Впровадження ефекту particle
1. Розміщення блоку
В область 1 перетягнемо два блоку «HTML код». Вони повинні розміщуватися до блоку з текстом.

2. Створення коду
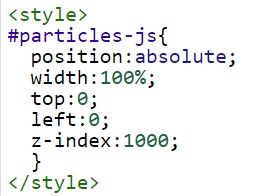
У перший вставимо код файлу particles.js, скачаний з вказаним посиланням. У другому нам треба буде вказати стиль блоку з канвою, його код і код запуску ефекту.
Ви можете використовувати не всі параметри, а лише потрібні. їх можливі значення наведені в кінці статті.
3. Налагодження
Після запуску з'являться лінії.

Вони розташовані за блоками тексту, тому на миша реагують тільки ті, що виходять за їх межі. Щоб лінії знаходилися над усіма верствами, встановимо в стилі блоку particle-js властивість z-index.

параметри плагіна
Плагін має багато можливостей.
particles.number.value
Кількість елементів
particles.number.density.enable
Густина. Визначає число часток в області. При значенні false число дорівнює кількості, встановленому в number.
particles.number.density.value_area
Подвоєння значення value_area дозволить зменшити кількість частинок приблизно вдвічі. Значення за замовчуванням 800.
particles.color.value
колір частинок
Варіанти використання:
particles.shape.type
Форма частки. Можна вказати один, можна масив. Тоді частинки будуть різними.
Варіанти використання:
particles.shape.stroke
Додає контур заданого кольору і ширини навколо всіх частинок. Фактично, це лінія обведення
Варіанти використання:
particles.opacity
Параметри прозорості. Anim відповідає за анімацію прозорості. Sync дозволяє анімувати прозорість одночасної для всіх частинок. Можна встановити мінімальне значення для анімації. Все це створить ефект миготіння.
Варіанти використання:
particles.size
Розмір частин. Має ті ж параметри, що і opacity. Можна налаштувати анімацію розміру.
Варіанти використання:
particles.line_linked
Дозволяє промальовувати лінії для близьких частинок. Налаштовується колір, відстань, для якого з'явиться лінія, її товщина і прозорість.
Варіанти використання:
particles.move
Налаштування руху - напрямок, повороти тощо.
Варіанти використання:
particles.interactivity
Налаштування реакції на рух миші.
Можливі режими:
«Grab» - притягання до миші
«Bubble» - роздування частинок при наведенні миші
«Repulse» - відштовхування від миші
Варіанти використання: