відповідної веб-стандартам верстки (XHTML і CSS). Пуританським підходом у створенні теми для Drupal можна вважати створення шаблону за допомогою тільки PHP. фактично без шаблону як такого, використовуючи тільки Drupal API. Веб-розробники, які не відчувають труднощів зі створенням розмітки можуть створити тему для Drupal швидше, ніж розробники, оскільки можуть використовувати вставки спеціальних змінних для виведення системних блоків движка безпосередньо в розмітці сторінки в спеціальних файлах шаблону. Ці шаблони широко відомі як TPL файли, які, власне і мають расшіреніе.tpl або tpl.php.
Drupal дозволяє встановлювати і використовувати кілька тем, наприклад одну тему для адміністраторів, а іншу тему для користувачів сайту. Такий підхід рекомендується при установці нових користувальницьких тим, тим самим допомагає запобігти проблемам з адмініструванням сайту, якщо нова тема має якісь проблеми. Створення розмітки (теми) є фінальним етапом розробки сайту на Drupal. Саме тема визначає то як будуть відображатися дані на вашому сайті.
Використання Dreamweaver для роботи з темами Drupal
За замовчуванням в Dreamweaver можна редагувати будь-які файли шаблонів теми Drupal, які закінчуються на .tpl.php, але Dreamweaver не знайомий API Drupal або будь-якими іншими призначеними для користувача типами файлів, які використовуються в темах або модулях Drupal (типи файлів, такі як .info і. module). На допомогу членам спільноти Drupal і користувачам Dreamweaver, було створено розширення для Dreamweaver. яке дозволяє підтримувати типи файлів Drupal і все Drupal API (див. Малюнок 1).
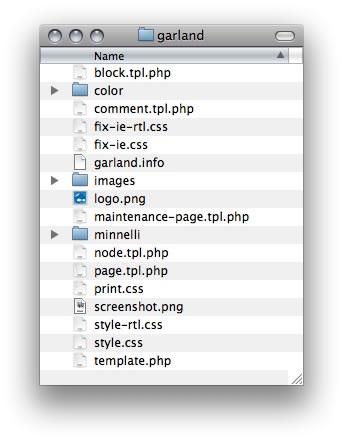
Кожна тема Drupal вимагає .info файл, який містить мета-інформацію про тему, наприклад, назва теми, опис стилів, і регіонів. Це не PHP файл, а простий текстовий файл, який є в кожній темі. Без цього файл Drupal не відображатиме вашу тему в панелі адміністрування. Малюнок 2 показує типову теку теми Drupal (в такому випадку показана тема з базової збірки - «Garland»).

Що з себе являє .info-файл
Якщо подивитися на список файлів в темі Garland, який показаний на Рісунке2, то, беручи до уваги графічних файлів і директорій, ми побачимо TPL файли шаблонів (.tpl.php), файли стилів і .info-файл з інформацією про тему. Зауважимо, що папка і ім'я .info-файлу збігаються. info-файл (.info) це перший файл, який необхідно створити, оскільки він буде визначати в темі ваші регіони, скрипти і стилі. У наступному прикладі показаний типовий .info-файл теми Drupal:
info-файл визначає назву вашої теми, опис, регіони, особливості (які ми поки не розглядали) і стилі. В адміністративній панелі можна подивитися як Drupal виводить інформацію з цього файлу. Для більш детального вивчення даного питання можна звернеться до онлайн документації Drupal.
Використання AIR-додатки «Drupal Theme Starter»
Примітка: При створенні .info-файлу не використовуйте в назві теми цифри або спеціальні символи, так як Drupal на підставі назви даного файлу створить внутрішній ID теми, для використання в роботі движка.



Заглиблюємося в ядро Drupal
Починається найскладніша частина для новачків в Drupal. Немає будь-якого магічного коду для шаблону Drupal. Всі теми базуються на використанні коду, який визначений в ядрі движка. Для того щоб йти далі, нам потрібно завантажити останню версію Drupal 6.x. Першу свою тему краще створювати на підставі базової теми, яка йде в збірці движка. Слід скопіювати з неї потрібні вам файли. Ви можете залишити сам код і застосувати до теми свої стилі і розмітку. На перший погляд легко. Чи не так? Так що - приступимо!
- Переконайтеся, що назва вашої папки для теми називається так само, як і ваш .info-файл.
- Помістіть створений .info-файл в папку.
- Відкрийте .info-файл і подивіться які скрипти і стилі оголошені у вашій темі.
- Створіть порожні файли стилів і скриптів всередині паки. Пізніше ви заповніть їх кодом.
- Завантажте та розпакуйте Drupal 6 і зайдіть в папку / themes. Вам потрібно скопіювати в вашу директорію наступні файли ядра або базової теми, для того щоб не робити шаблон з чистого аркуша:
- page.tpl.php. Цей файл повинен містити основні теги розмітки: . . і . а також розмічені регіони перераховані в .info-файлі. Цей шаблон може побут знайдений в папці modules / system, або в паку основної теми themes / garland.
- node.tpl.php. Визначає рендеринг вмісту нодов (node), які є сторінками матеріалів в Drupal. Це шаблон може бути знайдений як в папці modules / node, так і в папці базової теми themes / garland.
- block.tpl.php. Шаблон для блоків, які найчастіше з'являються в сайдбарі. Цей шаблон може побут знайдений в папці modules / system, або в паку основної теми themes / garland. Скопійовані файли ви можете правити на свій розсуд. Головне не змінюйте імена цих файлів. Далі створіть свої CSS стилі для розмітки. Експериментуйте і насолоджуйтеся.
У процесі роботи слід передерживаться кількох правил:
- По-перше, для адміністративної частини сайту завжди краще використовувати тему з базової збірки. Це виключить проблеми з роботою адмінки з довільними темами. В панелі управління Drupal виберіть «Administration theme» і встановіть Garland, далі натисніть «Save configuration». Тепер ви можете сміливо додавати кастомниє теми не побоюючись проблем з управлінням сайтом.
- В папці / sites / all добавте нові директорії з назвами / modules і / themes. Для того щоб розділити ваші власні модулі та модулі, які ви завантажуєте з сайтів спільноти варто в директорії sites / all / modules створити дві папки з назвами custom (ваші) і contrib (спільноти). Для тим не потрібно робити такий поділ.
Скопіюйте папку з вашою темою в sites / all / themes і Drupal повинен буде розпізнати її на сторінці управління темами - Themes administration page.
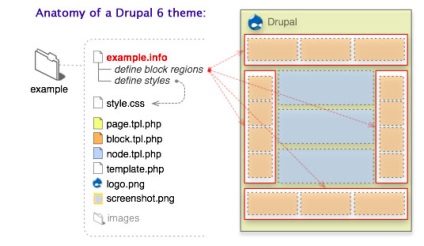
Кожен шаблон починає працювати з завантаження базового файлу page.tpl.php. потім завантажується node.tpl.php для кожної одиниці контенту, і звичайно-ж, block.tpl.php для блоків, як, наприклад, форма логіна, пошук, і так далі. Кожен шаблон в свою чергу містить ряд PHP змінних, які і відповідають за виведення контенту (наприклад, $ title використовується для виведення заголовків нодов (матеріалів) і блоків). Більш докладно про темах можна почитати в Drupal 6 Theme Handbook. Подивіться на Малюнок 6, щоб зрозуміти де вставляється кожен шаблон при складанні сторінки.
Увага! Ніколи не робіть зміни в файлах ядра Drupal!

Установка нових тем Drupal
Після того, як ви створили всі необхідні зміни у вашій темі, запустіть Drupal для установки вашої теми.
Як вже говорилося раніше, базовий набір файлів у вашій темі повинен складатися і трьох шаблонів, info-файлу а також стилів і скриптів.
Відправляйтеся в кореневу директорію вашого Drupal 6 і відкрийте паку / sites. У цій директорії ви можете створити будь-яку кількість директорій для різних доменів, це одне з чудових властивостей Drupal - створення декількох сайтів на одному ядрі. Саме в паку / sites ви можете додавати ваші модулі і теми.
Слідуйте інструкціям нижче для того, щоб приготувати Drupal для установки кастомних модулів і тем:
Запам'ятайте! Не можна встановлювати власні теми та модулі в папки ядра Drupal!
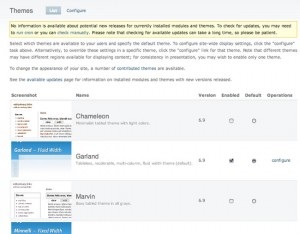
Після всіх виконаних операцій, відвідайте сторінку адміністрування вашого Drupal і увійдіть в розділ управління темами. Малюнок 7 показує стандартний вид панелі управління темами, на цій сторінці ви повинні будете побачити вашу тему в списку всіх тем. Якщо ви не бачите вашу тему, можливо її немає в потрібній директорії (drupal / sites / all / themes), або ж ви забили включити .info-файл в папку теми, або ж назви файлу і папки відрізняються.
При внесенні змін до тему стежте за кешем сайту, оскільки зміни можуть не з'явиться відразу з включеним кешем. Для того щоб швидко очистити кеш тим, досить просто зайти на сторінку адміністрування тим, при цьому кеш автоматично очищається, надаючи Drupal можливість для установки нових тем.

P. S. Думки про красу і комфорт ...
Дивно, чому багато людей йдуть напластіческіе операції фото після яких іноді набагато менш привабливі ніж до? Адже всяке може трапиться! Можливо їм не комфортно в своєму тілі, але ж і тіло це, приміром, не водонагрівачі. які спочатку створені для комфорту. Тіло - це оболонка в якій живе людина. І крім скальпеля є ще маса речей яка може прикрасити цю оболонку, наприклад, колекція вечірніх суконь допоможе приховати недоліки фігури, але не приховає недоліки душі ...
Схожі записи:
Схожі статті
- page.tpl.php. Цей файл повинен містити основні теги розмітки: . . і . а також розмічені