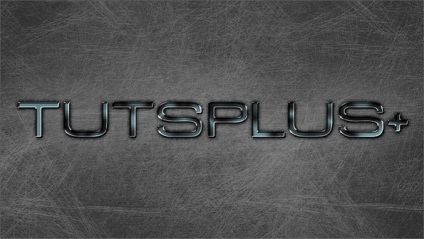
Металевий текст в майбутньому.
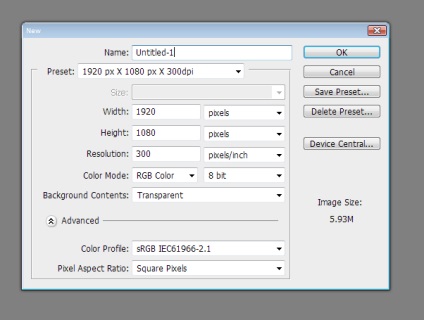
Крок перший Створіть новий документ з розміром 1920px на 1080px з дозволом 300ppi. Потім поміняйте колір фону на # 272727

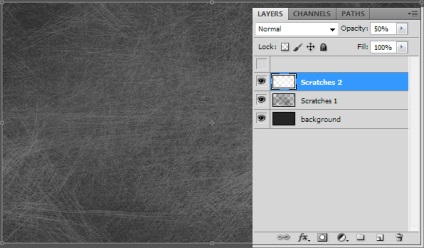
Крок другий Щоб домогтися подряпаного фону, я використовував цей комплект кистей. Створіть новий шар і назвіть його "Scratches 1", візьміть одну з кистей з чорним кольором і клікніть один раз, щоб вся кисть покривала весь документ.
Потім продублюйте шар Ctrl + J і назвіть його "Scratches 2". Інвертуйте його за допомогою Ctrl + I і змініть прозорість на 50%. Наведіть шар "Scratches 2" на 1 піксель вниз і 1 піксель направо.

Крок третій Напишіть текст за вашим вибором і помістіть його по центру документа. Я використовував шрифт Acens розміром 65pt.

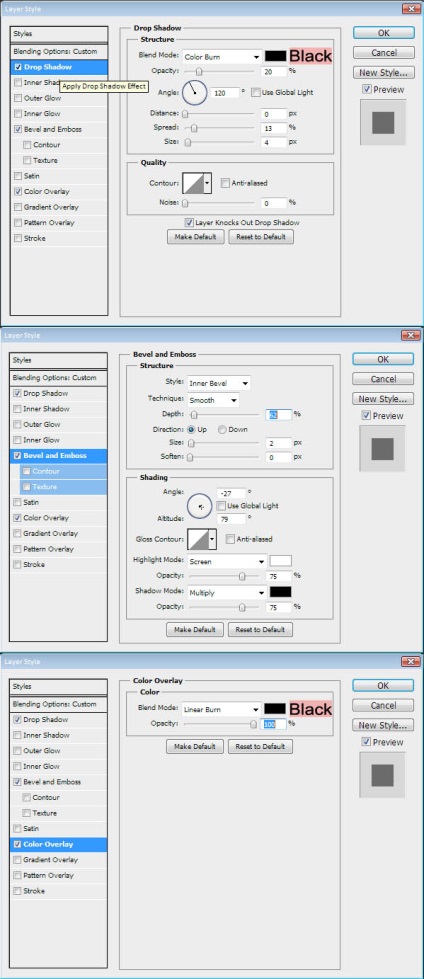
Крок четвертий Застосуйте стилі шару як на картинці нижче.

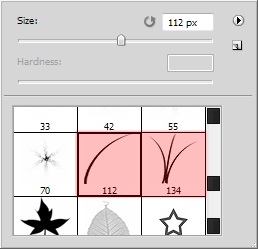
Крок п'ятий Додамо подряпин тексту. Я використовував стандартні кисті Фотошопа: Dune Grass і Grass brush.

Створіть новий шар і назвіть його "Metal Scratches". Поставте непрозорість 50%. Застосуйте наступні настройки шару.

Після цього утримуйте Ctrl і клацніть на іконку шару з текстом. Додайте подряпин до нього. Не хвилюйтеся, якщо виходить криво, ми поправимо це пізніше.

Крок шостий Після того як ви створили металеві подряпини і задоволені виглядом, давайте почнемо видаляти надлишки подряпин. Як ви бачите на зображенні нижче, присутні подряпини в темних і світлих частинах. Це робить картинку нереальною. У вас все ще повинен бути виділений шар і за допомогою Ластику розміром в 10px і жорсткістю 0%.

Крок сьомий Додамо трохи неону. Виберіть Shape Tool (U) і Rounded Rectangle. Поставте радіус кута 2px і намалюйте прямокутник десь всередині тексту. Переконайтеся, що розмір фігури не більше, ніж половина ширини тексту.

Застосуйте наступні стилі шару. Потім просто скопіюйте шар і розмістіть його на інших буквах.
Крок восьмий Додамо трохи гранджу. Створіть новий шар поверх шарів з неоном і назвіть його "Grunge" і поміняйте режим змішування на Overlay. Виберіть кисть, яка, на ваш погляд, буде придатною для грандж-ефекту. Я використовував стандартну акварельний пензель Фотошопа. Після цього поставте колір переднього фону чорним і задній фон сірим. Тепер ідіть в Filter> Noise> Add Noise, 10%, Gaussian, Monochromatic Noise.

Крок дев'ятий Додамо гвинти. Ми повинні створити свою кисть з гвинтом. Створіть новий шар і намалюйте чорний коло. Скопіюйте фігуру і звузьте її, поміняйте колір на сірий. Тепер скопіюйте шар і переверніть його на 90 градусів. Об'єднайте ці три шари і виділіть його. Потім ідіть в Edit> Define Brush Preset. Назвіть нову кисть Screw Head.

Крок десятий Створіть новий шар і назвіть його "Screws". Застосуйте наступні настройки.
Виберіть створену кисть розміром в 10px і намалюйте гвинтики на тексті.


уроці фотошоп, уроки фотошопа, урок Photoshop