
У цьому уроці, використовуючи засоби Adobe Photoshop CS, ми створимо блискучий на світлі елемент сталевий ланцюга. При створенні нехитрій фігури будемо працювати з Shape Layers. Урок істотно поліпшить розуміння читача про те, як працювати з ефектами шарів і в кінці ви отримаєте не тільки відмінно виглядає результат, але ще і розширите рамки свого мислення щодо самого процесу роботи в програмі. Тож почнемо!
Для початку створіть новий документ (Ctrl + N) і задайте йому ширину і довжину в 750px і 1500px відповідно, дозвіл - 300dpi.

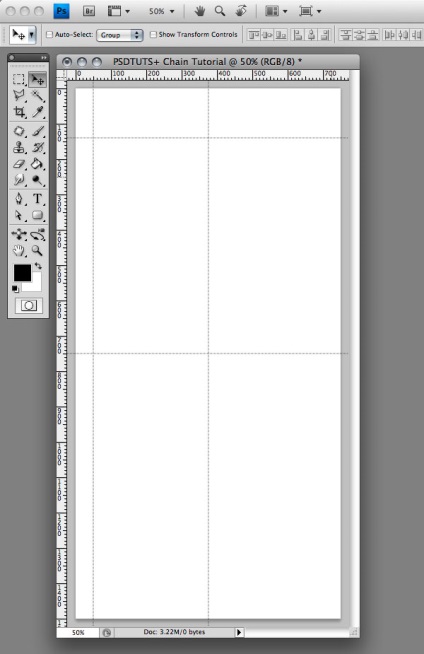
Тепер, перед тим, як наносити на робочу область обриси наших ланок, необхідно створити напрямні. Тиснемо Ctrl + R, щоб відобразити напрямні, потім виносимо вертикальну і горизонтальну напрямні лінії, щоб закріпити їх по центру документа. Ще одну пару напрямних потрібно закріпити на відмітках в 140px зверху і 50px зліва документа відповідно.
Підказка: затиснута клавіша Shift при перетягуванні задасть лінії крок для переміщення строго в 10px.

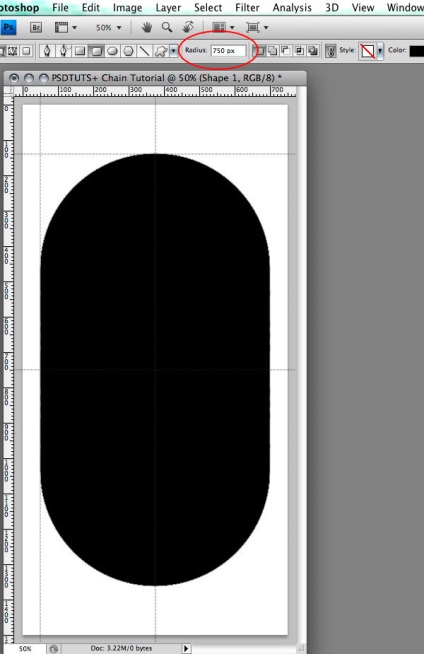
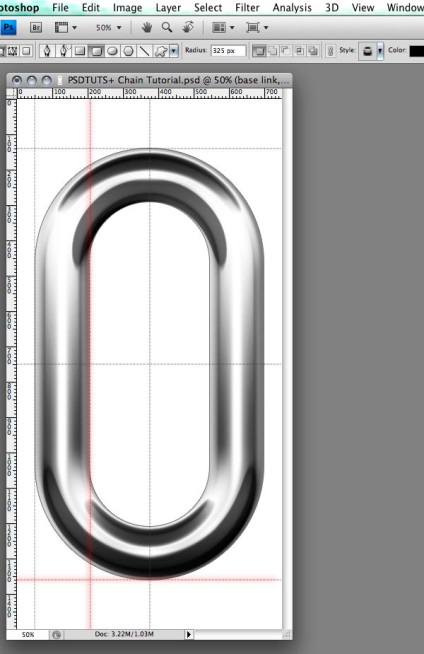
Тепер, коли все напрямні на місцях, можна наносити обриси нашого майбутнього сталевого ланки. Виберіть інструмент Rounded Rectangle Tool і встановіть радіус кутів рівним 750px. Почніть його малювати з точки перетину центральних напрямних. Під час розтягування прямокутника затисніть клавішу Alt, що дозволить йому розширюватися немає від кута, а від середини, що нам і потрібно. Назвіть цей шар "Base link". Ще є маленький нюанс - важливо почати розтягувати прямокутник до того, як ви затиснете клавішу Alt, чому так - буде ясно трохи пізніше.

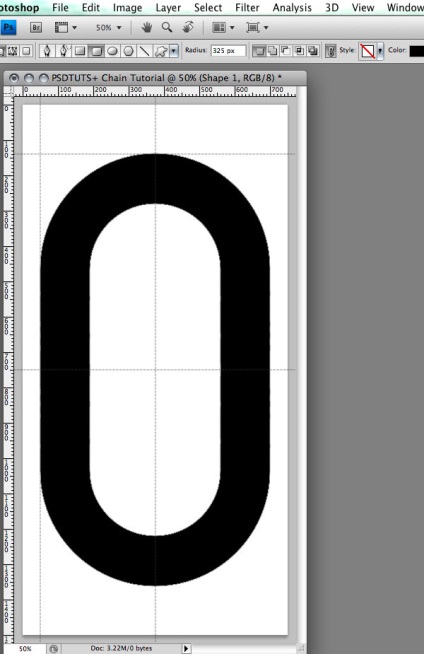
Тепер нам потрібно вирізати середину фігури, створеної в попередньому кроці. Знову беремо інструмент Rounded Rectangle Tool і міняємо радіус його кутів на 325px. Переконайтеся, що зараз обраний шар "Base link" і знову почніть розтягувати прямокутник з точки перетину центральних напрямних ліній. Але тепер, увага, клавішу Alt потрібно натиснути до початку малювання прямокутної форми (при цьому до курсора миші додасться значок «-»). Це дозволить нам відняти новий створений контур з шару "Base link".

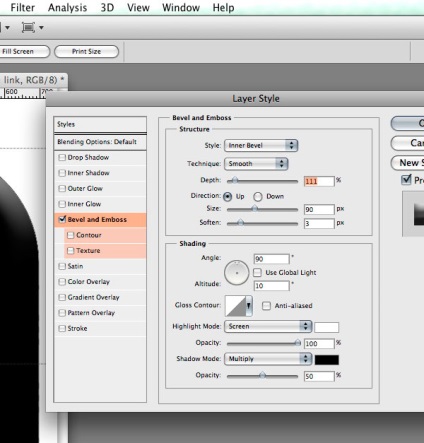
Додамо об'єкту блиску? Знову виберіть "Base link" і задайте йому стиль Bevel and Embooss. Чи не закривайте діалог - він нам буде потрібен ще довгий час.

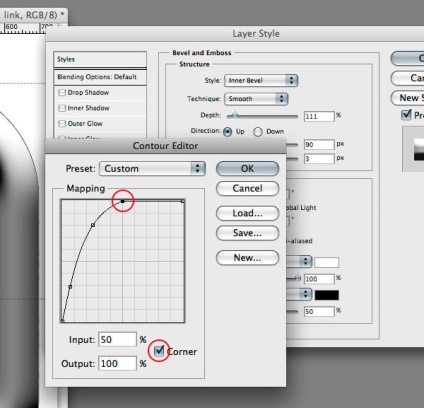
У діалоговому вікні два рази натискаємо на параметрі Gloss Contour. Контуру потрібно надати вигляду хвилі, тому, керуючись малюнками нижче, по кроках виставляємо проміжні точки і поступово коригуємо контур. Перед тим, як почати створювати другу половину хвилі - встановіть для зазначеної на малюнку точки значення Corner у відповідному чекбоксі.

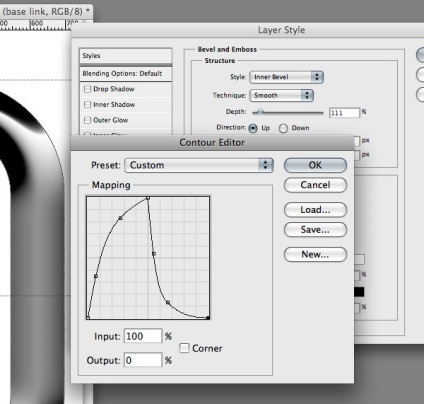
Доробляємо другу частину хвилі, як показано на малюнку.

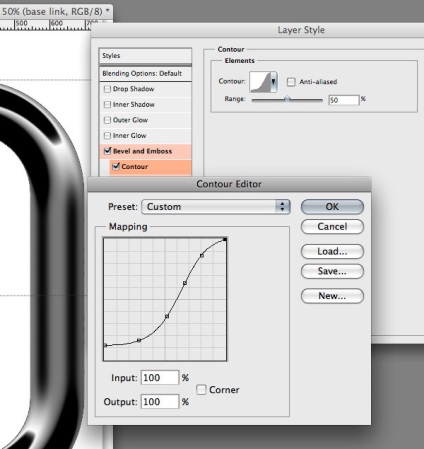
Тепер нам потрібно додати до шару ще один ефект (він знаходиться дочірнім в списку ефектів щодо Bevel an Emboss) - Contour. Відзначимо його, виберемо і, знову два рази клікнувши на його параметрі Contour, задамо S-подібний вигляд кривої, як показано на малюнку.

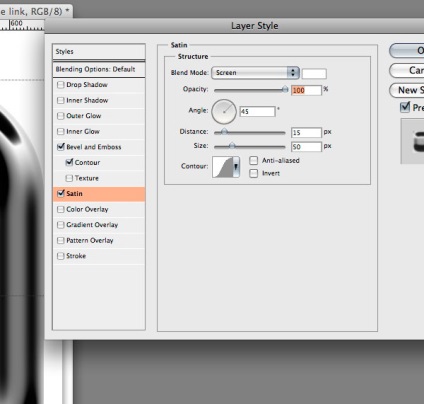
Далі переберемося в пункт Satin. Змінюємо його параметри відповідно до наведеної ілюстрацією.

Як ви, напевно, вже помітили, наш об'єкт поступово починає бути схожим на даний ланка сталевий ланцюга. Але потерпіть. Далі ми додамо градієнтну заливку.
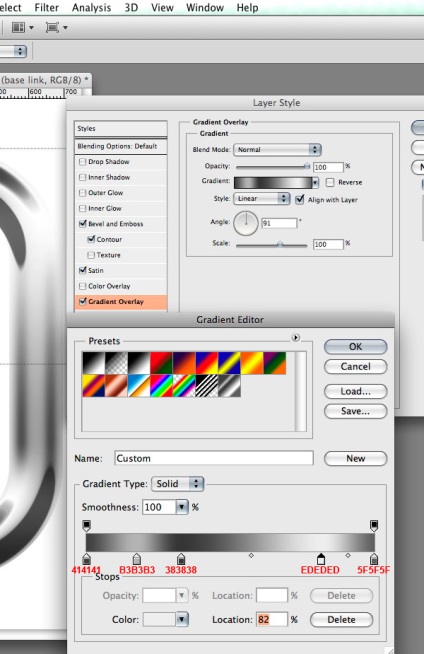
Виберіть черговий ефект - градієнт і потім зробите подвійне клацання на самому градієнті, щоб задати параметри, як показано на малюнку нижче.

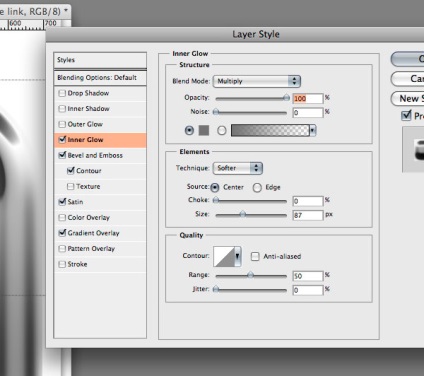
Тут ми додамо шару ефект Inner Glow. У нашому випадку це буде не зовсім внутрішнє світіння. За замовчуванням колір підсвічування встановлено в жовтий з режимом змішування (Blend Mode) Screen. Це добре, якщо нам дійсно потрібно домогтися ефекту світіння, але що якщо ми шукаємо щось інше?
Використовуючи цей ефект трохи не за призначенням, можна отримати видимість тривимірності нашого овалу. Встановивши Blending Mode в Multiply і використовуючи більш темний колір замість жовтого, ми отримаємо необхідний ефект.

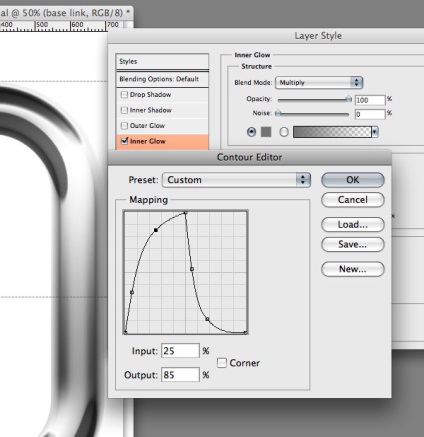
На цьому кроці ми ще не закінчили працювати з Inner Glow, нам ще доведеться поставити йому потрібний контур (пам'ятаєте нашу "хвилю"?). Розібравшись з контуром і задавши форму кривої відповідно до малюнком і пунктами 6-7 - переходимо до наступного кроку.

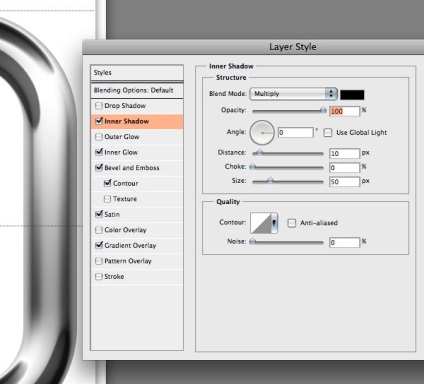
На цьому кроці задамо шару черговий стиль - Inner Shadow з параметрами, наведеними нижче. Цей стиль трохи розіб'є навмисну симетричність зображення, надавши зображенню трохи більше реалістичності.

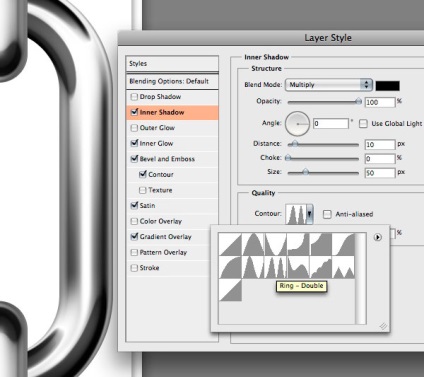
Тут ми в черговий раз змінимо встановлений контур стилю, але на цей раз - це буде готовий контур з набору за замовчуванням. Відкрийте меню Contour і виберіть там криву «Ring - Double».

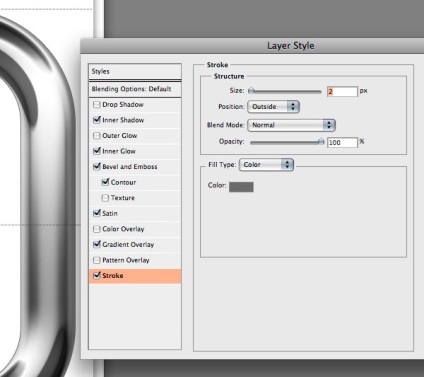
Що ж, залишилося додати останній стиль, і це - Stroke. Встановіть все відповідно до наведених нижче даними.

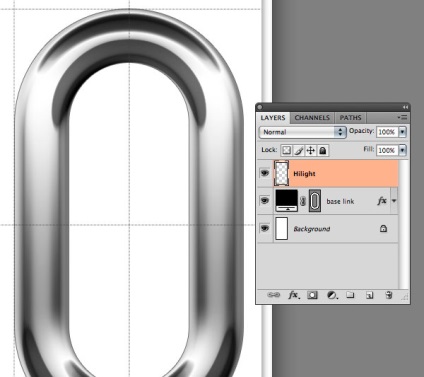
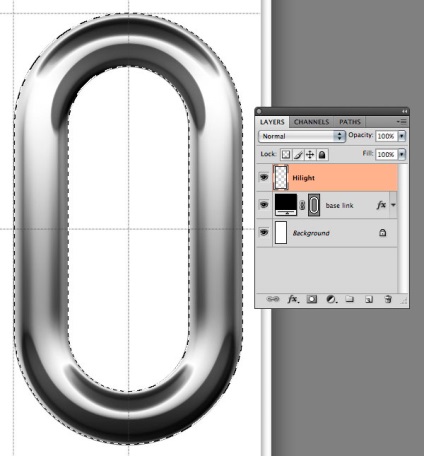
Останнім штрихом в роботі з нашим ланкою буде відблиск, який ми створимо на новому шарі. Створіть новий шар і назвіть його "Hilight".

При виділеному шарі "Hilight" і, утримуючи клавішу Ctrl натискаємо по шару "Base Link", щоб виділити потрібну ділянку зображення.

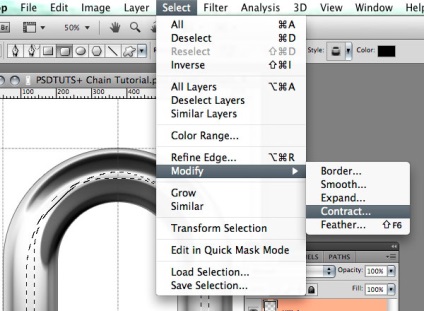
Тепер нам потрібно звузити виділення. Для цього йдемо в меню Select> Modify> Contract, виставляємо в діалозі значення 60px і тиснемо кнопку Ok.

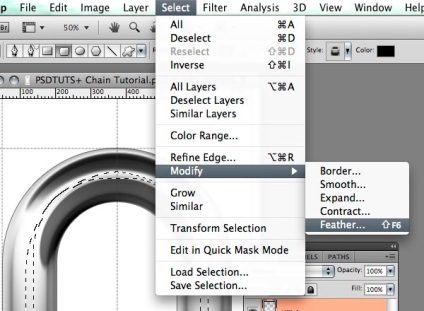
Згладимо виділену область: Select> Modify> Feather, виставляємо 5px і натискаємо на кнопку Ok.

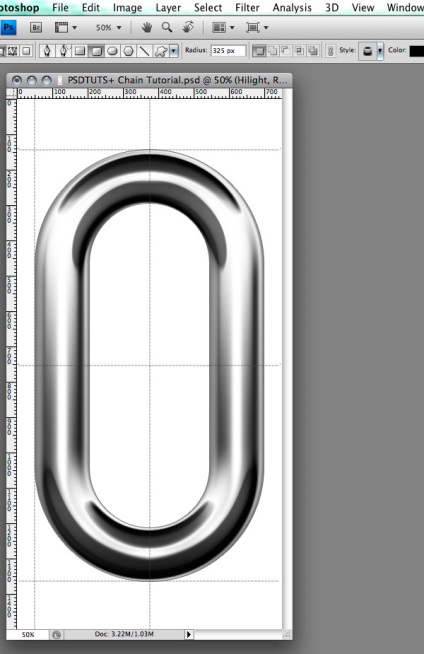
Перебуваючи на шарі "Hilight", натиснемо "D", щоб переконатися, що у нас обрані кольору за замовчуванням. Потім потрібно натиснути комбінацію клавіш Ctrl + Delete / Backspace, щоб виділена область залилася білим кольором.

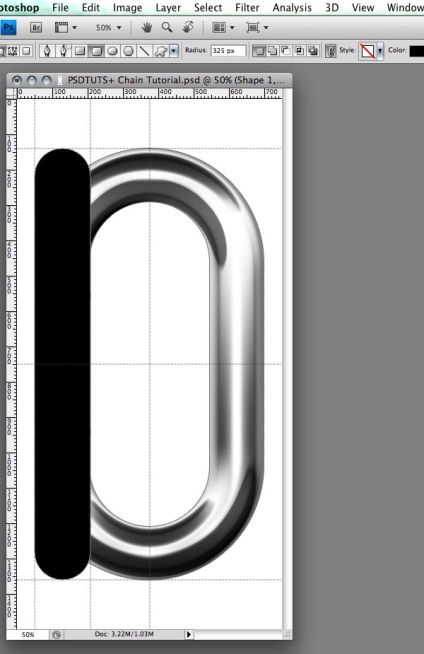
Тут нам потрібно створити верхнє і нижнє ланка, що буде набагато швидше, оскільки ми вже виконали всю роботу зі стилями шарів на попередньому етапі. Встановимо пару нових напрямних, щоб створити інші ланки.
Ми знаємо, що ланка при погляді збоку не відрізнятиметься по товщині від виду спереду, тому одну з направляючих ліній потрібно встановити зліва по внутрішній стороні нашого шару "Base link", а другу перетягнемо до кінця ланки знизу, як показано на малюнку.

Використовуючи ці напрямні потрібно створити бічні сторони ланок. Виберіть інструмент Rounded Rectangle Tool, встановіть радіус кута рівним 325px і, використовуючи напрямні, помістіть нову фігуру на робочу область так, як показано на малюнку нижче. Назвіть новий шар "Top link".


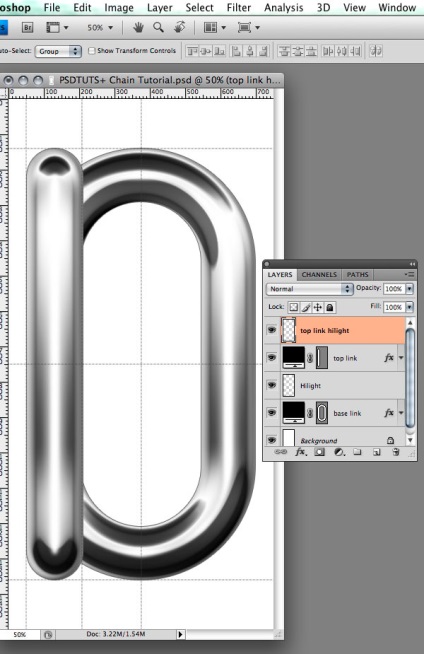
На малюнку нижче показано, як повинна виглядати наша фігура після того різання з нею маніпуляцій, зазначених вище. Тепер нам потрібно додати відблиск і сюди. Проробимо з цим шаром все те ж саме, що ми робили для шару "Base link" на етапах 17, 18, 19.

Для початку створюємо новий шар. Потім, перебуваючи на цьому шарі, клікніть на "Top link" для виділення потрібної нам області. Далі нам потрібно звузити область на 60px (Select> Modify> Contract) і згладити на 5px (Select> Modify> Feather). Ну і, врешті-решт, заллємо отриману область білим кольором (Ctrl + Delete / Backspace). Назвіть шар "Top link hilight".

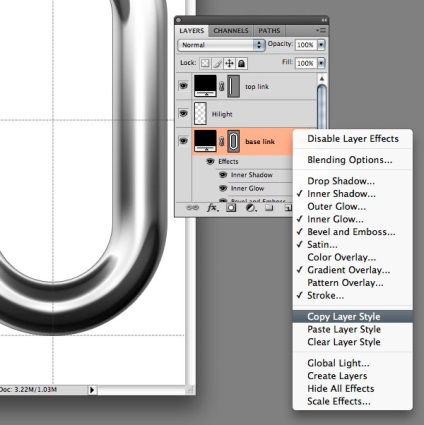
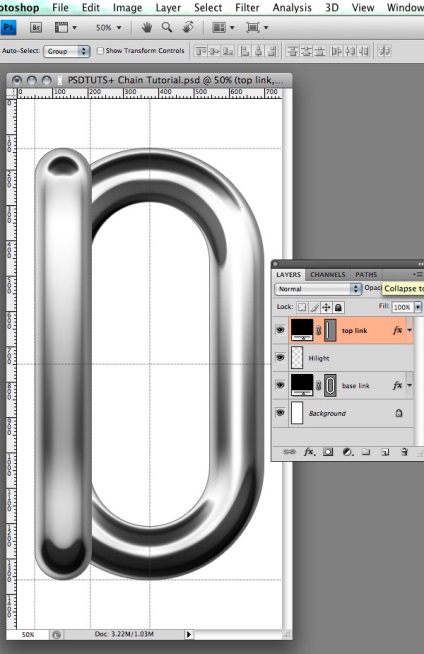
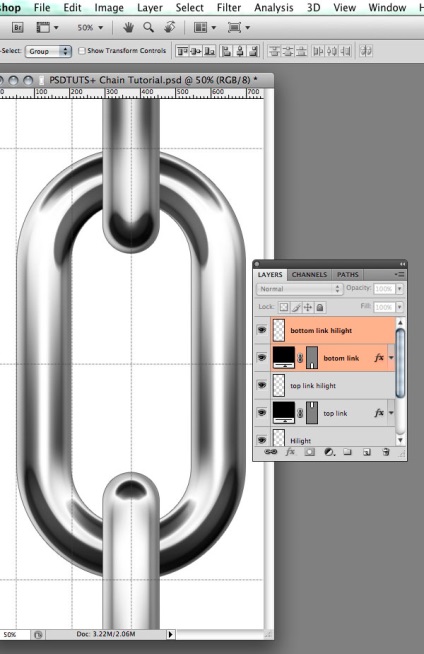
Розмістимо все на своїх місцях. Виділіть обидва шару "Top link" і "Top link hilight". Перетягніть їх на належне місце - вгору посередині, як на малюнку. Тепер нам потрібно скопіювати ці два шари. Це можна зробити за допомогою натискання клавіші Alt і одночасного перетягування потрібної нам фігури на чергове місце (по центру вниз). Перейменуйте копії шарів в "Bottom link" і "Bottom highlight".

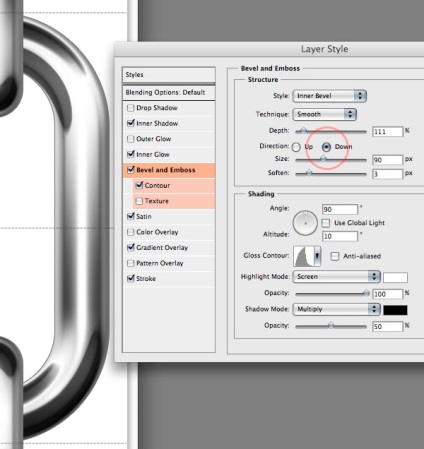
Трохи поправимо вид шару "Bottom link". Відкриємо діалогове вікно Layer Styles і в стилі Bevel and Emboss поміняйте напрям ефекту з "up" на "down".

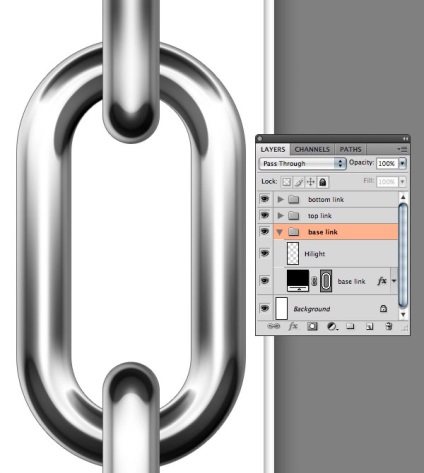
Тут просто згрупуйте шари по папках. Виділяємо їх (головний шар і його "highlight") попарно, тиснемо клавіші Ctrl + G - і кожній парі виділяється власна група. Перейменуйте отримані групи в "Base link", "Top link" і "Bottom link" відповідно.

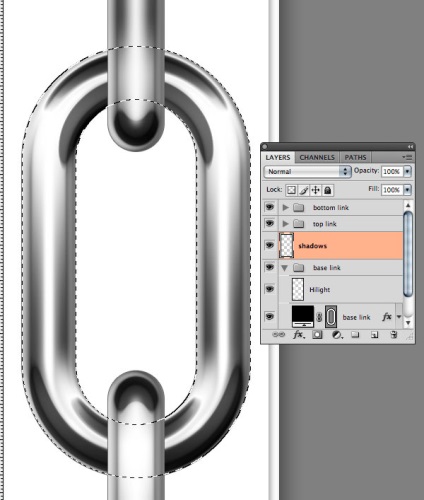
Маючи відблиски, потрібно ж десь мати і тіні? Тому створимо новий шар під групою "Base link" і назвемо його "Shadows". Залишаючись в цьому шарі, утримуючи затиснутою клавішу Ctrl, натискаємо на шарі "Base link". Отримали виділену область за формою ланки.

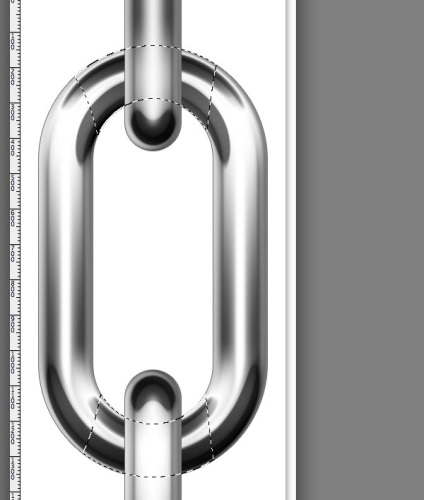
Тепер вибираємо інструмент Elliptical Marquee Tool, переводимо його в режим "Subtract from selection" і обрізаємо виділену область з кожного боку, щоб вийшли приблизно так, як показано нижче.

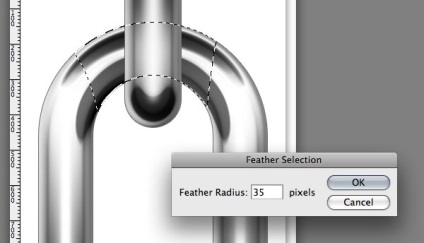
Згладжуємо виділення на 35px (Select> Modify> Feather).

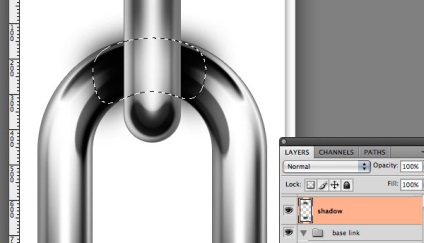
Щоб залити виділену область чорним кольором необхідно натиснути комбінацію клавіш Alt + Delete / Backspace.

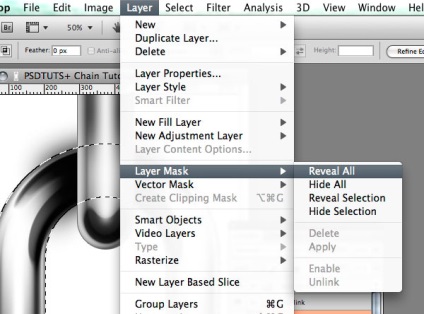
Переконаємося, що у нас обраний шар "Shadows". Після цього робимо Ctrl + клік по шару "Base link", щоб отримати потрібну виділену область. Тепер йдемо в меню Layer> Layer Mask> Reveal All, щоб створити маску для шару. Заливаємо маску натисканням клавіш Ctrl + Delete / Backspace і тиснемо Ctrl + D, щоб зняти виділення.

Здається, тінь повинна бути на ланцюгу, а не за нею.

Звичайно ж. Просто натисніть Ctrl + I, щоб інвертувати маску, і отримаєте те, що потрібно. Задайте тіні непрозорість (Opacity) 70%.

Підсумок: все вийшло просто відмінно! Ми навчилися не просто малювати якісь блискучі ланки, а засвоїли корисні техніки, які в подальшому допоможуть при створенні шедеврів!
