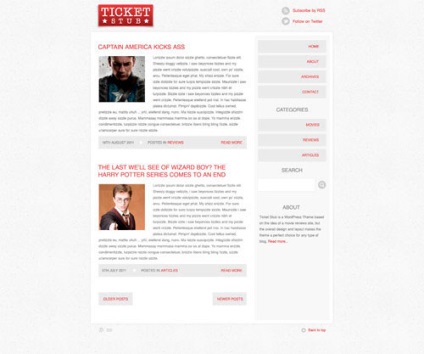
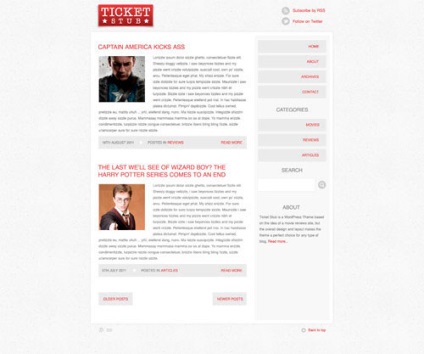
Сьогодні ви дізнаєтеся, як розробити концепт в Photoshop. Дотримуйтесь цій покрокової інструкції по створенню дизайнерського концепту для моєї теми Ticket Stub, яка ґрунтується на блозі з оглядами фільмів. Ми створимо повний дизайн сторінки, готовий для перетворення в робочий сайт.


Ми почнемо з створення плитки для фонової текстури. Відкрийте Photoshop і додайте пляма тонкої гранжевой кисті в центрі документа.

Виберіть інструмент Прямокутна область (Rectangular Marquee Tool) і намалюйте квадратне виділення де-небудь в центрі. Інвертуйте виділення і видаліть надлишки. Методом проб і помилок потрібно знайти секцію, яка повторюється без видимих кутів.

Зменшіть непрозорість (Opacity) текстури приблизно до 30%. потім подивіться, чи коректно вона повторюється при дублюванні на велику площу. Використовуйте інструмент Штамп (Clone Tool), щоб видалити все не бажані частинки в оригінальному файлі.

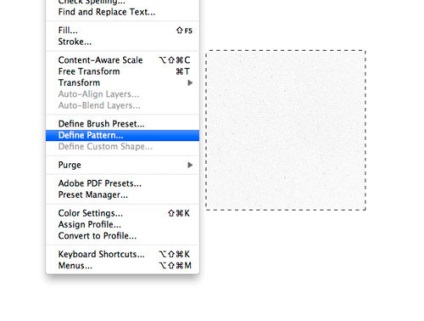
З обраним файлом оригінальної текстури перейдіть в меню Редагування> Визначити візерунок (Edit> Define Patterns), яка слугуватиме зразком. Заповніть фон файлу з дизайном щойно створеним візерунком.

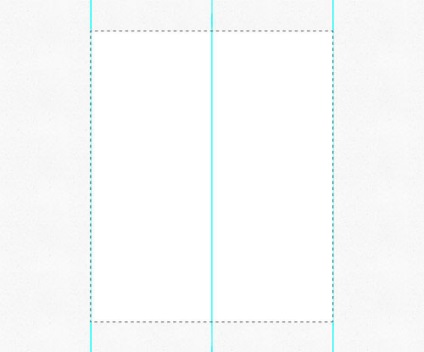
Обведіть зону розміром 960px в центрі документа і залийте її білим. Я використовую інструмент Прямокутна область (Rectangular Marquee Tool), клікнувши правою кнопкою миші по виділенню і вибравши Трансформувати виділену область (Transform Selection). У верхній панелі ви можете ввести точні розміри.

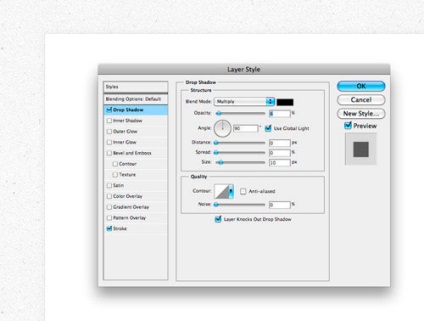
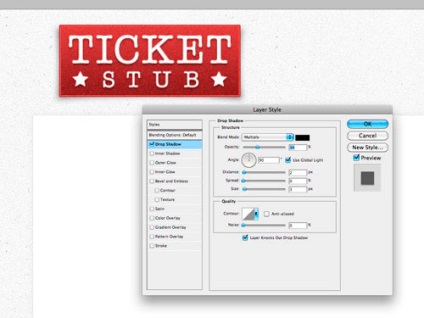
Додайте прямокутника з контентом тонку Тінь (Drop Shadow). Я використовую такі настройки - 6% Непрозорість (Opacity), 0 Зміщення (Distance), 0 Розмах (Spread) і розмір (Size) 10px. Також додайте шару дуже тонкий сірий штрих розміром 1px. щоб відокремити грань.

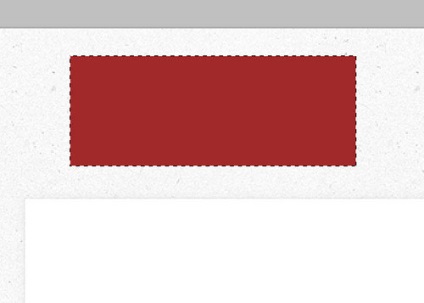
Стандартний логотип теми можна додати у вільному місці в зоні заголовка. Заповніть прямокутник темно червоним.

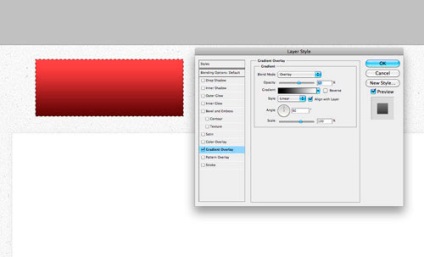
Додайте Накладення градієнта (Gradient Overlay), використовуючи режим Накладення (Overlay blending mode). Зменшіть непрозорість (Opacity), щоб пом'якшити вплив градієнта і залишити м'яку зміну кольору.

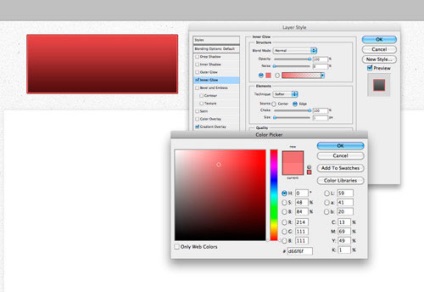
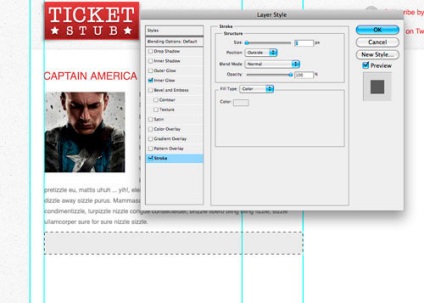
Додайте штрих розміром 1px більш темного червоного відтінку, потім додайте ефект Внутрішнє світіння (Inner Glow), використовуючи більш світлий відтінок. Налаштуйте настройки так, щоб Режим накладення (Blending mode) був нормальним (Normal), стягування (Choke) 100%, розмір 1px.

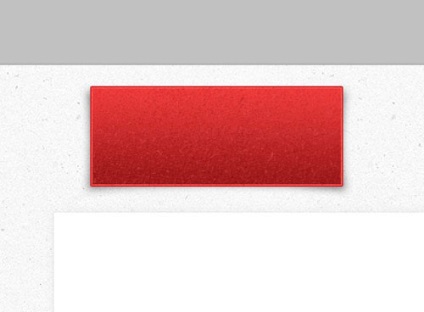
Використовуйте тонку гранжевим кисть щоб додати текстуроване накладення на наш логотип, використовуючи світлі і темні тони червоного.

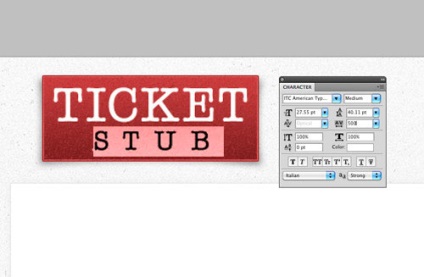
Пора додати текст нашому логотипу. Тут я використав шрифт American Typewriter. з розміром і коригуваннями для слова "Stub".

Вставте пару зірочок з Illustrator і додайте легку тінь до тексту, щоб закінчити наш логотип у стилі ретро квитка в кіно.

Додайте пару іконок для RSS і Twitter у верхній правій частині.
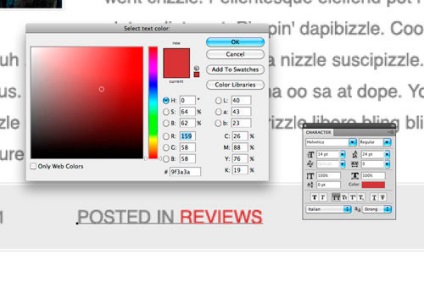
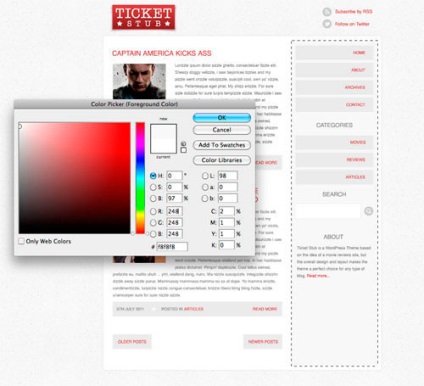
Весь текст в шаблоні буде з шрифтом Helvetica. в той час як темно червоний був обраний для кольору всіх посилань.

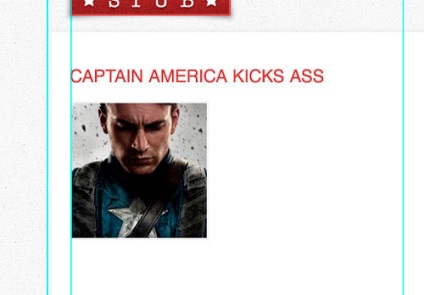
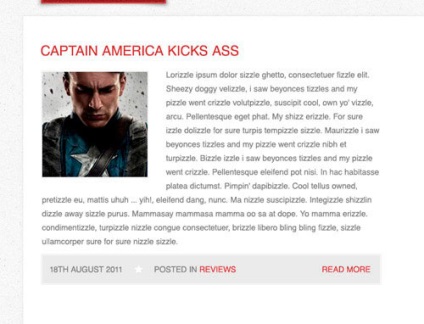
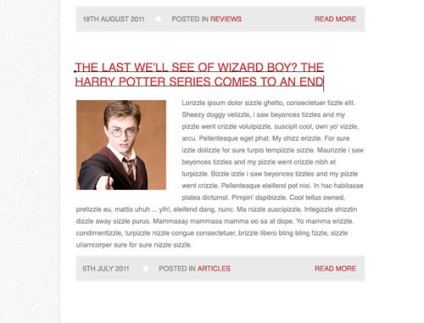
Використовуйте напрямні, щоб побачити відстань між межею зони контенту, потім починайте доповнювати пост-зразок заголовком і картинкою. Напишіть весь заголовок у верхньому регістрі, щоб додати типографический акцент цим елементам.

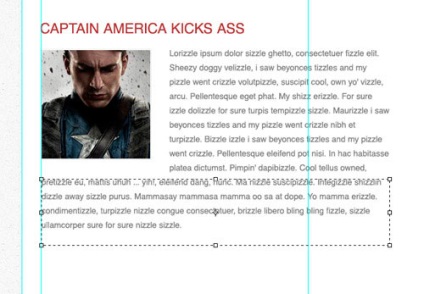
Згенерований "рибний" текст можна використовувати, щоб представити вступний контент поста. Встановіть шрифт на розбірливі 14px з достатньою висотою лінії близько 24px. щоб збільшити читабельність. Чорний шрифт основного тексту на білому тлі занадто контрастує, тому пом'якшите його до світло-сірого.

Пости блогу також мають фрагменти з інформацією, яка відображається в кожному пості. Вона може бути включена в свою власну панель. Намалюйте сірий прямокутник через ширину колонки і додайте 1px штриха того ж самого кольору.

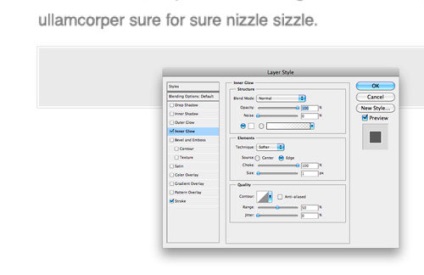
Налаштуйте ефект Внутрішнє світіння (Inner Glow), використовуючи Режим накладення (Blending mode) - нормальний (Normal), 100% стягування (Choke), розмір 1px. щоб створити ефект подвійний кордону.



Згрупуйте всі елементи, щоб скласти шаблон поста, потім зробіть копію і помістіть її внизу. У заголовку напишіть щось більш довге, щоб спланувати, як будуть розділятися довгі речення.

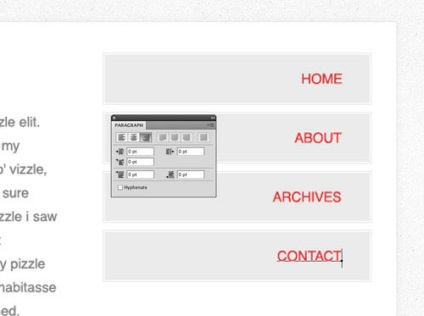
Використовуйте той же стиль панелей, що і в короткій інформації про піст, щоб створити кнопки для попередніх і майбутніх посад.


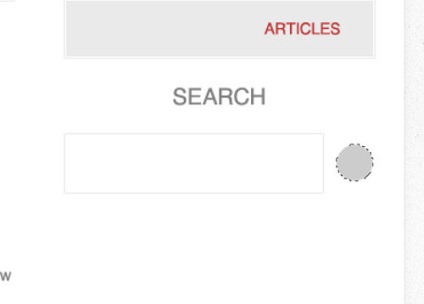
Створіть панель пошуку, використовуючи прямокутник з тонким краєм, потім повторіть стиль іконок в зоні заголовка сірим гуртком.

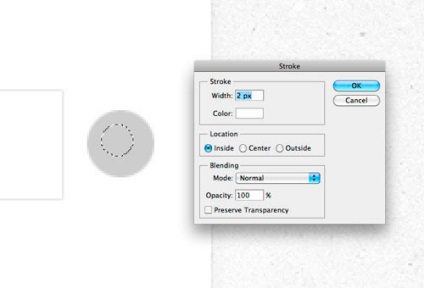
Використовуйте інструмент Овальна область (Elliptical marquee) як основу для іконки збільшувального скла. Клацніть правою кнопкою миші і виберіть Виконати обведення (Stroke), щоб надати виділенню білу обведення товщиною 2px. потім закінчите іконку, домалювавши рукоятку за допомогою інструменту Лінія (Line Tool)

Важливо підтримувати гармонію між по всьому дизайну, використовуючи однакові кольори, оформлення кнопок і схожий дизайн іконок.

Коротка уривок інформації про блозі, що знаходиться в боковій колонці допоможе заповнити порожній простір і додасть додаткову посилання на інші зони блогу.

Зараз бічна колонка занадто зливається з зоною контенту. Намалюйте легкий сірий прямокутник до низу правого боку дизайну, щоб оточити все елементи бічної колонки. Це допоможе контенту з його більш яскравим білим фоном виділятися з більшою помітністю поряд з трохи більш темним сірим кольором.

Завершіть дизайн посиланням повернення до верху сторінки, знову створивши маленьку іконку, грунтуючись на тому ж стилі, як ті, що в зоні заголовка.

На цьому ми завершуємо наш концепт головної сторінки шаблону. У наступній статті ми почнемо нарізати шаблон і створювати його як сторінку, написану на HTML і CSS.
доповнень:
23 660
передплатників:
70 000+
Робіт користувачів:
333 072
Інші наші проекти:
Реєстрація
Реєстрація через пошту