Встановити плагін WP HTML Mail - Email Designer ви зможете прямо з адмін-панелі WordPress. Перейдіть на сторінку: Модулі - Додати новий, введіть назву плагіна в форму пошуку, встановіть і активуйте відкрився плагін.

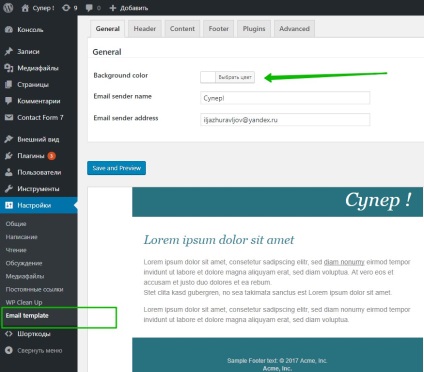
Далі, після установки і активації плагіна, перейдіть на сторінку: Налаштування - Email template. Тут ви зможете налаштувати шаблон електронної пошти. Зверніть увагу. тут же відображається приклад шаблону за замовчуванням, який ви зможете змінити.
- Background color, колір фону шаблону.
- Email sender name, ім'я відправника, або назва вашого сайту або компанії.
- Save and Preview, збережіть зміни.
Зверніть увагу! У шаблоні вказано текст тільки в якості прикладу. У реальних email листах він не відображається. Тому змінювати його не потрібно.


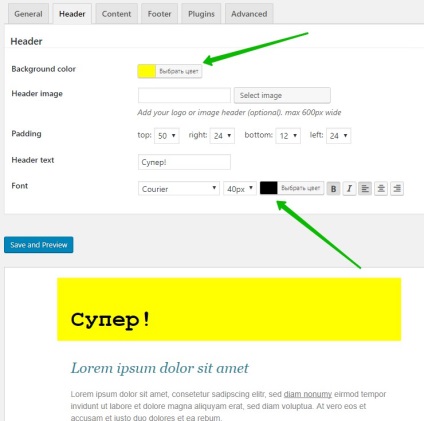
Далі, перейдіть на сторінку Header. Тут ви зможете налаштувати:
- Background color, колір фону заголовка, хедера.
- Header image, можна завантажити своє зображення в заголовок або логотип.
- Padding, вкажіть розмір набивання (населений) хедера з усіх боків.
- Header text, можна вказати свій текст заголовка.
- Font, тут можна вибрати стиль, розмір, колір і розташування шрифту.
- Всі зміни відразу відображаються в шаблоні.
- Збережіть зміни.

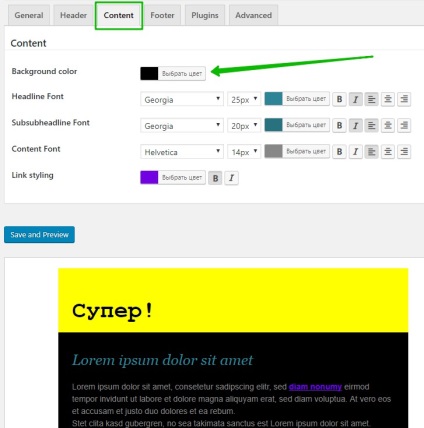
- Background color, колір фону контенту.
- Headline Font, стиль, колір, розмір, розташування шрифту заголовків в контенті.
- Subsubheadline Font, теж саме тільки для підзаголовка.
- Content Font, теж саме тільки для основного тексту листа.
- Link styling, колір і стиль посилань в зміст листа.
- Збережіть зміни.

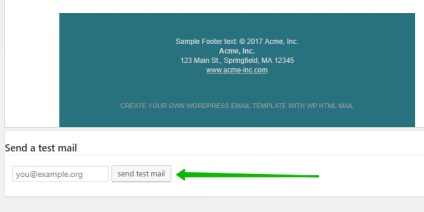
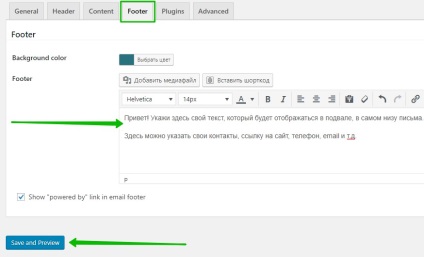
Далі, на сторінці Footer. ви зможете налаштувати підвал, футер шаблону.
- Background color, колір фону футера.
- Footer, вкажіть свій текст. Відображається в самому низу шаблону, в підвалі.
- Збережіть зміни.

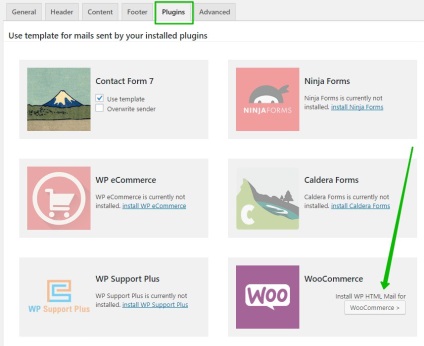
Далі, на сторінці Plugins. можна підключити додаткові плагіни.
- Contact Form 7, включений за замовчуванням. Всі листи відправляються за допомогою даного плагіна, матимуть такий же шаблон.
- Ninja Forms.
- WP eCommerce.
- Caldera Forms.
- WP Support Plus.
- Easy Digital Downloads.


Дивись ще!
Відправляючи свої дані Ви погоджуєтеся з Політикою Конфіденційності сайту info-effect.ru.