Ми вже розповідали про різні властивості CSS3. Крім цього є ще властивості, які поки що не включені в офіційні специфікації CSS3, але які варто спробувати застосувати, і одне з таких властивостей - box-reflect, яке введено для движка Webkit. Це властивість може створювати відображення зазначених об'єктів.

найпростіше відображення
Найпростіше застосування інтуїтивно зрозуміло. Припустимо, ми хочемо створити відображення під реальним об'єктом. Ми можемо написати:

(Джерело зображення: Eight Weeks Of Bruce)
Цей приклад показує, як ми можемо створити відображення, розташоване під об'єктом. Але таким чином ми також можемо розмістити відображення праворуч, ліворуч або вище об'єкта, використовуючи псевдокласи right, left, і above відповідно.
зсув відображення
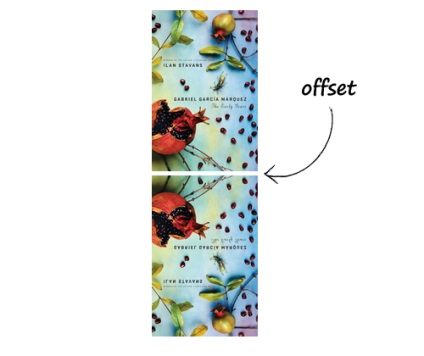
Зсув використовується, щоб визначити розмір проміжку між відображенням і реальним відбиваним об'єктом. Давайте розглянемо уривок коду нижче:
В уривку коду вище ми віддали відображення від реального об'єкта на 10px:

(Джерело зображення: Eight Weeks Of Bruce)
Маскування за допомогою градієнтів
Ефект віддзеркалення, який ми часто бачимо, - це зникання знизу і показ тільки половини або менше реального об'єкта. Щоб повторити такий ефект, ми можемо застосувати градієнти CSS3 для маскування об'єкта, наприклад так:
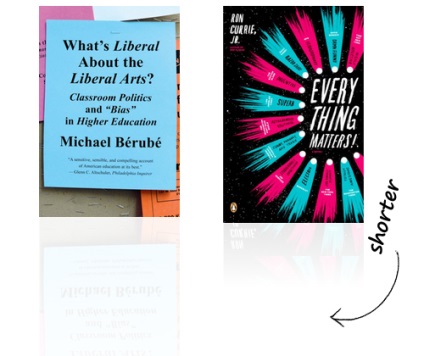
Результати роботи цього коду будуть виглядати так:

(Джерело зображення: What's Liberal About The Liberal Arts?)
Ще ми можемо використовувати властивість color-stop, щоб контролювати переходи і щоб відображення виглядало приємніше:

(Джерело зображення: Everything Matters!)
Варіант для браузера Firefox
Втім, поки що це властивість працює тільки в браузерах з движком Webkit, таких як Safari і Chrome. Щоб створити такий же ефект в браузері Firefox, Вам знадобиться інший спосіб: використання функції -moz-element (). Ця функція по суті створить або скопіює вміст з певних елементів HTML. Давайте розглянемо наступний приклад.
У нас є зображення всередині блоку з ідентифікатором moz-reflect:
І, щоб розмістити свій відбиток, ми використовуємо псевдоелемент: after наступним чином:
Властивість -moz-transform з негативним масштабуванням використовується, щоб перевернути створений об'єкт. І переконайтеся, що значення висоти збігається зі значенням висоти сьогодення об'єкта, щоб не було непотрібних додаткових ліній при розташуванні відображення.
На жаль, використовуючи цей метод, не можна простим способом створити приємний ефект відображення в браузері Firefox. Код вище створить просто відображення, без ефекту зникання.
