
Зараз ми створимо такий же ефект анімації за допомогою властивості transition і ефект світіння за допомогою властивості box-shadow.
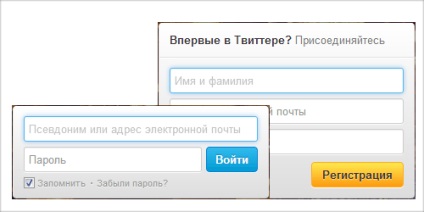
Результат того, що може статися, ви можете бачити на зображенні нижче або зайшовши на сторінку входу в Твіттер.

Для початку поставимо полях форми анімацію:
За допомогою властивості transition ми створимо анімацію, щоб світіння виникало плавно, в той час коли поле форми стає активним. Крім цього тут ми використовуємо властивість outline щоб прибрати світіння для браузерів Safari і Chrome, в яких даний функціонал передбачений за замовчуванням.
Тепер, коду ми все підготували, можна приступати до створення ефекту світіння, за допомогою властивості box-shadow, яким задається тінь різних об'єктів. Але у нас світіння не виглядатиме як тінь, тому що ми будемо використовувати яскраво-синій колір. Крім цього, ми використовуємо RGB коди кольорів, так ми зможемо регулювати рівень прозорості. Значення HTML і RGB кодів квітів, ви зможете знайти в таблиці HTML кодів квітів.
Код буде виглядати так:
Крім світіння можна округляти кути поля форми, при допомозі властивості border-radius.
- де замість 5px можете встановити будь-яке значення, на яке ви хочете скруглить кути.
В результаті у вас повинно вийти, щось на зразок цього:
Весь код буде виглядати так: