Створюємо композицію Казковий замок.
Відкриваємо відповідну фотографію, наприклад з хмарами, яку будемо використовувати в якості основного фону (рисунок 1).

Переносимо фонове зображення (хмари) в нашу основну роботу (в створений файл). Оскільки зображення Хмар за розміром менше, ніж створений документ, натисніть сполучення клавіш Ctrl + t викликаємо режим Трансформація і розтягуємо фонове зображення до потрібного розміру. При цьому для збереження пропорцій, утримуємо клавішу Shift.
Завантажте наступне вихідне зображення - Казковий замок. Наприклад, ось такий Замок. побудований на скелях.
Будь-яким зручним для вас способом виріжте сам Замок і перенесіть його на фон з хмарами, ось що повинно вийти (малюнок 2).

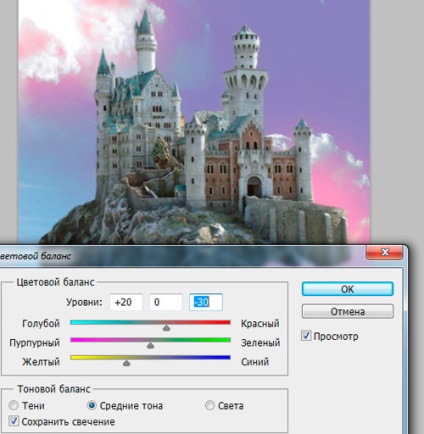
Давайте змінимо відтінок кольору нашого Замку. Для цього перебуваючи на шарі Замку. перейдіть в меню Зображення. виберіть: Корекція-Колірний баланс. встановіть значення для Блакитного, Пурпурного і Жовтого квітів, як показано на малюнку нижче (рисунок 3) і натисніть Ok.

А тепер додамо в нашу композицію Ландшафт. Для його створення на палітрі інструментів, вибираємо інструмент Перо. Намалюємо невеликий місток, для цього на панелі зверху, вибираємо значення: Контури. інструмент Перо. встановлюємо галочку на значенні: Оптимізація і вибираємо на перший режим: Додати до області контуру (рисунок 4).
Створюємо новий шар. На цьому шарі встановлюємо перший маркер і утримуючи клавішу Shift на невеликій відстані встановлюємо другий маркер. У нас створилася рівна горизонтальна лінія.
Встановлюємо третій маркер на невелику висоту і утримую клавішу Shift встановлюємо четвертий маркер. Тепер у нас склалося дві горизонтальні прямі лінії.
Щоб виконати заливку нашого контуру, натискаємо між создавшимися лініями правою клавішею мишки і вибираємо: Залити контур. колір заливки я вибрала зелений (малюнок 5).

А тепер намалюємо низ нашого моста з кривими лініями. Створюємо новий шар, вибираємо ті ж параметри для інструменту Контур, встановлюємо першу точку, переносимо курсор в потрібному напрямку, натискаємо ліву клавіші миші і тягнемо, виходять криві лінії. Колір заливки вибираємо чорний (малюнок 6).

Тепер за допомогою кривих, намалюємо зелений лужок (малюнок 7).

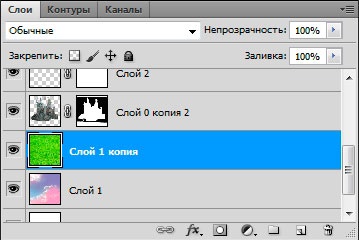
Кожен новий об'єкт, малюйте на новому шарі. Ось що у мене вийшло в результаті (рисунок 8).

Перш ніж ми будемо наносити текстури, потрібно стерти зайві, непотрібні частини Замку. Переходимо на шар з Замком. На панелі інструментів вибираємо чорну м'яку Кисть. і перебуваючи на шарі масці, починаємо видаляти зайві деталі.
Як тільки видалили все зайве, завантажуємо в нашу роботу текстуру із зеленою травою і покриваємо з її допомогою всю зелену область. Шар з Зеленої травою встановлюємо вище шару з небом, але нижче шару з Замком (малюнок 9).

На панелі інструментів, вибираємо інструмент Штамп. визначаємося з розміром пензлики, на вкладці зверху ставимо галочку Активний і нижче (рисунок 10).
Для того щоб встановити зразок, який ми будемо клонувати (а клонувати ми будемо зелену траву), затискаємо клавішу Alt і ми відразу бачимо, що утворився значок прицілу.
Натискаємо ліву кнопку мишки, тим самим ми визначаємо джерело і перетягуємо наш курсор, в те місце композиції, де хочемо зробити зелену траву. Як тільки клонування закінчили, шар із зеленою травою сховайте, для цього клікніть на око біля цього шару. Ось що у нас повинно вийти (рисунок 11).

Тим же способом, як ми наносили текстуру зеленої трави на галявину, за допомогою інструменту Штамп. "Закриємо" інші, не заповнені області на нашій композиції.
Завантажуємо текстуру Дорожнього каменю. вибираємо інструмент Штамп на панелі інструментів, затискаємо клавішу Alt за текстурою і натискаємо ліву клавіші мишки. Переносимо наш зразок на білу стежку і починаємо клонувати шар. Цим же методом клонуємо зображення Скелі. Ось що у нас вийшло (рисунок 12).

А тепер займемося створенням казкового замку. Для цього вставляємо шашковий візерунок в наш документ (рисунок 13).

Нам потрібно трохи змінити його форму. Для цього в меню Редагування вибираємо: Трансформування-Перспектива і трохи змінюємо геометрію шашкового візерунка (рисунок 14).

Встановлюємо режим накладення М'яке світло. знижуємо непрозорість до 70%. Потім в режимі Деформація (Редагування-Трансформування-Деформація) змінюємо форму шашкового візерунка за формою нашого ландшафту.
На панелі інструментів беремо чорну м'яку кисть зі 100% непрозорістю і на шарі масці шашковий візерунка. починаємо видаляти візерунок, який потрапив на інші деталі (рисунок 15).

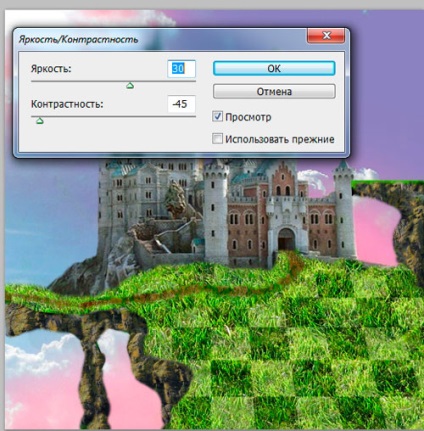
Змінюємо режим Накладення для даного шару на Точний світло. Щоб наші Скелі мали єдину композицію з Замком. додамо їм яскравості. Для цього в меню Зображення вибираємо: Корекція-Яскравість / Контрастність. Підвищуємо значення для яскравості і знижуємо для контрастності (рисунок 16).

А тепер додамо в нашу роботу не великі камені, які будуть надавати композиції більш завершеного вигляду. Для цього завантажуємо скелю (рисунок 17).

Шар з Скелею встановлюємо поверх всіх інших шарів. Додаємо шар-маску і починаємо надавати нашій скелі потрібну форму. Викликаємо Трансформацію. сполучення клавіш: Ctrl + t і трохи зменшуємо розмір (на ваш розсуд).
Викликаємо режим Деформація і змінюємо кут нахилу Скелі. Тепер додамо Градієнт до нашої Скелі. Два рази натискаємо мишкою по шару Скелі. у вікні ставимо галочку: Накладення градієнта. вибираємо режим: Накладення-М'яке світло. непрозорість: 85%. кут: 120 град. стиль: Лінійний. градієнт: від чорного до прозорого. Получаетсмя приблизно так (рисунок 18).

Методом копіювання, створюємо другу копію Скелі і відображаємо її по горизонталі. Створимо тіні від Скель. Для цього створюємо новий шар поверх першої скелі, вибираємо чорну м'яку пензлик з невеликою непрозорістю 35% і починаємо малювати під скелею тіні. Далі натискаємо Фільтр-Розмиття-Розмиття по Гауса. радіус значення 5 пікс. Так само малюємо тінь під другий скелею на новому шарі.
Для створення більш казкового образу, додаємо в нашу роботу дерева і ялинки (рисунок 19).

Вище шару з першим деревом створюємо новий шар. Вибираємо чорну кисть, з непрозорістю 30% і починаємо малювати тіні. Кожну тінь від дерева малюємо на новому шарі. Далі використовуємо фільтр Розмиття по Гауса (встановлюємо значення для розмиття на 9 пікс для всіх тіней).
Додаємо в нашу роботу елементи моста і вежі (рисунок 20). Застосовуючи до них Трансформацію. натисканням сполучення клавіш Ctrl + t. При необхідності змініть новим елементам композиції параметри: Тон / Насиченість і Баланс кольору.

На завершення нашої роботи створимо на фоновому тлі ззаду замку цікаву рамку з гілок з вишневим листям. І до неї можна застосувати фільтр Розмиття-Розмиття по Гауса. радіус розмиття встановлюємо на 4.8 пікс (рисунок 21).

Для завершення казкового образу, додамо кілька світлових ефектів.

В результаті у нас вийшла ось така чудова композиція казкового повітряного замку (рисунок 22).
Всього Вам доброго.
уроки HTML
CSS уроки
статті
Інструменти
Шаблони сайтів
книги
прикраси
Сайт від А до Я
Заробити в інтернеті
Обман в Інтернеті
Охорона праці
МОДУЛЬНІ КАРТИНИ
PHP УРОКИ
послуги
скрипти
SEO
jQuery
Спеціальна оцінка умов праці (Соуто) - АРМ
Платіжні системи Інтернету
УРОКИ ФОТОШОП
секретний розділ

З нами зробити сайт
зможе навіть Дитина!
"Сайт від А до Я"
Дізнатися зараз >>>
Хочете заробити?
2-х рівнева
Партнерська програма!
Приєднуйтесь.
Модульна картина: Розкіш червоного оксамиту
Модульна картина абстракція: Енергія сонця
Модульна картина: Сині троянди
Модульна картина: Водоспад
Модульна картина: Орхідеї
Реєстрація доменів
ТОВ "ПК" ЛюксСтрой "
Якщо Вам сподобався
наш сайт, встановіть
Нашу посилання. і
Отримайте подарунки.