Деталі уроку:
Програма: Adobe Photoshop CS2 +
Складність: Легка
Приблизний час виконання: 20 хвилин
Фінальний результат:

(Натисніть на зображення, щоб збільшити)
У цьому уроці ми продемонструємо, як створити абстрактний текст з каркаса. Давайте почнемо!
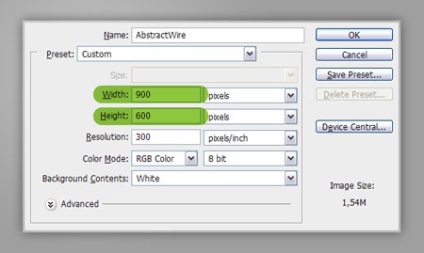
Крок 1. Будемо починати зі створення нового документа - 900 пікселів по ширині і 600 по висоті, дозвіл 300. Переконайтеся, що колірний режим (Color Mode) встановлено RGB.

Крок 2. Залийте фоновий шар чорним. Інструментом Текст (Type Tool) надрукуйте ваш текст. Я написав «ABSENT». Використав шрифт Futura Md BT, стиль шрифту (Font Style) середній (Medium), розмір (size) 220 пікселів. Я також встановив трекінг (tracking) 20, щоб збільшити простір між буквами. Переконайтеся, що колір тексту - білий.

Крок 3. При активному текстовому шарі на палітрі шарів натисніть клавіші Ctrl / Cmd + E. щоб злити текст і фон.

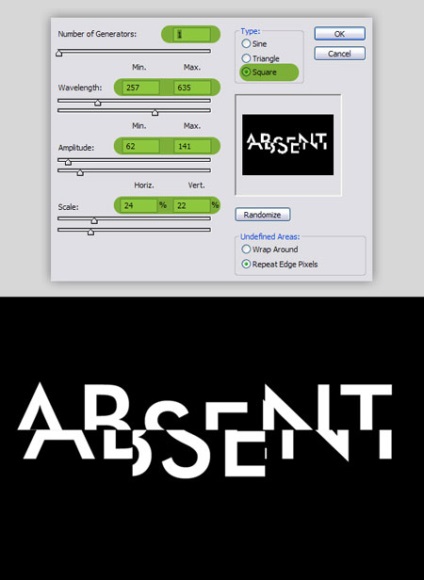
Крок 4. Тепер йдемо в Фільтр> Спотворення> Хвиля (Filter> Distort> Wave) і виставляємо такі налаштування: Тип (Type): Квадрат (Square); Число джерел, що генерують хвилі (Number of Generators): 1; Максимальна довжина хвиль (Max Wavelength): 635, Мінімальна довжина хвиль (Min. Wavelength): 257; Максимальна амплітуда (Max. Amplitude): 141, Мінімальна амплітуда (Min. Amplitude): 62; Горизонтальне спотворення (Horiz. Scale): 24%, Вертикальне спотворення (Vert. Scale): 22%. Тепер у нас є красиво спотворений текст. Будь ласка, враховуйте, що результат залежить і від цих параметрів, і від розміру, трекінгу, і позиції тексту.

Крок 5. Добре, давайте додамо ще один ефект зміщення нашого тексту за допомогою фільтра Фрагмент (Fragment): Фільтр> Оформлення> Фрагмент (Filter> Pixelate> Fragment).

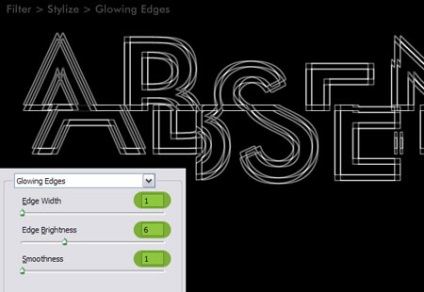
Крок 6. Тепер йдемо в Фільтр> Стилізація> Світіння країв (Filter> Stylize> Glowing Edges), встановлюємо ширину краю (Edge Width) 1, яскравість краю (Edge Brightness) 6 і гладкість 1.

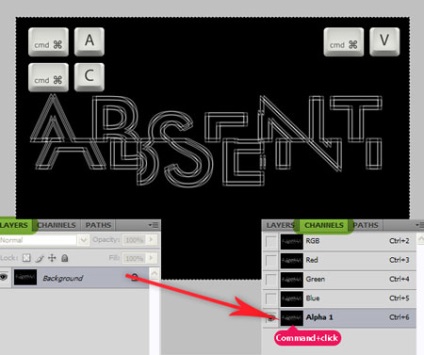
Крок 7. Тепер скопіюємо зображення для створення нового альфа каналу, щоб завантажити виділення. Натисніть клавіші Cmd / Ctrl + A для завантаження виділення всього шару, далі Cmd / Ctrl + C для копіювання. Йдемо в панель каналів (Channels Panel), створюємо новий канал і натискаємо Cmd / Ctrl + V для вставки. З затиснутою клавішею Ctrl / Cmd клікніть по мініатюрі каналу Альфа 1, ви отримаєте потрібне нам виділення.

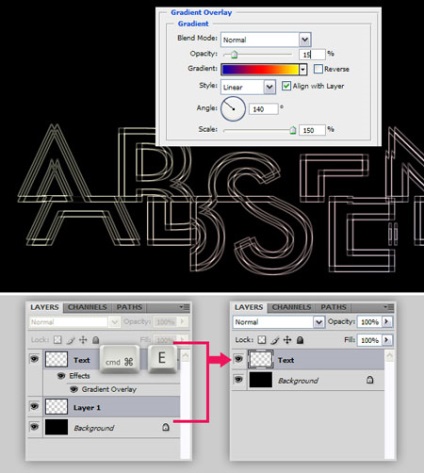
Крок 8. Поверніться назад в панель шарів (Layers Panel). Створіть новий шар, назвіть його «текст» ( «text»). Залийте виділення білим, натисніть клавіші Ctrl / Cmd + D для зняття виділення. Активуйте фоновий шар (Background) і залийте його чорним кольором. Тепер будемо застосовувати стилі шару до шару «текст». Активуйте його на палітрі шарів і застосуєте перекриття градієнтом (Gradient Overlay). використовуючи такі настройки: режим накладення (mode) нормальний (normal), непрозорість (opacity) 15%, градієнт (gradient) синьо-червоно-жовтий. Кут (angle) 140 і масштаб (scale) 150%. У палітрі шарів створіть новий шар над фоновим (Background). Виділіть цей шар (Layer 1 або Шар 1) і шар «текст» ( «text»), натисніть Ctrl / Cmd + E, щоб злити обидва шари. Тепер стиль шару, який ми тільки що застосували, злився з самим шаром.
Примітка перекладача: Щоб одночасно виділити два шари, клікайте по ним з затиснутою клавішейCtrl / Cmd.



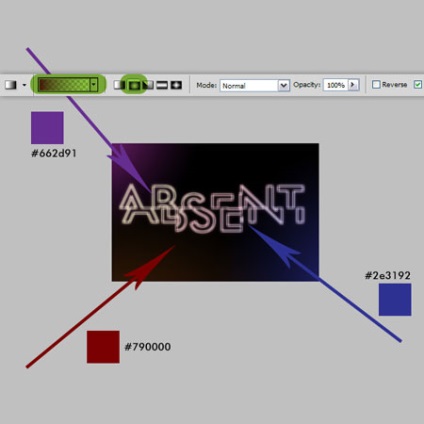
Крок 11. Тепер приступимо до тла. Створіть новий шар над фоновим шаром ( "Background") і назвіть його «Світіння» ( "Lights"). Візьміть радіальний Градієнт (Radial Graident) від прозорого до фонового. Зменшіть масштаб зображення, щоб вам було зручніше з ним працювати, і проведіть градієнт, як показано на малюнку. Ви можете використовувати ці ж кольору або вибрати власні.

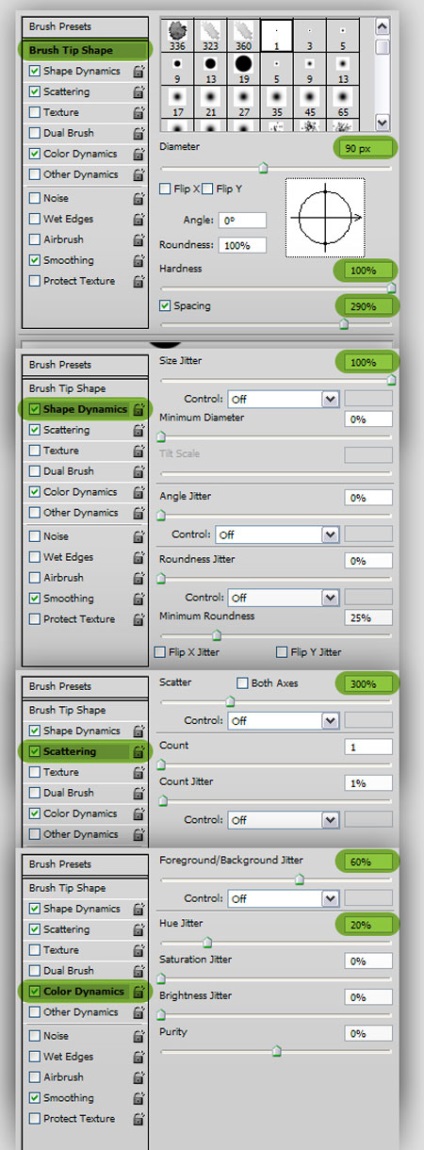
Крок 12. Створіть новий шар над шаром «Світіння» ( "Lights"), назвіть його «Кола» ( "Circles"). Оберіть інструмент Кисть (Brush) і налаштуйте стандартну круглу пензлик, як показано на малюнку нижче.

Крок 13. Встановіть колір переднього плану # 3fc5c6. заднього - # ad4cb1. Проведіть пензлем по шару «Кола» ( "Circles") рандомних рухами.

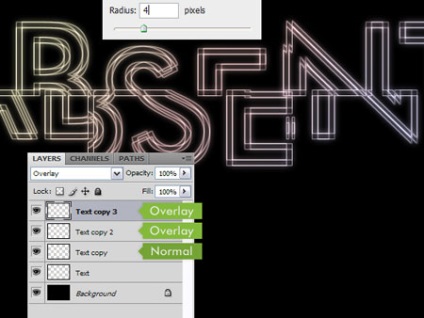
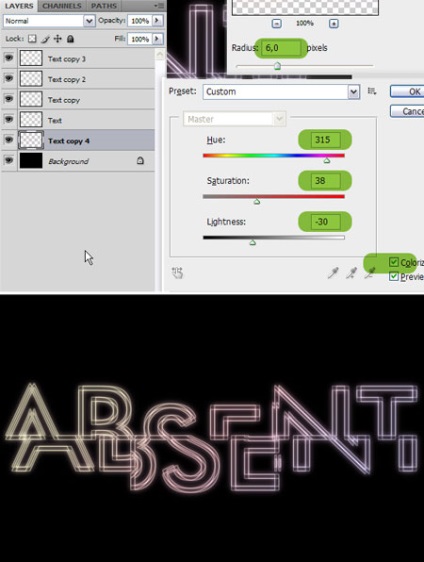
Крок 14. Йдемо в Фільтр> Розмиття> Розмиття по поверхні (Filter> Blur> Surface Blur), встановлюємо радіус (radius) 25 пікселів, поріг (threshold) 175 і застосовуємо фільтр. Далі йдемо в Фільтр> Розмиття> Розмиття по Гауса (Filter> Blur> Gaussian Blur). застосовуємо його з радіусом 4 пікселя.

Крок 15. Шару «Кола» ( "Circles") встановіть непрозорість (opacity) 15, ось що ми отримаємо.

Крок 16. На завершення ми додамо трошки тексту. Я написав "ABSENT" і підзаголовок, використовуючи той же шрифт.

фінальне зображення
Ось фінальний результат. Сподіваюся, вам сподобався урок, а техніка, яку ви вивчили, стати в нагоді вам в своїх роботах.

Додаткова пропозиція
Ви можете комбінувати складний текст в одній роботі, експериментувати з різними шрифтами, символами і стилями шару, щоб отримати відмінний результат.

(Натисніть на зображення, щоб збільшити)
доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 707
Інші наші проекти:
Реєстрація
Реєстрація через пошту