Перед початком статті хочу пояснити, що таке Live Preview. Уявіть, що на робочу поверхню перетягує компонент і він моментально відображає свій стан. Наприклад, це може бути введений текст в панелі інспектора компонента, а зміни видно відразу ж на робочій поверхні.
Даний підхід можна застосовувати в безмежній кількості випадків. Я розповім це на прикладі свого поточного проекту. У нас було завдання - створювати точки навігації у величезній кількості. Природно, що коли їх дуже багато - звичайний «однакові» вид доставляв би масу незручностей. По-цьому, запиваючи печиво чаєм - я накидав компонент.
Створюємо файлик Live.fla і в ньому малюємо прапорець. Конвертуємо його в MovieClip з ім'ям символу Waypoint і задаємо Linkage клас (робимо видимим для ActionScript). Наприклад - WaypointFlag. У прапорця має бути dynamic текстове поле. Дамо йому ім'я informer. У ньому будуть відбуватися зміни - оновлюватися числа.
Ось так буде виглядати наш прапорець. Таких розмірів робити не обов'язково - я збільшив його в кілька разів для кращого уявлення.

Далі пишемо для нього код для прив'язаного до нього WaypointFlag.as файлу:
Поясню трохи. Мета-тег Inspectable каже, що цей файл являюется класом для параметрів компонента. Name - це текст, який буде виводиться в інспектора компонентів. Variable - це змінна, яка буде запісиватся при змінах і це повинен бути setter метод. Type - це формат даних. Їх багато різних (Array, Object, Collection, String і так далі). Я лише розгляну потрібний мені тип.
Логіка роботи така, що коли ми почнемо міняти в компоненті поле Waypoint ID - воно буде зберігати введені дані в point_id методі.
У нас це буде LivePreview - тут ми дублюємо лише ті поля, які хочемо змінювати в реальному часі. Для демонстрації цього достатньо.
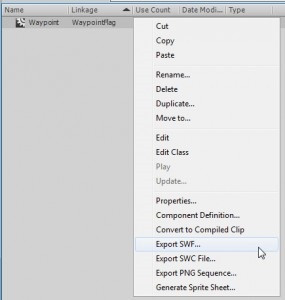
Зберігаємо файл і через бібліотеку робимо Export SWF для нашого прапорця. Для зручності збережемо прапорець під ім'ям LiveFlag.swf.

Тепер створити новий проект Map.fla і в ньому створимо порожній MovieClip з бібліотеки. Для зручності назвемо символ Flag і зробимо йому Linkage клас з тим же ім'ям, щоб було зручніше.
Тепер вже пишемо клас, який і буде обробляти наш Waypoint в грі. Нагадаю, що вище ми створювали найпростіший LivePreview. І так, відкриваємо Flag.as і пишемо йому код:
Якщо придивитися - половину коду у нас вже було в LivePreview. Ми додали поля для поновлення швидкості в конкретній точці. У мене в проекті була задача міняти швидкість об'єкта в залежності від точки. Але для чистоти експерименту - я не став вносити метод updateSpeed в LivePreview
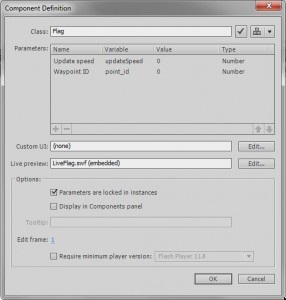
Зберігаємо файл і в бібліотеці на сімовле Flag тиснемо правою кнопкою. Вибираємо Component definition і в першому рядку Class задаємо наш Flag клас і тиснемо галочку справа для валідації і пріміненія класу до компоненту.
Після цих маніпуляцій наше віконце буде таким:

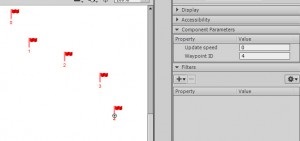
На цьому ми закінчили. Переходимо на Stage і перетягуємо з бібліотеки наш компонент в кількості 5 штук і задаємо в Component Inspector унікальні ID для кожного прапора. На виході така картина:

Якщо запустимо проект - буде видно, що прапорців немає і це правильно. Вони створюються тільки в рамках IDE і не потрапляють в релізний SWF.
Варто запам'ятати одну дуже важливу річ. У мета-тега Inspectable є параметр defaultValue і він часто викликає плутанину у людей. Втім, я запитав у хлопців з Adobe переглянути метод його роботи в наступних оновленнях Flash CC.
Якщо ми встановимо в defaultValue число 7, а в змінної waypointID число 3, то геттер point_id нам не поверне число 7 тому, що defaultValue впливає лише на дані в рамках LivePreview, CustomUI і інспектор компонентів. По-цьому доводиться дублювати значення в змінній, яка повертається з геттера з тим, що вводимо в defaultValue. Або ж взагалі можна відмовитися від defaultValue.
Не менш важливе зауваження. Поки ми не внесемо власноруч значення в інспектора компонентів - вони не будуть завантажені в код.
Будуть питання - пишіть в камментах, дам відповідь. Найближчим часом я зроблю інший, більш потужний приклад по перетворенню Flash IDE в щось офігенно на базі компонентів. Ми будемо завантажувати атлас і виводити потрібний об'єкт на льоту. Без потреби завантажувати все в бібліотеку.
Повідомляю невеликий секрет, який не приховується, а й не афішується - весь Stage у Flash IDE - це диво у вигляді SWF файлу, яке лежить C: \ Program Files \ Adobe \ Adobe Flash CC \ Common \ Configuration \ StagePlayer.swf і дає нам унікальні можливості. Наприклад, я малював зв'язку між цими прапорцями і вони змінювалися в залежності від положення пов'язаних прапорців. Це дуже сильно допомагало вирішувати питання відображення зв'язків
Навігація по публікаціям
Щоб працювало, як компонент, обов'язково потрібно в окремий swf експорт?
І при експорті прапорець повинен бути один в документі, я маю на увазі 2 види Прапорців в 1 swf експортувати не можна?
Якщо немає потреби в Live Preview - ми можемо в проекті будь MovieClip / Sprite визначити як компонент і задати йому параметри. Для цього виносити в SWF сенсу немає. А задавати параметри можемо як через клас (в цій статті), так і динамічно з Component Definition, якщо не вказувати клас в поле Class для Component Definition. Там для цього є галочка Parameters are locked in Instances.
На рахунок прапорців - їх можна скільки завгодно експортувати. Live Preview це SWF по-суті самий звичайний. Коли ми перетягуємо його на сцену - це звичайний addChild. Parent у нашого прапорця буде LivePreviewParent. А у нього - Sprite, який вже є сценою самого Flash IDE. Значить у нас є можливість в LivePreview кодом міняти кадри у прапорця, вставляти інші з бібліотеки підключеного SWF.
А можна по докладніше про малювання зв'язків між поїнтамі?
Трохи більше конкретики, бо не зовсім зрозуміло як і де в коді дістатися до цього заповітного спрайту, який батько всіх батьків))
Дивно! Це саме те - що я шукав! Величезне спасибі за докладний і стільки зрозумілий опис