Даний урок по фотошопу присвячений процесу створення анімованого пиксельного спрайту, використовуючи для цього лише кілька простих інструментів фотошопа. В ході уроку ви познайомитеся з усіма основними прийомами створення подібних робіт, які ви згодом зможете застосовувати у власних проектах. Отже, давайте приступимо!
1. Підготовка полотна і інструментів
Крок 1
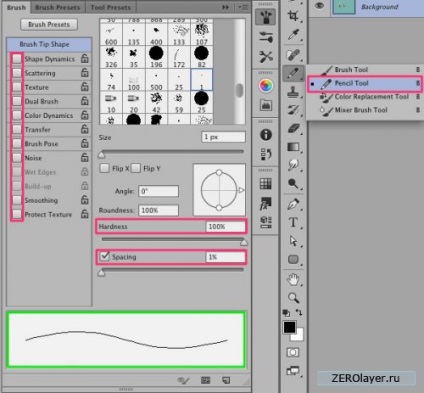
Виберіть інструмент Олівець (Pencil Tool). Він стане основним вашим інструментом на цьому уроці. Задайте жорсткий круглий наконечник кисті і застосуєте до кисті наведені нижче установки. Лінія, створювана олівцем повинна виходити дуже різкою.

крок 2
Задайте Режим (Mode): Олівець (Pencil) і застосуєте показані нижче установки:
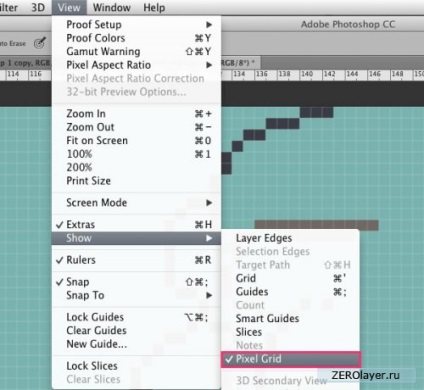
Зауваження: сітка буде видимою тільки на новоствореному полотні, при наближенні 600% і більше.


крок 4
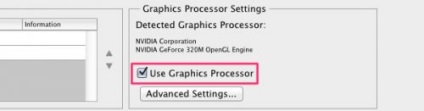
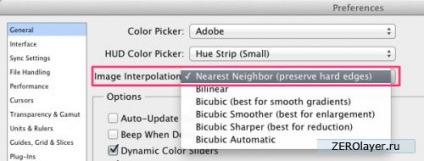
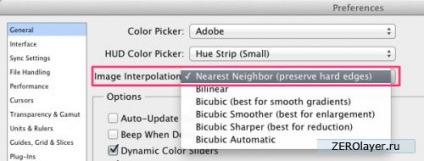
Тепер пройдіть в меню Редагування> Установки> Основні (Preferences> General), або просто натисніть Control-K. У випадаючому списку "Інтерполяція зображення" (Image Interpolation) виберіть пункт По сусіднім пікселям (Nearest Neighbor). Так ви зможете бути впевнені, що краю вашого об'єкта залишатимуться досить різкими.

Далі пройдіть в меню Редагування> Установки> Одиниці виміру та лінійки (Preferences> Units Rulers), де у випадаючому списку Лінійки (Rulers) виберіть пункт Пікселі (Pixels), щоб бачити все розміри в пікселях.

2. Створення Спрайта
Крок 1
Тепер, коли всі підготовчі роботи завершені, можна приступати до створення самого Спрайт. Намалюйте начерк персонажа з легко впізнаваним силуетом. Постарайтеся не захоплюватися його деталізацією. Так само не обов'язково використовувати різні кольори. Малюнок повинен просто допомогти вам наочно уявити, як буде виглядати ваш персонаж. Для цього уроку я вибрав космічного солдатика.

крок 2
Активуйте Вільну трансформацію (Ctrl + T), і зменшіть висоту вашого персонажа до 60 пікселів.
Розмір об'єкта відображається на панелі Інфо (Info). Врахуйте, що настройки інтерполяції повинні бути точно такими ж, які ми використовували в кроці 4 попереднього розділу. В даному випадку це не настільки критично, так як ми всього лише перетворимо ескіз в піксельний малюнок, але в майбутньому, працюючи над пікселізованнимі об'єктами, дані параметри слід контролювати.

крок 3
Наблизьте зображення приблизно на 300-400%. Так буде наочніше. Зменшіть Непрозорість (Opacity) шару з ескізом. Клацніть по іконці створення нового шару в нижній частині палітри шарів. Створіть ескіз за допомогою інструменту Олівець (Pencil Tool).
Якщо ваш персонаж симетричний, як у мене, то досить намалювати тільки його половинку, продублювати її та відобразити горизонтально: Редагування> трансформування> Відобразити горизонтально (Edit> Transform> Flip Horizontal).

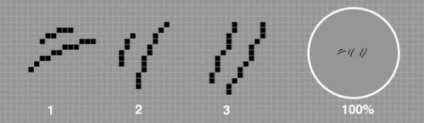
Правило періодичності: намагайтеся розбивати складні фігури на кілька простих елементів. Справа в тому, що коли пікселі, що утворюють лінію, наносяться по певній "періодичної" системі, наприклад: 1-2-3, або 1-1-2-2-3-3, така лінія, на відміну від безладної, краще сприймається людським оком. Однак дане правило здійснимо не завжди, і може бути порушено, якщо цього вимагає форма створюваної лінії.

(Дві періодичні і одна безладна лінія)
крок 4
Коли ескіз буде готовий, виберіть основний колір і пофарбуйте великі елементи. Зробіть це на окремому шарі, створеному під шаром з ескізом.

крок 5
Пом'якшити внутрішню частину ескізу, варіюючи відтінки.

Продовжуйте урізноманітнити відтінки. Як ви можете помітити, в процесі роботи я підкоригував форму деяких деталей.

крок 6
Створіть новий шар і накладіть на ньому світло.
Встановіть цей шар в Режим накладення - Перекриття (Overlay). Яким-небудь світлим кольором фарбуйте поверхні, на які хочете накласти світло. Розмийте ділянки з накладеним світлом пройшовши в меню Фільтр> Розмиття> Розмиття (Filter> Blur> Blur).
Тут я відбив забарвлену половинку горизонтально, додав фінальні кольорові деталі тут і там, після чого об'єднав обидва шару.

крок 7
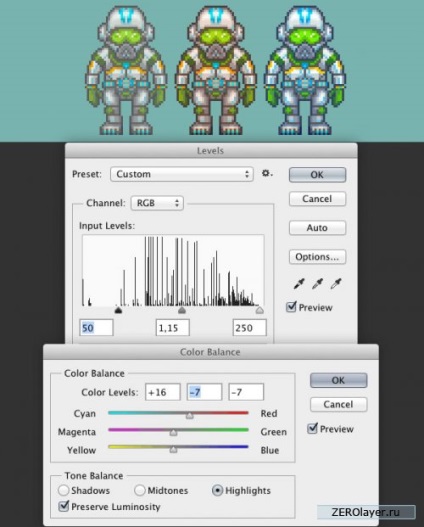
Нашому персонажу не вистачає контрастності. Пройдіть в меню Зображення> Корекція> Рівні (Image> Adjustments> Levels), задайте налаштування показані нижче, щоб підкоригувати півтони, після чого скористайтеся корекцією колірного балансу: Зображення> Корекція> Колірний баланс (Image> Adjustments> Color Balance) створюючи більш холодні і тепліші варіанти.

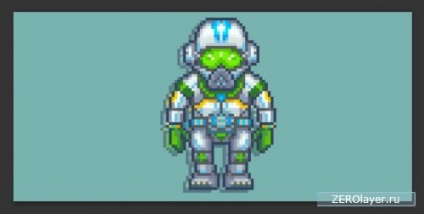
Я зупинився на третьому варіанті. Далі можна приступати до процесу анімації.

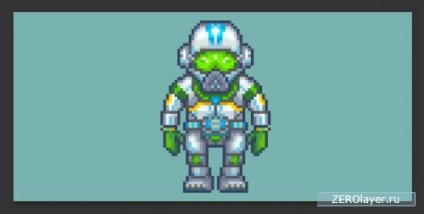
(Закінчений персонаж при наближенні 400%)
3. Анімація Спрайта

крок 2
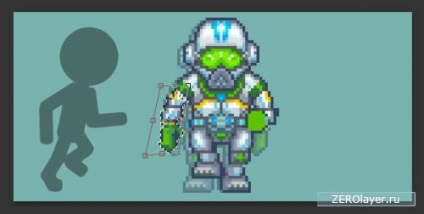
Тепер зігніть ноги і руки Спрайт, так, як ніби він крокує.
- виділіть ліву руку за допомогою інструменту Ласо (Lasso Tool)
- за допомогою Вільної трансформації (Ctrl + A), і утримуючи клавішу Ctrl, змістите опорні точки контейнера трансформації так, щоб рука виявилося трохи нижче шиї
- виділіть гомілку правої ноги і змістите її вниз, як на першому кадрі
- виділіть ліву ногу і підтягніть її вгору - вона повинна бути трохи зігнутою
- за допомогою олівця (Pencil) і Ластику (Eraser Tool) перемалюють лікоть правої руки

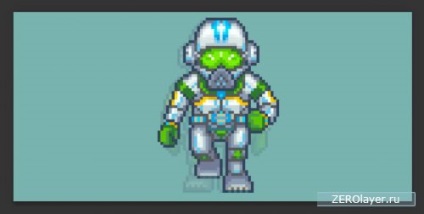
крок 3
Далі нам належить намалювати нове положення рук і ніг, точно так же, як я показав в кроці 2. Справа в тому, що трансформування рук і нок змінює положення пікселів, і лінії втрачають свою колишню чіткість.

крок 4
Створіть копію другого шару і відобразіть її горизонтально. Так у вас вийде в, цілому, три положення: два - в котрі крокують фазі, одне - у вихідній. Знову збільшіть Непрозорість (Opacity) всіх верств до 100%.

крок 5
Пройдіть в меню Вікно> Шкала часу (Window> Timeline), і натисніть на кнопку Створити анімацію кадру (Create Frame Animation).
Виконайте наступні кроки:
1. Задайте затримку кадру: 0.15 секунди
2. Клацніть по кнопці створення копії виділених кадрів 3 рази (будуть створені 3 копії)
3. У випадаючому списку з параметрами циклу виберіть варіант Постійно (Forever)
крок 6
Щоб правильно вибрати потрібний шар для кожного кадру, клікніть по піктограмі у вигляді ока поруч з назвою шару на палітрі шарів.
Отже:
1 кадр: вихідна позиція
2 кадр: другий шар
3 кадр: знову вихідна позиція
4 кадр: третій шар
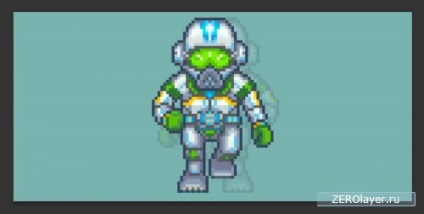
Натисніть на клавішу Пропуск, щоб відтворити анімацію.
(Закінчена анімація при 100% наближенні)
крок 7
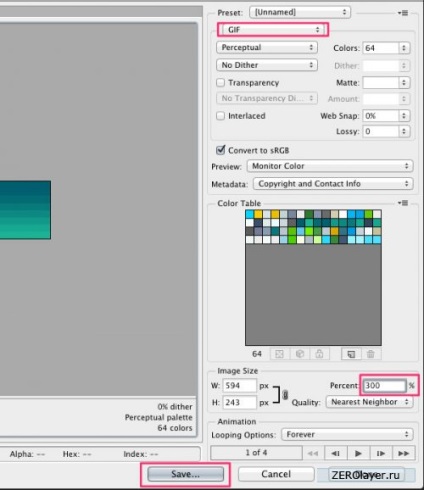
Збережіть результат своєї роботи. Пройдіть в меню Файл> Зберегти для WEB (File> Save For Web), і виберіть формат GIF. Збільште масштаб зображення до 300%, і натисніть Зберегти (Save).

Урок завершено!
На даному уроці ви дізналися як в фотошопі створюється анімований пікселізовану персонаж. Тепер ви вмієте готувати полотно і необхідні інструменти, а так же, малювати і анімувати персонажа, використовуючи для цього Олівець і шкалу часу. Сподіваюся, ви навчилися тут чогось нового і зможете використовувати описані прийоми при роботі над власними проектами.
Інші новини по темі: