Google, Yandex, Microsoft та інші гіганти просувають свої картографічні сервіси як тільки дозволяє їх бюджет. OpenStreetMap не відстає стараннями тисяч своїх користувачів. Але зовсім не факт, що саме ваше місто вже завдано на карту з потрібною деталізацією. У той же час у вас майже напевно є паперова карта вашого міста, яку можна відсканувати. Завдяки нашому сервісу цього достатньо, щоб зробити свою інтерактивну карту online!
Оскільки така карта доступна online, то ви зможете поділитися нею з друзями, знайомими, колегами і взагалі усіма бажаючими.
Перш ніж перейти до опису того, як зробити свою інтерактивну карту, останнім відступ. Те, що ми пропонуємо, є конструкція на Google Maps API. Це означає, що все те ж саме і багато іншого ви можете зробити вивчивши Google API або API будь-якого іншого картографічного сервісу. Але таке вивчення потребують певних навичок в програмуванні. Ми ж пропонуємо хороший набір можливостей по створенню карт не вимагає спеціальних навичок для використання.
Загальна ідея. На вході - зображення карти, на виході - інтерактивна карта.
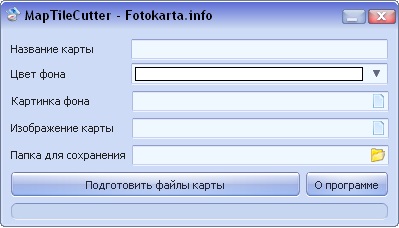
- Завантажити спеціально розроблену нами програму MapTileCutter. Ця програма призначена для нарізки зображення карти на невеликі шматочки, які будуть довантажувати в браузер в міру необхідності. Крім того, вона підготує файл з деякою службовою інформацією необхідної для правильного відображення карти нашим скриптом. Також програма стане в нагоді для підготовки custom maps якщо ви вирішили створити свою карту на основі Google Maps, без допомоги нашого сервісу.
- За допомогою програми підготувати карту до завантаження на сервер.


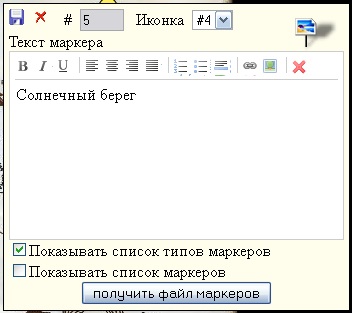
Параметри маркера на карті
Вставка на свій сайт.
Створену карту ви можете вставити на сторінку свого сайту використовуючи iframe. Для цього в потрібному місці розмістіть код такого виду:
демонстрація
Інтерактивна карта Середзем'я з декількома маркерами.
Google Maps API дозволяє накладати на карту в т.ч. і лінії, але не як «маркери», а саме як «лінії» (див. ГуглДокі, polylines).
Наша реалізація спрощує тільки підготовку карти і додавання міток-маркерів. Додаткові елементи можна (в принципі) додати на карту написавши відповідний код в файлі, що підключається (markers.js). Але якщо ви можете написати такий код, то, напевно, вам не складно реалізувати повну роботу з Google Maps без нашої оболонки.
Схоже, ви вже впоралися.
Повинно бути ваша «карта» така невелика, що виявлялася за межами початково видимої області (лівій і вище). Досить збільшити масштаб, щоб виявити зображення. При збереженні маркерів записується і точка, в якій треба позиціонувати карту т.ч. у ваших користувачів такої проблеми вже не буде.
Не використовуйте такий миготить фон - пошкодуйте очі відвідувачів ...
Миготить фон це тимчасове явище, оскільки немає вибору між використанням у вигляді background-picture між gif та іншими графічними форматами (звичайним jpg або png).
Тепер постало інше питання, пов'язане з css. Як змінити верстку? Проблема в тому що мій список маркерів досить об'ємний і не вміщується в блок, де розташовується. Чи є можливість його як-небудь розширити?