Дизайн. Особа сайту так сказати. А щоб особа не було мордою треба підібрати і зробити правильну тему сайту. Можна завантажити цю справу звідси. Можна знайти ще де-небудь. Але ми легких шляхів не шукаємо, і будемо його створювати самі. Я говорю про себе. Ви можете взяти готову тему і переробити під себе. Раніше я так і робив. Але мало мальськи чому то навчившись почав користуватися спеціальною темою - adaptivetheme. Це так би мовити чистий аркуш паперу на котрому можна творити. Найпотужніша я скажу вам чортівня. Завантажуємо і розпаковуємо поки куди завгодно. Заходимо в папку adaptivetheme і бачимо таку структуру:
Нам потрібна папка adaptivetheme_subtheme. Ми її копіюємо поки в інше місце, наприклад на диск D, там її перейменовуємо в назву нашого шаблону. Я назвав її gavzav. Вийшла така структура:
У папках adaptivetheme_subtheme і gavzav всі файли однакові. Заходимо в gavzav і преіменовиваем всі файли adaptivetheme_subtheme. * В gavzav. * - їх там небагато.
Усе. Тепер копіюємо нашу папку adaptivetheme з усім нашим вмістом в папку сата: \ web.gavzav.name \ sites \ all \ themes. Заходимо на сайт. Йдемо оформлення - і включаємо нашу тему Gavzav 7.x-2.2 - Включити і встановити за замовчуванням. А тему Bartik 7.12 вимикаємо. Йдемо на головну і бачимо ось таке ось неподобство:

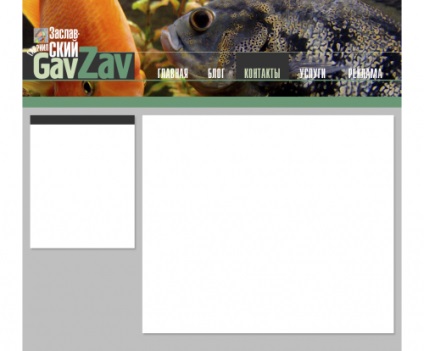
Це і є наш чистий аркуш паперу і повна відсутність краси. Для того, щоб було красиво треба спочатку цю красу намалювати. Я зазвичай створюю шаблон в фотошопі і поторм прив'язую до сайту. Ось що у мене вийшло.

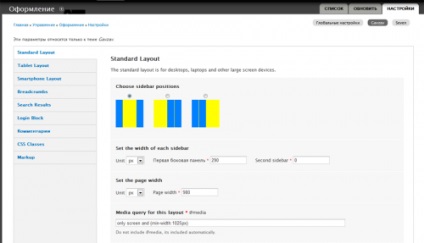
Далі я полінувався робити вирішивши продовжити по ходу. Ширину я вирішив зробити фіксовану - 980 px. І ліву колонку 290 px. Йдемо в налаштування теми: admin / appearance / settings / gavzav і встановлюємо наші розміри.

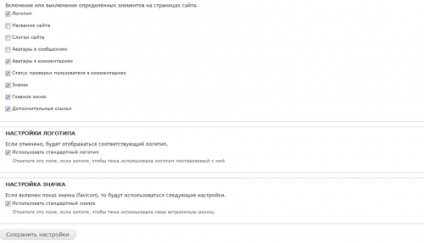
Нижче включаємо що має і що не повинно відображатися.

Хочу сказати, що в процесі роботи над шаблоном я раптом помітив що наша тема має вже версію 7.x-3.0-beta1. Ну я і перейшов на неї на півдорозі. Так що якщо не боїтеся не до кінця доробити шаблонів, рекомендую вам встановити версію цієї теми з самого початку.
Звичайно це я вчасно.
Таби в блоках "Розділи" і "Візитка" я не роблю модулем, а вставляю простенький скрипт, який я десь давно взяв і до сих пір використовую. Опишу як ним користуватися
і кидаємо його в папку сайту \ sites \ all \ libraries \
Далі, створюємо блок з форматом тексту PHP код і таким вмістом:
НАЗВА Таба - думаю це зрозуміло.
ВАША_ВЬЮХА - системне ім'я вашої вьюха, яку ви будете відображати в даному Табі.
Якщо у вас на одній сторінці виводиться два або більше таких блоків, то рядок
ставте тільки в першому.
Ну і в CSS теми, я вніс в файл global.nav.css наступні стилі:
Працює він у мене на декількох сайтах без всяких проблем.
шаблони сторінок
Для кожного тип матеріалу можна створити шаблон сторінки. В принципі вони вже є створені в папці теми: \ sites \ all \ themes \ adaptivetheme \ at_core \ templates звідси беремо що нам треба і копіюємо в папку вашої теми яку ви переробляли з subtheme.
Знаходимо ось цей шматок коду:
А під ним вставляємо вьюха для тегів і соцмереж:
А ще нижче я вставив код виведення блоку для схожих матеріалів (не забудьте поміняти кодування файлу на utf8, ато у вас текст "Схожі:" буде відображатися питаннячко):
similarterms_block_view - це власне модуль similarterms, а all - це блок "Схожі записи з будь-якого словника". Налаштувати блок ви можете на сторінці блоків.
Ну і ще я переробив сторінку користувача. Скопіював до себе файл user-profile.tpl.php і в ньому вставив одну єдину рядок:
яка виводить вьюха user_profile.
На цю главу у мене пішло три дні. Вірніше на дизайн сайту. І так, як я його ніби як закінчив, в наступному розділі ми це все заллємо на сервер хостера.